- React Developer Tools
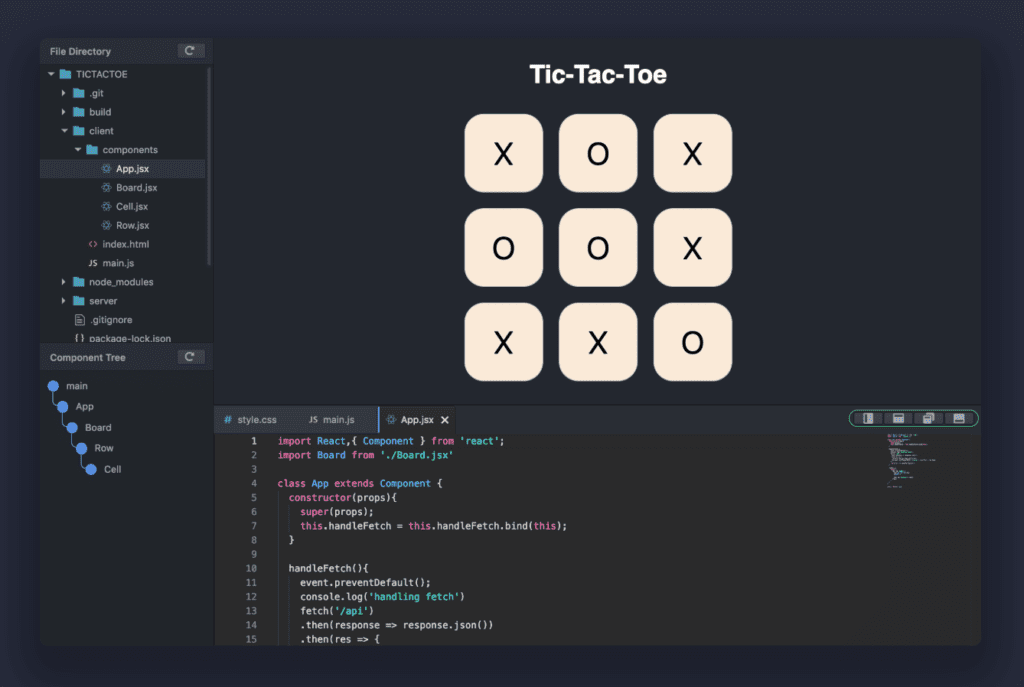
- Reactide
- Belle
- react-styleguidist
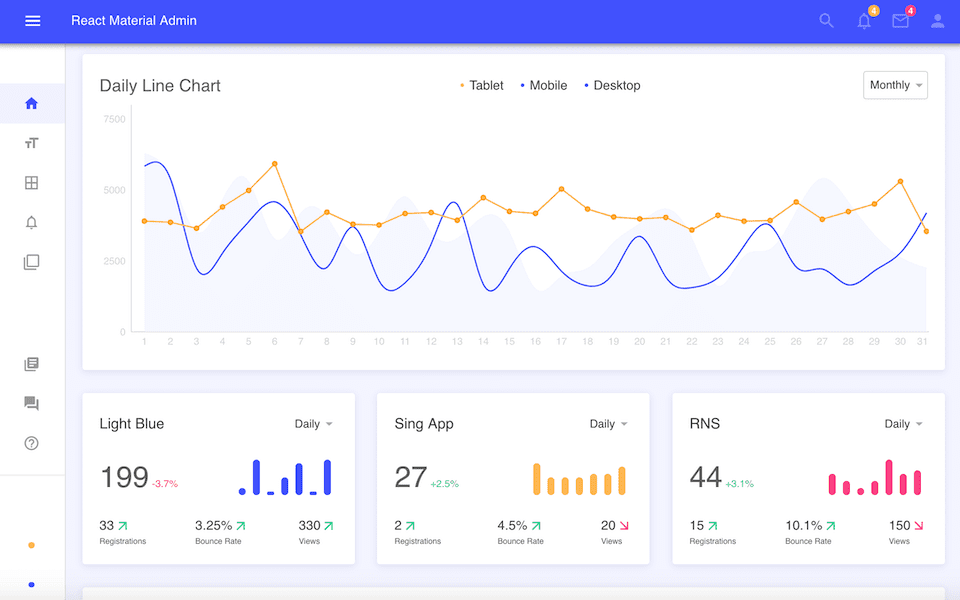
- React Material template
- React Semantic UI
- Profiler
- React Component Benchmark
- React Developer Toolbox
- React Bootstrap
- Admin template Sing App
- Periscope
- React wastage Monitor
- React Studio
- Atom React Plugin
- React Extension pack
- React Style generator
- Flatlogic One React
- React Testing Library
- React Monocle
- React + Redux kit
- React Boilerplate
- Storybook
- React-Sight
As you can understand from the title of this article, the goal is to be more productive in developing React applications. That is why a long intro is unnecessary.
There are only two points that I want to highlight at the very beginning of the article:
- This list is opinionated. That means first of all that you can make your additions. I am sure that it can be extended to 30 or even 40 React developer tools. That is why your comments on Facebook or Twitter are highly appreciated.
- This article can be useful first of all to beginners. That is why I provide some additional historical or background information about React.js in some paragraphs.
React Developer Tools
Reactide
Github stars: 9662
Web-site: http://reactide.io/

Reactide is an integrated development environment (IDE) for web developers using React.js. If you use this tool, you don’t need server configuration as well as build-tool. Reactide is a React developer tool, it is simply a desktop application that offers great opportunities for visualization thought live code editing.

