The post Free Open-Source CRM Software For Small Business appeared first on Flatlogic Blog.
]]>When searching for the best CRM software, small business owners often ask: What are the benefits of using open-source CRM? How does it compare to proprietary CRM solutions? Are there any hidden costs or challenges? Can open-source CRM software meet my business needs? As Albert Einstein famously said, “The only source of knowledge is experience.”
The need for effective customer relationship management (CRM) tools is undeniable. According to a study by Grand View Research, the global CRM market size is expected to reach $114.4 billion by 2027, reflecting its critical role in business operations. Small businesses, in particular, face unique challenges that make selecting the right CRM software crucial for maintaining competitiveness and customer satisfaction. This growing demand highlights the significance of finding a solution that fits small business budgets and requirements.
Trusting the insights in this article is crucial because a seasoned expert with a deep understanding of software development and business management authors it. With over a decade of experience in the software industry and a proven track record in helping businesses implement effective CRM solutions, I bring a wealth of knowledge and practical insights to the table. My software engineering background ensures a comprehensive perspective on the advantages and pitfalls of various CRM options.
By the end of this article, you will understand the key benefits of using free, open-source CRM software for small businesses, how it compares to proprietary options, the potential challenges and how to overcome them, and how to effectively implement and customize open-source CRM software to suit your specific business needs.
Why Small Businesses Need CRM Software
Running a small business is like juggling flaming swords while riding a unicycle—you’re handling customer interactions, sales, marketing, and service all at once. CRM software is your safety net, making sure nothing falls through the cracks.
Enhanced Customer Relationships
CRM software helps you manage and analyze customer interactions and data throughout the customer lifecycle. By centralizing all customer information, small businesses can offer personalized experiences, respond to queries faster, and build stronger relationships. It’s like having a photographic memory for every customer, but better.

Streamlined Processes and Efficiency
A CRM system automates repetitive tasks, streamlines workflows, and ensures that your team follows best practices. This means less time spent on manual tasks and more time focusing on what matters—growing your business. Efficiency isn’t just a buzzword it’s the difference between surviving and thriving.
Data Organization and Accessibility
Forget about endless spreadsheets and sticky notes. CRM software organizes all your customer data in one place, making it easily accessible to your team. Everything is just a click away, whether it’s sales data, customer feedback, or support tickets. Welcome to the 21st century, where your data isn’t a mess.
Example Scenarios of CRM Benefits
Sales: Track Customer Interactions, Manage Leads, and Forecast Sales with Precision
A small business relies heavily on tracking every interaction with potential and current customers to drive sales. CRM software centralizes this information, allowing sales teams to:
- Track Customer Interactions: Every email, call, meeting, and follow-up is logged. Sales representatives can quickly pull up a customer’s history before a call, ensuring personalized and informed conversations.
- Manage Leads: Automatically capture leads from various sources—website forms, social media, and email campaigns. Prioritize leads based on predefined criteria, ensuring the hottest leads get attention first.
- Forecast Sales: Use historical data to predict future sales trends. Generate accurate sales forecasts to inform business strategies and inventory management.
Example: A small tech company uses CRM to track interactions with prospects. Sales reps can see the entire communication history, which helps tailor their pitches. They also use lead scoring to focus on the most promising prospects, increasing their conversion rate by 15%.
Marketing: Run Targeted Campaigns Based on Detailed Customer Data and Track Their Effectiveness
CRM systems are invaluable for marketing teams aiming to execute data-driven campaigns:
- Segment Your Audience: Divide your customer base into segments based on demographics, behavior, and purchase history. This ensures marketing messages are relevant to each group.
- Personalize Campaigns: Use customer data to create personalized email campaigns that resonate more with recipients. Personalized emails have higher open and conversion rates.
- Track Campaign Performance: Monitor the effectiveness of marketing campaigns in real-time. Track open rates, click-through rates, and conversions to understand what works and what doesn’t.
Example: A small e-commerce business segments its customer base using CRM data. They run a personalized email campaign targeting frequent buyers with exclusive offers, resulting in a 20% increase in repeat purchases. They also track campaign performance to refine their strategies continuously.
Support: Resolve Issues Faster by Having All Customer Information at Your Fingertips
For support teams, having immediate access to comprehensive customer information is critical:
- Centralized Customer Data: Support agents can quickly access a customer’s purchase history, previous inquiries, and interaction notes. This reduces the time spent searching for information and speeds up issue resolution.
- Automated Ticketing: Automatically create and prioritize support tickets. Assign them to the appropriate agents based on their expertise and workload.
- Track and Analyze Issues: Identify recurring problems and analyze support data to improve products and services. Use insights from support interactions to enhance the overall customer experience.
Example: A small software company uses CRM to manage customer support tickets. When a customer calls with an issue, the support agent can see their entire history, including previous support tickets and product purchases. This context allows the agent to resolve issues more efficiently, reducing the average resolution time by 30%.
Advantages of Open-Source CRM Software
When you’re bootstrapping or just starting, every penny counts. Open-source CRM software offers several compelling advantages.
Cost-Effectiveness
The most obvious benefit—it’s free. You don’t need to break the bank to get your hands on a powerful CRM tool. Invest your savings into other critical areas of your business instead.
Customizability and Flexibility
Open-source CRM systems can be customized to fit your specific business needs. Unlike off-the-shelf solutions, you have the freedom to modify and extend the software as your business grows. It’s like having a tailor-made suit instead of something off the rack.
Community Support and Frequent Updates
Open-source CRMs have a vibrant community of developers and users who contribute to improving the software. This means regular updates, new features, and robust support—without the hefty price tag.
Ownership and Data Security
With open-source CRM, you own the software and your data. No more worrying about vendor lock-ins or data privacy issues. You control everything, which is crucial in today’s data-driven world.
Top Free Open-Source CRM Software For Small Businesses
In the bustling world of small business, having the right tools can make all the difference. Customer Relationship Management (CRM) software is essential for organizing customer data, streamlining processes, and driving growth. However, many small businesses operate on tight budgets, making the cost of CRM software a significant concern. Fortunately, there are several powerful, free open-source CRM solutions available. These tools provide robust features without the hefty price tag, offering small businesses the flexibility and control they need. Here’s a look at some of the best free open-source CRM software options for small businesses.
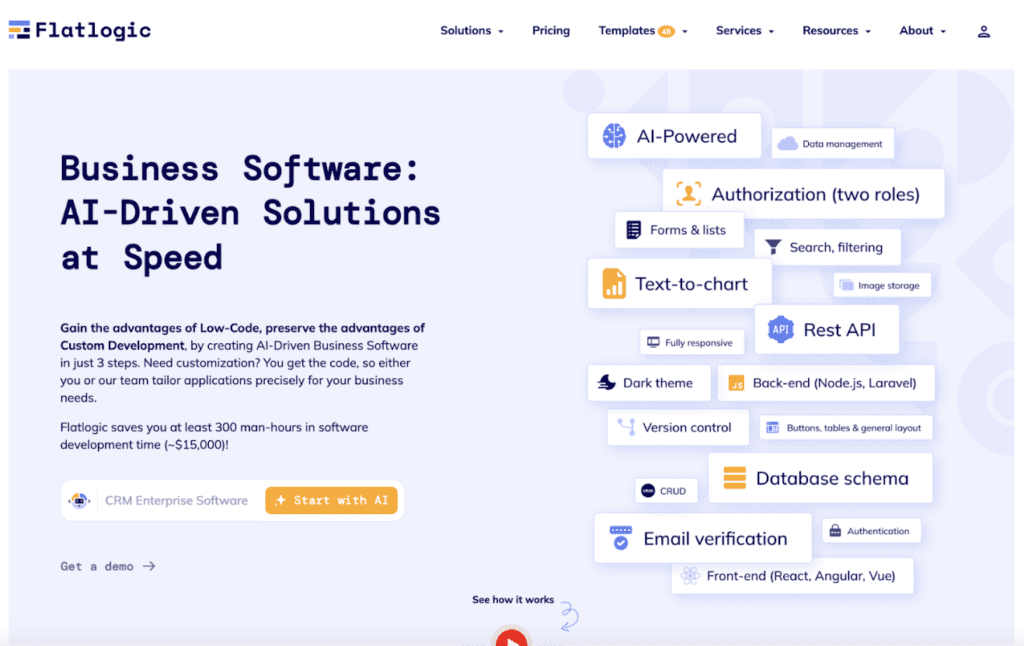
Flatlogic

Flatlogic is a powerful, versatile CRM solution for small to medium-sized businesses. It offers a comprehensive suite of tools for managing customer relationships, sales pipelines, and marketing campaigns. Flatlogic’s intuitive interface makes it easy for users to get up and running quickly, and its customizable features allow businesses to tailor the software to their specific needs. Additionally, Flatlogic integrates seamlessly with other business applications, ensuring a smooth workflow across various departments. Its open-source nature provides full control over data and flexibility in deployment.
- Key Features: Sales pipeline management, customer segmentation, email marketing automation, task management, analytics, and reporting.
- Pros: Highly customizable, user-friendly interface, robust feature set, strong integration capabilities, active community support.
- Cons: May require technical expertise for initial setup and customization, and limited advanced features compared to some competitors.
- Pricing: Free and open-source custom pricing for additional support and enterprise features.
SuiteCRM

SuiteCRM is an enterprise-grade CRM solution that is a fork of the popular SugarCRM. It provides extensive features that cover all aspects of customer relationship management, from sales and marketing to customer support. SuiteCRM’s flexibility allows businesses to customize the platform according to their needs, making it suitable for various industries. The software is backed by a vibrant community that continually contributes to its development, ensuring it stays updated with the latest features and security patches. SuiteCRM aims to deliver a robust, scalable CRM solution without the cost associated with proprietary software.
- Key Features: Customizable modules, sales automation, workflow management, reporting, and customer support management.
- Pros: Highly customizable, extensive feature set, strong community support, no licensing fees.
- Cons: Steep learning curve, can be resource-intensive, initial setup can be complex.
- Pricing: Free and open-source optional paid support available.
Odoo

Odoo is an all-in-one business software suite that includes CRM as one of its core modules. It offers a modular approach, allowing businesses to start with the CRM module and add other functionalities like ERP, project management, and inventory management as needed. Odoo’s user-friendly interface and extensive customization options make it a popular choice for businesses looking for an integrated solution. The software is known for its scalability, making it suitable for both small businesses and larger enterprises. Odoo combines the benefits of open-source software with a comprehensive feature set that covers all business operations.
- Key Features: CRM, ERP integration, marketing automation, sales management, task management.
- Pros: Modular approach, highly scalable, strong integration with other business apps, user-friendly.
- Cons: Some advanced features require payment, can be complex to set up, and may have a learning curve for non-technical users.
- Pricing: Free and open-source core modules additional modules and enterprise features are available with subscription plans.
EspoCRM