Belle
Web-site: http://nikgraf.github.io/belle

This open-source library was built by the members of React community. Belle is a UI framework that was built because of the difficulties with creating a decent UI with React in a short period. Too much freedom with React can lead to a giant waste of time. And that is where the opinionated component library Belle comes in handy. You can easily customize these components, and think only about the features you need to have. Mobile support and consistent API complying with React are also two big pluses of this React dev tool.
react-styleguidist
Web-site: https://react-styleguidist.js.org/docs/getting-started

React development environment. You need to install webpack in order to use this tool. You can see some examples here and here.
React Material Admin
Web-site: https://flatlogic.com/templates/react-material-admin

Admin template is a great React development tool that simplifies the process of coding. The benefits of using admin templates are well known. This particular admin dashboard follows Google material design guidelines. It is completely jQuery and Bootstrap free and can be used for fast development of almost any kind of web application.
- Basic Tables;
- React Router;
- Charts;
- Authentication;
- Basic Dashboard;
- Notifications bar.
React Semantic UI
Web-site: https://react.semantic-ui.com/

There is an original Semantic UI library. And to use it in React you need to use a React integration of this library and Semantic UI CSS package. It will help to speed up the development process because of the prebuilt UI components. React Semantic UI is jQuery-free. As you probably know jQuery is a library for DOM manipulation. That is why it is unnecessary to keep real DOM in sync with virtual DOM (React uses JS representation of the real DOM).
Among other features semantic UI React has:
- Declarative API
- Shorthand Props
- Sub Components
- Augmentation
- Auto Controlled State
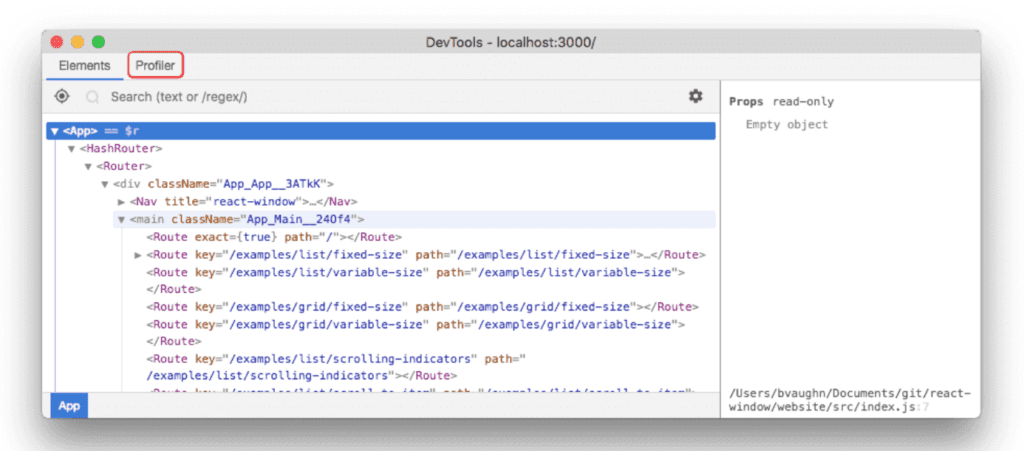
Profiler
Web-site: https://github.com/reactjs/rfcs/pull/51