EspoCRM is a lightweight, easy-to-use CRM solution designed for small to medium-sized businesses. It focuses on delivering essential CRM functionalities without the bloat of unnecessary features, making it accessible and straightforward. EspoCRM offers tools for managing sales, customer interactions, and business processes in a clean and intuitive interface. The highly customizable software allows users to tailor it to their specific needs with minimal effort. Its open-source nature ensures that businesses have full control over their data and can modify the software to fit their unique workflows.
- Key Features: Sales automation, customer management, social media integration, reporting, task management.
- Pros: Easy to use, flexible, lightweight, good for small to medium businesses, straightforward customization.
- Cons: Limited out-of-the-box features compared to more extensive solutions, smaller community.
- Pricing: Free and open-source optional paid support and add-ons available.
Vtiger CRM

Vtiger CRM is a comprehensive CRM solution that combines sales, marketing, and support capabilities into a single platform. It aims to provide a unified view of customer interactions and business processes, helping businesses improve efficiency and customer satisfaction. Vtiger’s extensive feature set includes tools for lead management, email marketing, and customer support, making it suitable for businesses of all sizes. The software’s open-source nature allows for extensive customization, ensuring it can meet the specific needs of different industries. Vtiger is designed to enhance collaboration across teams, streamline workflows, and drive business growth.
- Key Features: Sales automation, email marketing, customer support, project management, and reporting.
- Pros: Comprehensive features, strong integration capabilities, customizable, active community.
- Cons: Can be overkill for very small businesses, initial setup can be complex and may require technical expertise.
- Pricing: Free and open-source additional paid versions and support plans available.
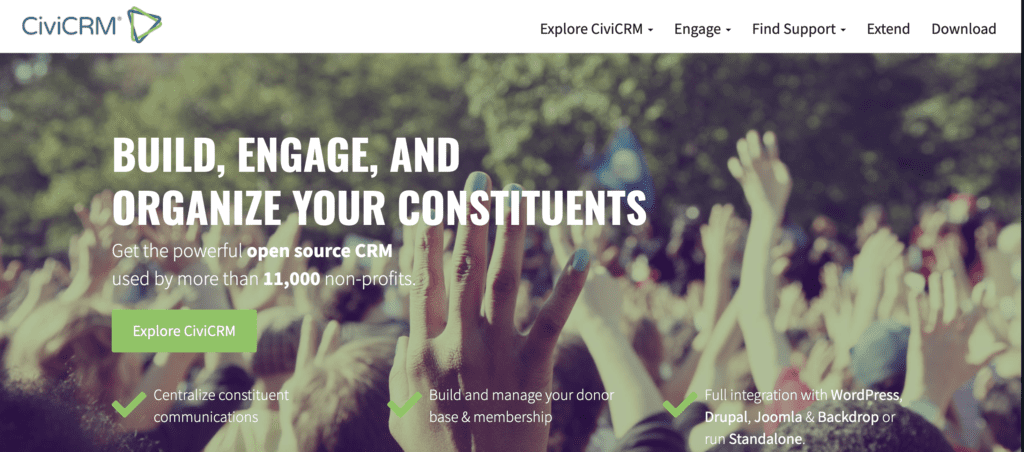
CiviCRM

CiviCRM is a CRM solution tailored for non-profit and civic sector organizations. It offers specialized features for managing contacts, donations, events, memberships, and campaigns, making it an ideal tool for non-profits looking to enhance their operational efficiency. CiviCRM integrates seamlessly with popular content management systems like WordPress, Joomla, and Drupal, providing a robust platform for managing all aspects of a non-profit’s interactions and outreach. Its open-source model ensures that organizations have control over their data and can customize the software to meet their unique requirements.
- Key Features: Contact management, fundraising, event planning, membership management, campaign management.
- Pros: Excellent for non-profits, extensive community support, integrates with popular CMS, customizable.
- Cons: Not ideal for traditional business CRM needs, limited commercial support, can be complex to set up.
- Pricing: Free and open-source optional paid support and extensions available.
How to Choose the Right CRM for Your Business
Choosing the right CRM can significantly impact your business’s efficiency, customer satisfaction, and growth potential. Here’s a detailed guide to help you make an informed decision.
Assessing Your Business Needs
Before diving into the features and specifications of various CRM solutions, take a step back and evaluate your business needs. Consider the following questions:
- What are your primary goals? Are you focusing on improving sales processes, enhancing customer support, or streamlining marketing efforts?
- What problems are you trying to solve? Identify specific pain points in your current processes that a CRM could address.
- What is your business size and structure? The size of your team and the complexity of your operations will influence your CRM choice.
- What is your budget? Determine how much you are willing to invest in a CRM, keeping in mind that some open-source solutions offer paid support and add-ons.
Evaluating Feature Requirements
Once you have a clear understanding of your business needs, you can start evaluating the features offered by different CRM systems. Here’s what to look for:
- Core CRM Features: Ensure the CRM provides essential functionalities like contact management, sales tracking, and reporting.
- Automation Capabilities: Look for features that automate repetitive tasks, such as email follow-ups and lead assignments.
- Customization Options: The CRM should be flexible enough to adapt to your unique business processes.
- Integration Capabilities: Check if the CRM integrates with your existing tools, such as email clients, accounting software, and marketing platforms.
- User Interface and Experience: A user-friendly interface is crucial for quick adoption and efficient use by your team.
Considering Future Scalability
Your business will (hopefully) grow, and your CRM should grow with it. Consider the scalability of the CRM software:
- User Limits: Ensure the CRM can accommodate an increasing number of users as your team expands.
- Data Storage: Check if the CRM offers sufficient data storage for growing customer databases and historical records.
- Feature Expansion: Look for a CRM that offers additional features or modules that can be added as your needs evolve.
- Performance: Ensure that the CRM can handle increased data volume and user activity without compromising performance.
Integration with Existing Tools and Systems
A CRM doesn’t operate in a vacuum it needs to work seamlessly with your existing tools and systems:
- Email Integration: Ensure the CRM can sync with your email service provider for seamless communication tracking.
- Calendar Integration: The ability to integrate with calendar applications helps in scheduling and tracking meetings and follow-ups.
- Marketing Tools: Look for integration with marketing automation tools for streamlined campaign management.
- Accounting Software: Integration with accounting tools can provide a unified view of financial and customer data.
- APIs and Plugins: Check if the CRM offers APIs or plugins that allow for custom integrations with other software used by your business.
User Training and Support
The best CRM is one that your team will use. Consider the training and support options available:
- Onboarding and Training: Look for CRMs that offer comprehensive onboarding resources, such as tutorials, webinars, and documentation.
- Customer Support: Check the availability and quality of customer support. Some open-source CRMs offer community support, while others provide paid professional support.
- User Community: A vibrant user community can be an invaluable resource for tips, best practices, and troubleshooting.
Evaluating Total Cost of Ownership
While many open-source CRMs are free, there may be additional costs to consider:
- Implementation Costs: Factor in the cost of setting up the CRM, including any necessary hardware or infrastructure.
- Customization and Development: If you need extensive customization, consider the cost of hiring developers.
- Training Costs: Training your team to use the CRM effectively might require an investment in time and resources.
- Ongoing Maintenance: Regular updates, backups, and technical support can incur ongoing costs.
Reviewing User Feedback and Case Studies
Learn from the experiences of other businesses:
- User Reviews: Read reviews from other users to get a sense of the CRM’s strengths and weaknesses.
- Case Studies: Look for case studies or testimonials from businesses similar to yours. This can provide insights into how the CRM performs in real-world scenarios.
- Community Feedback: Engage with online communities and forums to gather firsthand experiences and advice.
Taking Advantage of Free Trials and Demos
Before committing to a CRM, take it for a test drive:
- Free Trials: Many CRM providers offer free trials that allow you to explore the software’s features and usability.
- Demos: Participate in live demos or request a personalized demo to see the CRM in action and ask specific questions.
- Pilot Programs: Implement the CRM on a small scale within your organization to evaluate its effectiveness before a full rollout.
Conclusion
Choosing the right CRM is a strategic decision that can greatly impact your business operations and growth. By thoroughly assessing your needs, evaluating features, considering scalability, ensuring integration, and leveraging user feedback, you can select a CRM that aligns with your business goals and helps you build stronger customer relationships.
Flatlogic stands out as a powerful, versatile CRM solution designed specifically for small to medium-sized businesses. With its comprehensive suite of tools, user-friendly interface, and strong integration capabilities, Flatlogic can help you streamline your processes, enhance customer satisfaction, and drive growth. Plus, its open-source nature provides you with full control over your data and flexibility in deployment. Visit Flatlogic to learn more and get started today. Don’t just manage your customer relationships—elevate them with Flatlogic.
The post Free Open-Source CRM Software For Small Business appeared first on Flatlogic Blog.
]]>The post What are low-code open-source tools? – Guideline appeared first on Flatlogic Blog.
]]>What are low-code open-source tools, and why are they so important? How do they compare to traditional coding methods? Can these tools handle complex applications? What are the best low-code open-source tools available today? As a renowned software developer, Martin Fowler once said, “Any fool can write code that a computer can understand. Good programmers write code that humans can understand.”
The software development landscape is changing rapidly, with low-code platforms emerging as a powerful solution to the growing demand for software. Traditional coding is time-consuming and requires specialized skills, but low-code tools simplify the process, making it accessible to a broader audience. According to a study by Forrester, the low-code market is expected to grow from $4 billion in 2017 to $21 billion by 2022, highlighting these platforms’ increasing importance and adoption.
As an employee of Flatlogic, a company specializing in business software development focusing on low-code tools, I bring years of experience and expertise in this field. With a software engineering and finance background and a proven track record of leading successful software development companies, my insights are grounded in real-world application and industry trends.
By reading this article, you will understand low-code open-source tools, their benefits, the challenges they address, and how to leverage them for your software development needs. You will also gain insights into some of the top tools in this space, helping you make informed decisions for your next project.
What is low-code development?
Low-code development refers to a method of software creation that enables developers to build applications with minimal hand-coding. It relies on graphical user interfaces and configuration rather than traditional procedural coding. This approach accelerates the development process, allowing even those with limited coding knowledge to participate in creating functional applications.
What is open-source software?
Open-source tools are software products whose source code is available for anyone to view, modify, and distribute. This model encourages collaboration and transparency, allowing developers from around the world to contribute to and improve the software. Open-source tools often come with a strong community support network, providing extensive resources and shared knowledge.