Two years ago the React team introduced Profiler. It gives you a summary of re-rendering of your app. You can increase your debugging performance using this “recording” your set of interactions with the help of this profiling feature. You will be able to see a visualization of re-render as well as screenshots of DOM update.
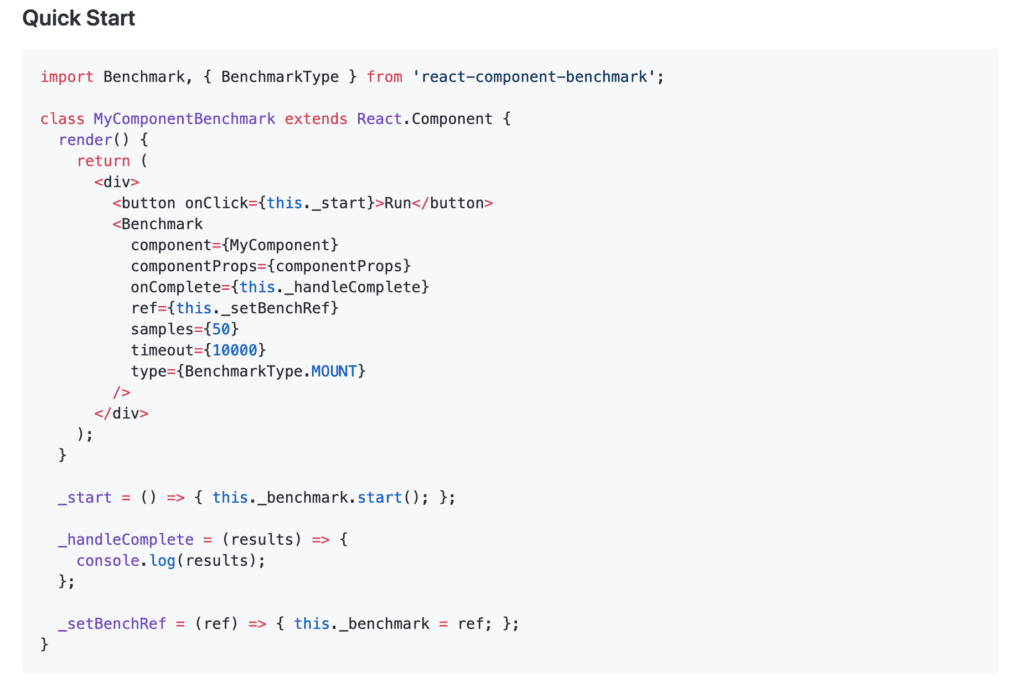
React Component Benchmark
Web-site: https://github.com/paularmstrong/react-component-benchmark

Do you remember react-addons-perf? This tool provided developers with insights about app performance. As the new version of React has been released you can no longer use react-addons-perf. React Component Benchmark is an open-source project that aims to solve the problem of getting an accurate benchmark metric. But it is important to understand that only large enough sample will give you a confident metric. The reason it’s happening like this is that this project does not hook into React directly. And because of this values are not accurate enough. That is why it is reasonable to run large samples using this React development tool.
React Developer Toolbox
Web-site: http://react-toolbox.io/#/

This is the best tool for developing Material Design UI. It has tons of responsive components that comply with Google Material Design guidelines. The exhaustive list you can find right here. React Toolbox is created on top CSS Modules, ES6, and Webpack. Documentation page contains all the live examples of each component so it’s very illustrative.
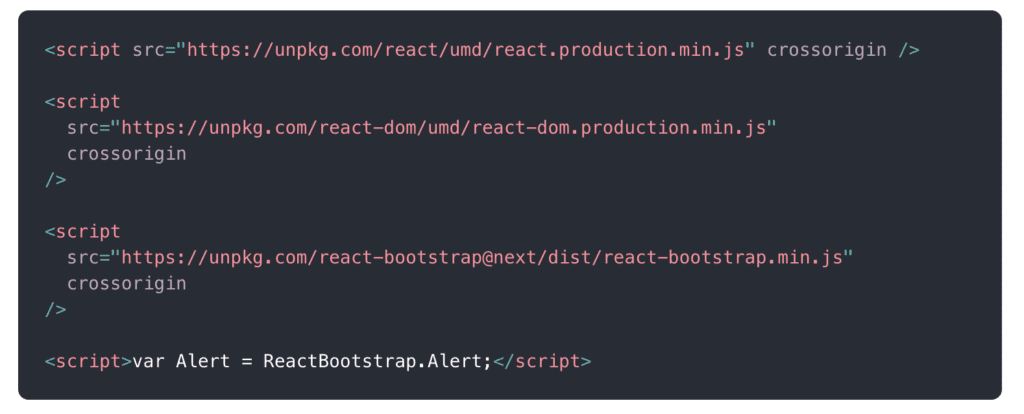
React Bootstrap
Web-site: https://react-bootstrap.github.io