What are low-code open-source tools?
Combining low-code and open-source creates a powerful synergy. Low-code platforms democratize software development, making it accessible to a wider audience, while open-source tools ensure that the technology is flexible, customizable, and transparent. This combination allows organizations to rapidly develop and deploy applications without being locked into proprietary solutions, benefiting from community-driven improvements and innovations.
Importance and Benefits of Low-Code Open-Source Tools
In today’s fast-paced digital landscape, businesses need to innovate quickly to stay competitive. Low-code open-source tools address this need by drastically reducing development time and enabling a broader range of people to contribute to software creation. These tools are pivotal in bridging the gap between the demand for new applications and the limited availability of skilled developers.
Benefits of Low-code Open-Source Tools
- Cost Efficiency:
- No Licensing Fees: Open-source tools eliminate the need for expensive licensing, reducing overall costs.
- Reduced Development Costs: Low-code platforms streamline development processes, cutting down on the time and resources needed for traditional coding.
- Flexibility:
- Customization: Open-source tools allow full access to the source code, enabling extensive customization to fit unique business requirements.
- Adaptability: Easily integrate with existing systems and workflows, offering better adaptability to evolving business needs.
- Speed:
- Rapid Prototyping: Quickly build and test prototypes, accelerating the development cycle.
- Faster Deployment: Pre-built components and drag-and-drop interfaces significantly reduce the time from concept to deployment.
- Community Support:
- Collaborative Development: Leverage a vast community of developers who contribute to the tool’s improvement.
- Access to Resources: Benefit from community-driven documentation, forums, and shared best practices.
- Transparency:
- Code Visibility: Full access to the source code ensures transparency, helping to understand and verify the inner workings of the tool.
- Trustworthiness: Transparent codebases build trust, as users can independently verify the security and reliability of the software.
- Scalability:
- Growth Potential: Open-source tools can be scaled to accommodate growing business needs without being constrained by proprietary limitations.
- Seamless Integration: Easily integrate with other open-source or proprietary systems, ensuring a cohesive technology ecosystem.
- Security:
- Auditability: With open access to the source code, users can conduct thorough security audits to identify and mitigate vulnerabilities.
- Community Vigilance: A large community means more eyes on the code, leading to faster identification and resolution of security issues.
- Innovation:
- Cutting-Edge Features: Open-source communities often adopt and implement new technologies and methodologies faster than proprietary vendors.
- Continuous Improvement: Regular updates and contributions from a global pool of developers ensure the tool stays relevant and up-to-date.
- Ownership and Control:
- No Vendor Lock-In: Avoid being tied to a single vendor’s ecosystem, giving you greater control over your technology stack.
- Long-Term Viability: The open-source nature ensures that the tool can continue to be used and developed even if the original creators move on.
For instance, businesses have used low-code open-source platforms to develop internal tools such as CRM systems, inventory management apps, and customer support portals. These applications, built in a fraction of the time it would take with traditional methods, illustrate the practical benefits of this approach.
Low-Code Vs. Traditional Coding Methods
In the rapidly evolving landscape of software development, choosing the right approach can significantly impact the success of a project. Low-code platforms and traditional coding methods each offer distinct advantages and challenges. Understanding these differences is crucial for making informed decisions that align with your business objectives and technical requirements. Here’s a detailed comparison to help you weigh the pros and cons of each approach.
Development Speed
Low-Code:
- Rapid Development: Low-code platforms use visual development tools like drag-and-drop interfaces and pre-built modules. This significantly speeds up the prototyping and development phases, allowing for faster iterations and adjustments.
- Immediate Deployment: With simplified deployment processes, low-code applications can be launched quickly, reducing time-to-market and enabling businesses to respond swiftly to changes.
Traditional Coding:
- Slower Development: Traditional coding requires writing extensive lines of code, which is time-consuming and involves detailed planning, design, and testing phases.
- Manual Deployment: Deploying traditionally coded applications often involves complex, manual processes that can be error-prone and time-consuming.
Cost
Low-Code:
- Lower Initial Costs: Since low-code platforms reduce the need for specialized developers and shorten development cycles, the initial costs are lower.
- Maintenance Savings: Updates and changes are easier and quicker to implement, resulting in lower long-term maintenance costs.
Traditional Coding:
- Higher Initial Costs: Skilled developers are required, which increases the initial investment. The need for extensive coding also prolongs the development phase, adding to the costs.
- Ongoing Expenses: Maintenance can be expensive due to the complexity of the codebase and the need for regular updates and debugging.
Flexibility and Customization
Low-Code:
- Limited Customization: While low-code platforms offer a range of components, customization is often limited to what the platform supports.
- Platform Dependence: Customizations are restricted by the capabilities and constraints of the low-code platform being used.
Traditional Coding:
- Full Customization: Developers have complete control over the code, allowing for any level of customization to meet specific business needs.
- Independent Development: Without platform constraints, developers can implement features and functionalities exactly as required.
Skills and Resources
Low-Code:
- Less Technical Expertise Required: Low-code platforms are designed to be user-friendly, enabling non-developers and business analysts to build applications.
- Rapid Onboarding: New team members can quickly learn to use low-code platforms, reducing onboarding time.
Traditional Coding:
- High Technical Expertise Needed: Developing applications from scratch requires skilled programmers with deep knowledge of coding languages and frameworks.
- Longer Onboarding: The learning curve for traditional coding is steeper, leading to longer onboarding times for new developers.
Scalability
Low-Code:
- Scalable with Limits: Low-code platforms are suitable for smaller projects and can scale quickly to a certain extent, but may encounter limitations with highly complex applications.
- Platform Constraints: Scalability is dependent on the low-code platform’s capabilities and infrastructure.
Traditional Coding:
- Highly Scalable: Applications can be designed and optimized for scalability from the ground up, making them suitable for large-scale, complex projects.
- No Platform Constraints: Developers have full control over scalability, allowing for performance optimization and tailored scaling solutions.
Maintenance and Updates
Low-Code:
- Simplified Maintenance: Visual development and a less complex codebase make maintenance easier and quicker.
- Automatic Updates: Many low-code platforms handle updates automatically, ensuring the application remains up-to-date with minimal effort.
Traditional Coding:
- Complex Maintenance: Maintaining traditionally coded applications requires a deep understanding of the codebase and can be time-consuming.
- Manual Updates: Developers are responsible for implementing updates, which can be labor-intensive and require careful planning.
Innovation and Experimentation
Low-Code:
- Fast Experimentation: Low-code platforms facilitate quick experimentation with new ideas, allowing businesses to test concepts rapidly.
- Limited by Platform Features: Innovation is confined to the features and capabilities provided by the low-code platform.
Traditional Coding:
- Unlimited Innovation: Developers have the freedom to implement cutting-edge technologies and methodologies, pushing the boundaries of what’s possible.
- Longer Development Cycle: While innovation is less restricted, the development process for new ideas can be longer due to the need for custom coding.
Security
Low-Code:
- Built-In Security: Low-code platforms often come with built-in security features and compliance certifications, simplifying the security implementation.
- Limited Control: Users have less control over security measures compared to custom coding, which might be a concern for susceptible applications.
Traditional Coding:
- Custom Security: Security can be tailored specifically to the application’s requirements, providing a higher level of control and customization.
- More Responsibility: The development team must handle all security aspects, which requires thorough expertise and vigilance.
Conclusion
Low-Code is ideal for:
- Rapid development and prototyping.
- Businesses with limited technical expertise.
- Projects with tight budgets and timelines.
- Applications with less need for deep customization.
Traditional Coding is better for:
- Complex, highly customized applications.
- Projects requiring extensive scalability and flexibility.
- Organizations with access to skilled development teams.
- Scenarios demanding complete control over the codebase and security.
Choosing between low-code and traditional coding depends on the specific needs, resources, and goals of the project. Low-code offers speed, cost efficiency, and ease of use, making it suitable for simpler, quicker projects. Traditional coding, on the other hand, provides unparalleled flexibility, scalability, and control, making it the go-to choice for complex and large-scale applications.
Top 5+ Low-Code Open-Source Tools
Low-code platforms let people quickly build apps with less coding, cutting down on the need for expert developers. Open-source versions add transparency and customization. Here are some top open-source low-code tools, their features, and what they’re good for.
Flatlogic