You can make a case that bootstrap is the largest UI ecosystem in the world. So React-Bootstrap was built for compatibility with Bootstrap. This is one of the oldest libraries for React. It has Bootstrap core, rely on Bootstrap stylesheet and fully evolved side by side with React.js itself. If you want a set of accessible-by-default components React-Bootstrap is giving you much more possibilities than plain Bootstrap.
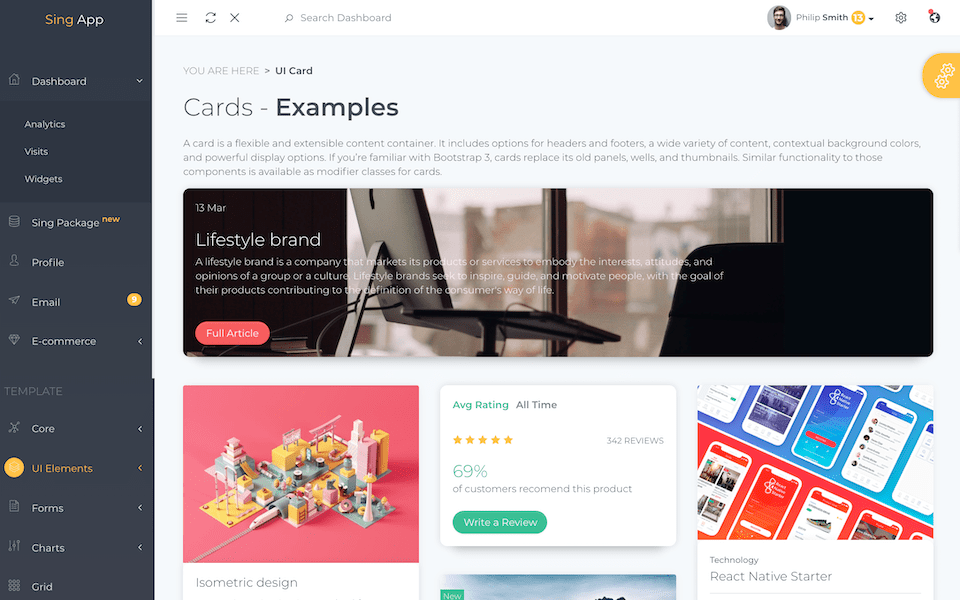
Admin Templates: Sing App React
Web-site: https://flatlogic.com/templates/sing-app-react

This fully responsive admin template was downloaded more than 1000 times. This template is versatile and was built by professional UI/UX experts. It has more than 60 ready-to-use components and provides you with intuitive framework. It can be useful for building such CRM, CMS, SAAS, etc.
- Tens of Pages
- Fully Responsive
- 8 Charts Library
- 2 Dashboards
- Theme Support
- E-Commerce Section
- Static & Hover Sidebar
- Fully Documented Codebase
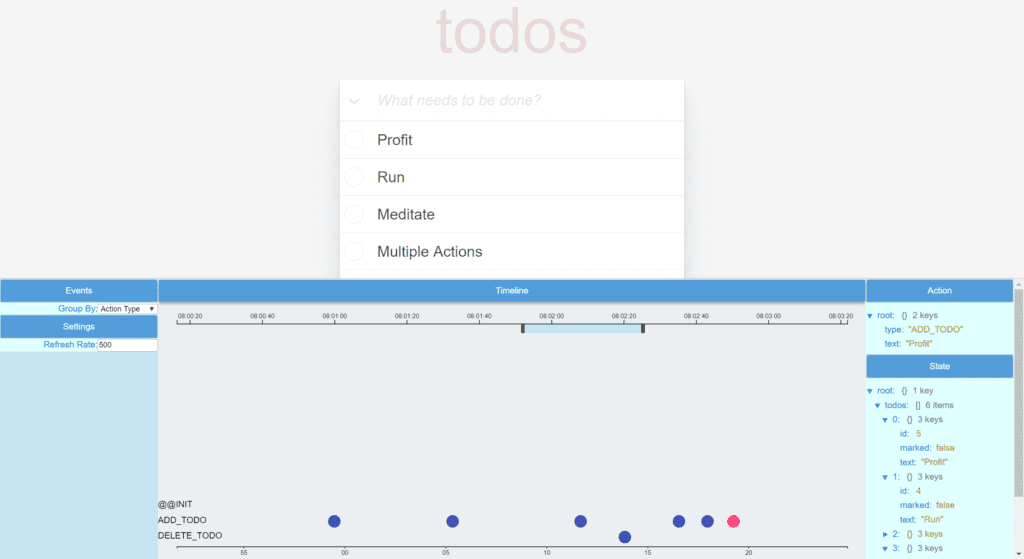
Periscope
Web-site: https://github.com/shea-hawkins/periscope

There isn’t much to say about this open-source project. This is monitoring for Redux applications. You can view your app at all times and adjust the timeline range.
React Wastage Monitor
Web-site: https://github.com/MalucoMarinero/react-wastage-monitor

This project helps you to manage performance issues by detecting wasted rendering time. To understand the importance of this tool you need to dive deep into the concept of <PureComponent>. Implementing PureComponent stops the process called React reconciliation (you can read more here). And PureComponent only re-render when it’s necessary. If you rely on Redux managing to access possible performance mistakes you risk making a critical mistake. React Wastage Monitor ensures you never waste computation on unnecessary renders.
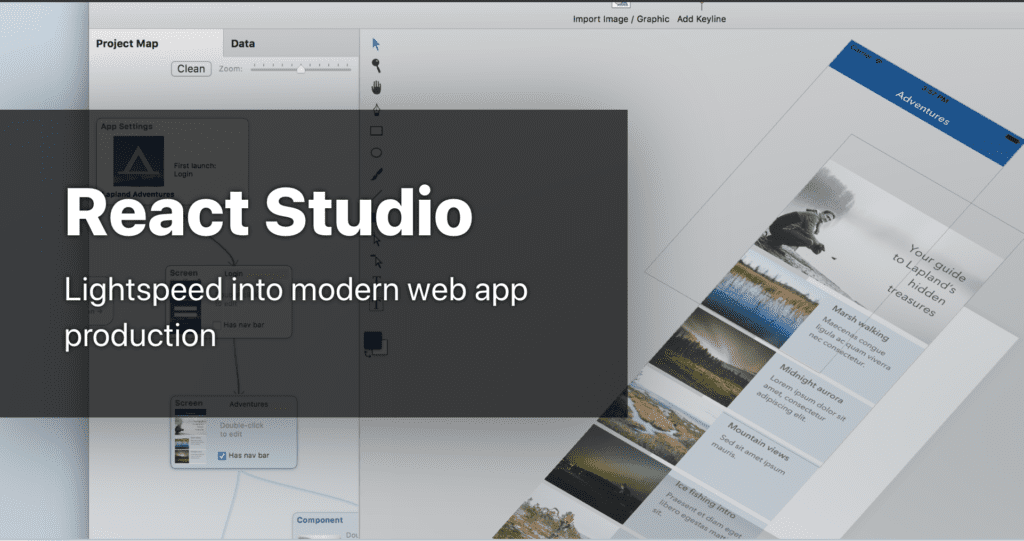
React Studio
Web-site: https://reactstudio.com/

React Studio is a useful tool for web developers and web designers. Web developers can enjoy clean JS code, good visual design representation that respects React.js concepts. You can design separate UI components using the code generator. A designer can enjoy responsive layouts that can be easily turned into React code, mobile preview and use it as a prototyping tool. You can have your clean code promptly with nothing extra.
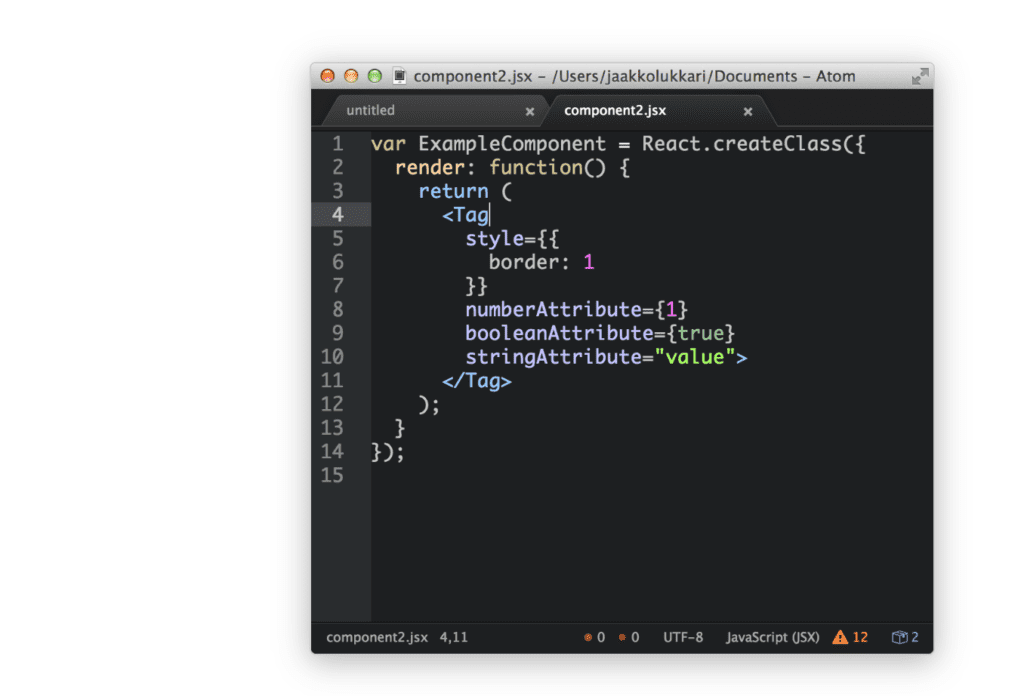
Atom React Plugin
Web-site: https://orktes.github.io/atom-react/

This is support for the Atom Editor that helps highlight JSX code. JavaScript Syntax eXtensin without the plugin is very difficult to work with. With the addition of highlighter and code folding, you can make fewer mistakes. It will help you be more productive and makes your job easier.
React Developer Tool. Extension Pack
Web-site: https://marketplace.visualstudio.com/items?itemName=jawandarajbir.react-vscode-extension-pack