Flatlogic offers a cutting-edge text-to-app AI tool that simplifies the creation of web-based business software. By leveraging conversational AI and an intuitive user interface, it enables users to generate complex applications from plain English instructions. Flatlogic is particularly well-suited for enterprise solutions, providing extensive customization options, full code ownership, and seamless scalability. This makes it an excellent choice for developing ERP, CRM, CMS, and other business or SAAS software. The platform also supports easy integration with various databases and third-party services, ensuring that your applications can grow and adapt to your business.
Key Features:
- AI-Powered Development: Generate applications by conversing in plain English.
- Customization Options: Extensive customization capabilities to meet specific business needs.
- Code Ownership: Full control and ownership of the generated code.
- Scalability: No issues with scalability suitable for enterprise-grade applications.
- Integration: Easy integration with various databases and third-party services.
Use Cases:
- Enterprise resource planning (ERP) systems.
- Customer relationship management (CRM) tools.
- Content management systems (CMS).
- Custom admin panels and dashboards.
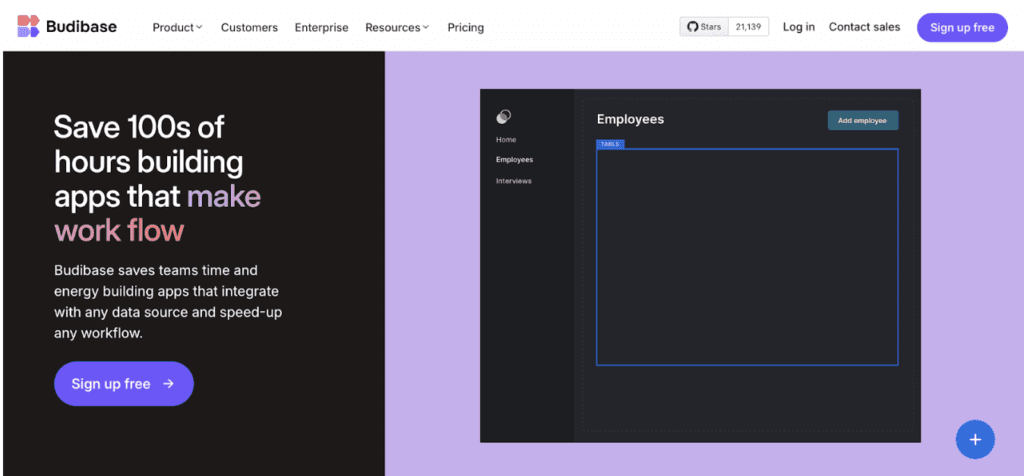
Budibase