As well as the previous tool this one is used to adjust your code editor. You can speed up the development process in Visual Studio using these seven extensions:
- Code snippets;
- An integrated npm;
- ES6 snippets;
- ESLint;
- File paths;
- IntelliSense for npm modules;
- A search feature for node_modules.
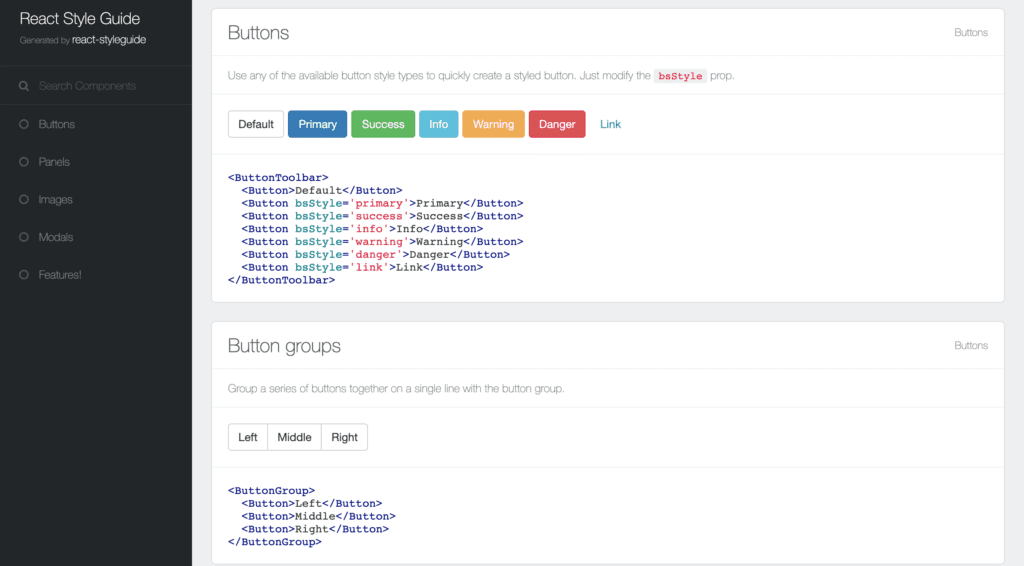
React Style Guide Generator
Web-site: http://pocotan001.github.io/react-styleguide-generator/#!.

You need to maintain a consistent style across all the pages. When a big team is working on the same project all colors, typography, paddings should be consistent. To make a convenient style guide you can use React Style Guide Generator. And even if in a couple of years you will need to make adjustments or addons to your project you can simply give a developer or agency your style guide.
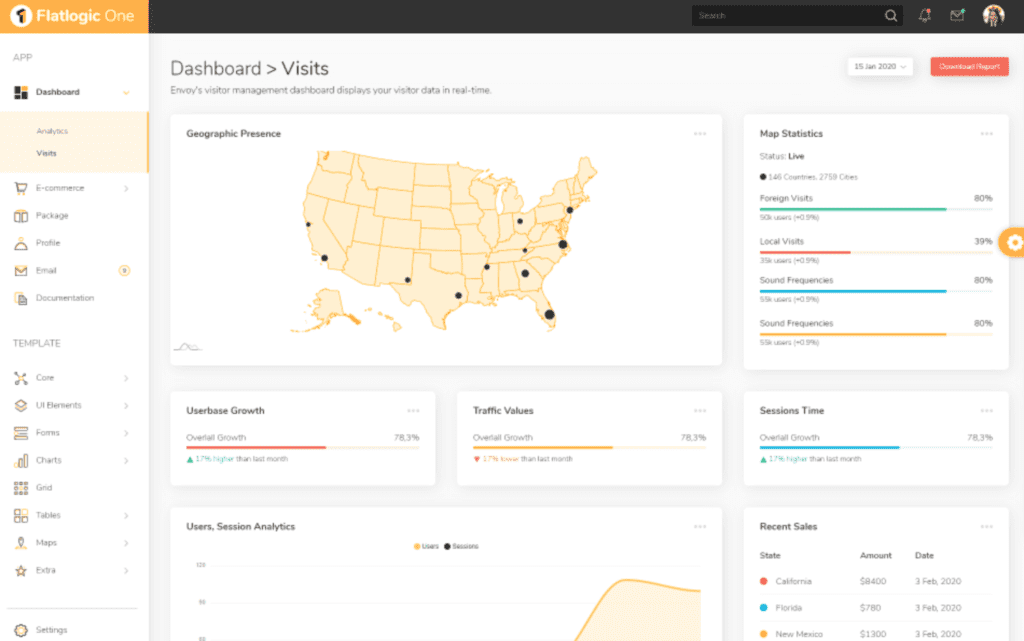
Flatlogic One React
Web-site: https://flatlogic.com/templates/one-react-template