Budibase is an open-source low-code platform designed to create internal tools and business applications rapidly. It provides a user-friendly interface for building applications without extensive coding knowledge. The platform supports data integration from multiple sources and includes built-in automation features, making it ideal for developing internal business tools, workflow automation, and data management applications. Its self-hosting capability ensures complete control over the deployment environment, enhancing security and compliance.
Key Features:
- Drag-and-Drop Builder: Intuitive interface for building UIs.
- Data Integration: Connects with multiple data sources like PostgreSQL, MySQL, and REST APIs.
- Automation: Built-in automation for workflows.
- Custom Code: Allows adding custom JavaScript for advanced functionality.
- Self-Hosting: Can be self-hosted for complete control.
Use Cases:
- Internal business tools.
- Workflow automation.
- Data management applications.
- Dashboards and reporting tools.
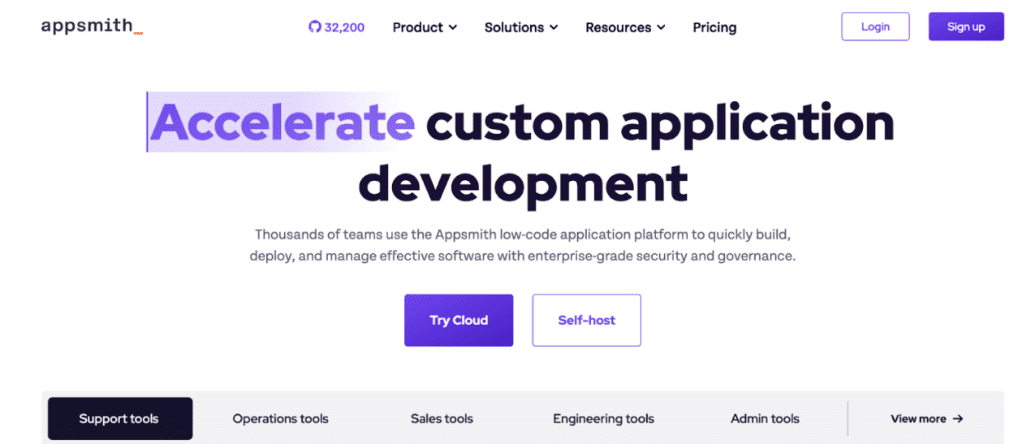
Appsmith

Appsmith is an open-source low-code platform aimed at creating internal applications quickly. It supports building UIs that interact with databases, APIs, and various third-party services. With its drag-and-drop UI builder and extensive integration capabilities, Appsmith allows for rapid development of admin panels, data dashboards, and internal tools. The platform’s ability to sync with Git and manage user roles and permissions further enhances its suitability for enterprise environments.
Key Features:
- UI Builder: Drag-and-drop UI components.
- Data Sources: Connects to databases and APIs.
- Custom Widgets: Create and use custom widgets.
- Git Sync: Integrate with Git for version control.
- Role-Based Access: Manage user roles and permissions.
Use Cases:
- Admin panels.
- Data dashboards.
- Internal tools for business processes.
- CRUD applications.
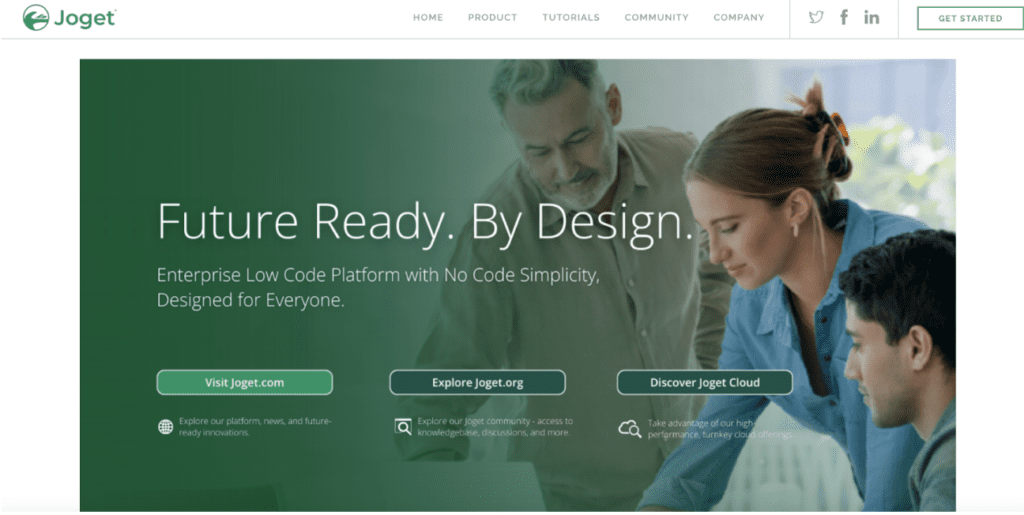
Joget

Joget is an open-source no-code/low-code platform for workflow and business process automation. It’s designed to create enterprise applications with minimal coding effort, making it suitable for complex business processes. The platform offers advanced workflow management, a drag-and-drop form builder, and extensive plugin support for extending functionality. Its responsive design ensures that applications are accessible on mobile devices, enhancing productivity and accessibility.
Key Features:
- Workflow Management: Advanced workflow and process management.
- Form Builder: Drag-and-drop form builder.
- Data Integration: Integrates with various databases and services.
- Plugins: Extensive plugin architecture for extending functionality.
- Mobile Support: Responsive design for mobile devices.
Use Cases:
- Business process automation.
- Workflow management systems.
- HR and finance applications.
- Customer service portals.
ProcessMaker