This is an admin template made with React 16 and Redux. The template has a responsive layout with tens of pages and hundreds of customizable components. The designers did a good job on this product. Flatlogic One React is a good basis for creating CMS systems, SAAS, Blog/Data management solutions, E-Commerce.
- Tens of Pages;
- Beautiful charts made with Amcharts, Echarts, and Apexcharts;
- Fully responsive;
- React 16;
- Redux;
- Login and Logout screens;
- Notifications & Icons;
- Flatlogic Typography & Icons;
- 2 Dashboards;
- Google Maps Integrated, etc.
If you’re interested in more examples of a react template, Flatlogic team can offer them for you.
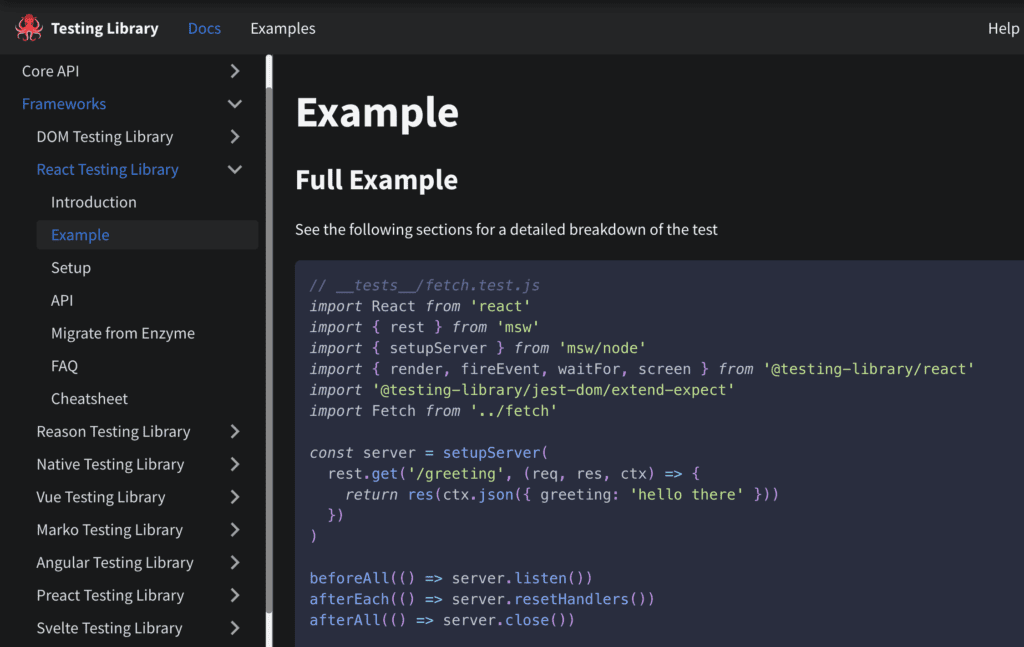
React Testing Library
Web-site: https://testing-library.com/docs/react-testing-library/example-intro

If you use create-react-app you have support of Testing Library. If you don’t, you can use npm
npm install --save-dev @testing-library/reactReact Monocle
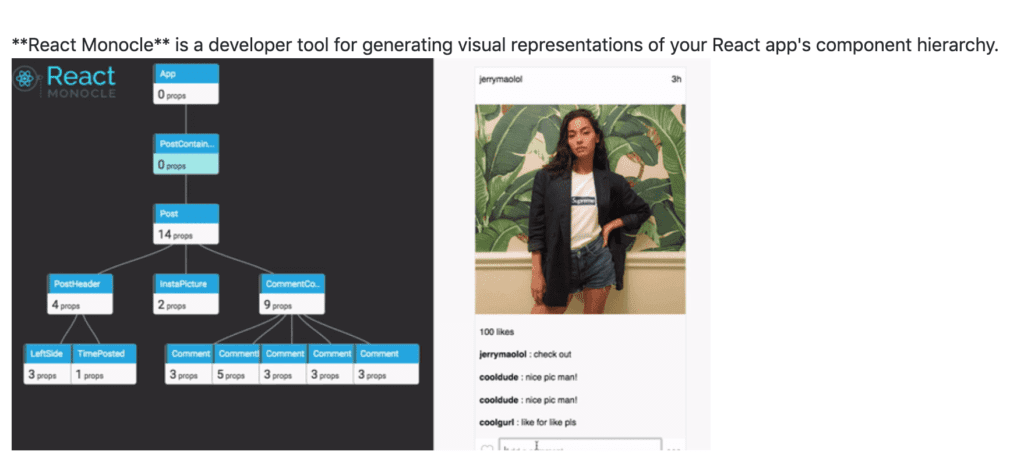
Web-site: https://github.com/team-gryff/react-monocle

When you work on some complex projects with tons of classes of components it is always hard to manage such a project and debug it. In this case, only a transparent structure of a project is a condition for the successful delivery of a project. React-monocle can visualize all the relationships of all the components and show you the hierarchies very fast.
React + Redux starter kit
Web-site: https://github.com/coryhouse/react-slingshot

This starter kit implements React best practices. This includes:
- Bundling;
- Minification;
- Testing;
- Lintinting;
- Hot reloading, etc.
The most valuable part of this project is the amount of developers expertise that was put is this boilerplate. You no longer need to make tons of difficult decisions starting from the structure of the project until the testing.
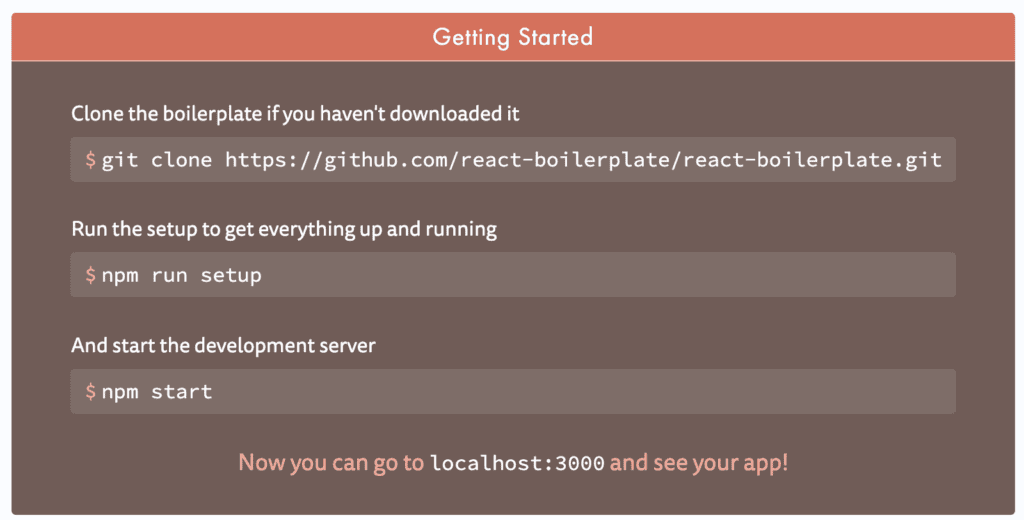
React Boilerplate
Web-site: https://www.reactboilerplate.com/

When you start a new app very often create-react-app crosses your mind. But you can also use a boilerplate with all dependencies prebuilt. This ready-to-use was created by the community to maximize the development speed and therefore your effectiveness. React Boilerplate can easily work with well known Chrome Redux DevTools.
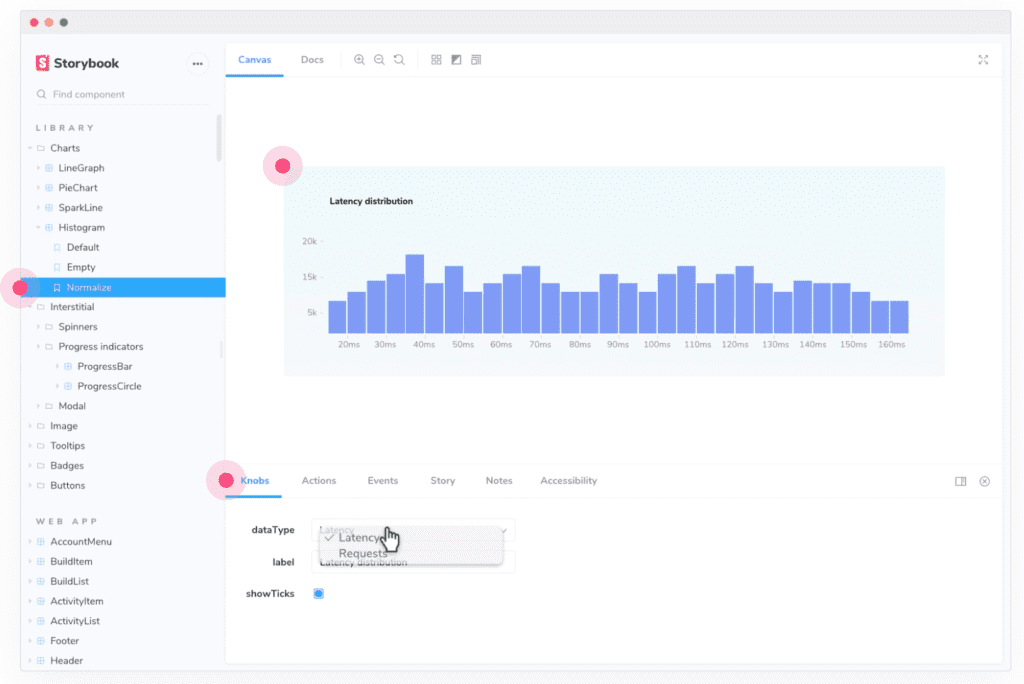
Storybook
Web-site: https://storybook.js.org

Storybook helps you develop nice separate UI components. In case when you need to make some isolated from business logic this tool provides so-called sandbox. And that in this sandbox or playground (you can call it as you want) you can create components. So why it is called a storybook? Because it documents components as stories. Each story contains states. Each state can be may be compared with the visual test case. In the end, a story is simply a function. This function returns a value that is rendered to the screen.
React-Sight
Web-site: https://github.com/React-Sight/React-Sight

This tool fully supports Router, Redux, and Fiber, and shows your app’s hierarchy. As well as previous visualization tool it requires to React Dev Tools that can be installed as an extension in Chrome.
Finally
JavaScript is famous for the number of tools that you can use. As time goes by you get overwhelmed and tired. You need to have a set of proven tools for your coding process. We offer you a series of articles about React.js development tools.




Comments