ProcessMaker is a low-code BPM and workflow automation platform. It allows for the design and deployment of workflow-based applications, enabling efficient business process management. With its support for BPMN 2.0, visual form designer, and custom script tasks, ProcessMaker is well-suited for automating complex workflows and managing business processes. The platform also provides robust API integration and built-in analytics, making it a comprehensive solution for enterprise automation needs.
Key Features:
- BPMN 2.0 Support: Create BPMN-compliant workflows.
- Form Designer: Visual form design interface.
- Script Tasks: Custom scripts for advanced functionality.
- API Integration: Connect with external systems via APIs.
- Analytics: Built-in analytics and reporting.
Use Cases:
- Workflow automation.
- Approval systems.
- Task management applications.
- Document management systems.
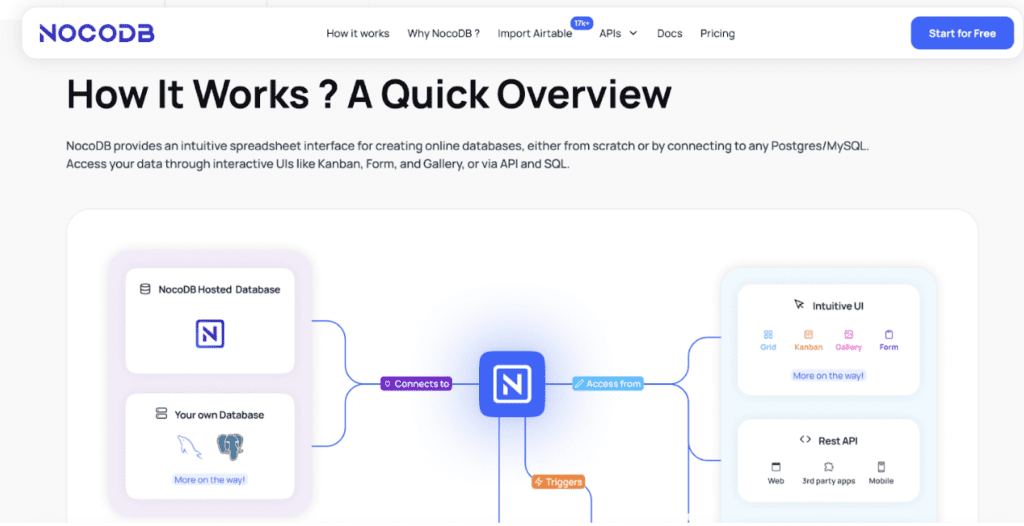
NocoDB

NocoDB is an open-source platform that turns any database into a smart spreadsheet. It offers a low-code environment for building database-driven applications and workflows. With its intuitive spreadsheet-like interface, NocoDB makes it easy to manage data and create applications without extensive coding. The platform supports a variety of databases and includes automation tools for streamlining workflows, making it ideal for data management and business reporting applications.
Key Features:
- Spreadsheet Interface: Intuitive spreadsheet-like interface.
- Database Support: Supports MySQL, PostgreSQL, and other popular databases.
- API Integration: Automatically generates APIs for connected databases.
- Automation: Built-in workflow automation tools.
- Customizable: Add custom scripts for advanced use cases.
Use Cases:
- Data management applications.
- Business reporting tools.
- Collaborative workspaces.
- Inventory management systems.
Conclusion
In summary, this article highlights several top low-code open-source tools that cater to a variety of business needs, from rapid application development to complex workflow automation. These platforms offer flexibility, scalability, and customization, enabling efficient software development with minimal coding effort.
For businesses seeking a powerful, customizable solution to accelerate software development, Flatlogic stands out with its AI-powered platform. Explore Flatlogic’s services to harness the power of AI in generating scalable, enterprise-grade applications efficiently. Visit Flatlogic to learn more and start transforming your business today.
The post What are low-code open-source tools? – Guideline appeared first on Flatlogic Blog.
]]>The post Best 10+ Open Source CRM Systems appeared first on Flatlogic Blog.
]]>When searching for the perfect open-source CRM, you probably ask which CRM offers the best features for your business needs. How customizable is it? Will it integrate with my existing tools? And most importantly, what are other users saying about it? Bill Gates once said, “Your most unhappy customers are your greatest source of learning.”
Customer Relationship Management (CRM) software is essential for businesses of all sizes to manage interactions with their current and potential clients. Despite the wealth of options available, choosing a CRM can be daunting. A study by the Aberdeen Group found that 14% of businesses fail to fully implement their CRM due to complexity and cost, highlighting a significant issue many businesses face (Aberdeen Group Study Link).
You might wonder why you should trust my insights on open-source CRMs. With over a decade of experience in business technology solutions and a specialization in CRM systems, I have consulted for hundreds of businesses, optimizing their customer management strategies. I hold several certifications in CRM software and have been a guest speaker at international tech conferences, sharing insights on digital transformation and customer engagement.
By reading this article, you will clearly understand the top open-source CRM options available, their key features, and how they stack up against each other. You’ll also gain insights into user experiences, customization capabilities, and integration possibilities, allowing you to make an informed decision that aligns with your business goals. Get ready to elevate your customer management game with the perfect open-source CRM solution!
| CRM System | Core Functionalities | Ideal Use Case | Customization Level | Community and Support |
| Flatlogic Custom CRM | Complete UI customization, real-time analytics, automation | Tech-savvy businesses, large enterprises | Very High | Strong with professional support |

| SuiteCRM | Sales automation, customer support, project management | Medium to large enterprises | High | Very active with many plugins |
| Odoo | CRM, ERP, inventory, POS, project management | Businesses needing comprehensive management | High | Very active, extensive docs |
| EspoCRM | Lead tracking, sales automation, customizable reports | Small to medium businesses | Moderate | Active but smaller community |
| YetiForce | Customizable UI, a wide range of tools, vendor management | Larger enterprises | Very High | Robust, frequent updates |
| Vtiger | End-to-end sales cycle management, inventory management | Small to medium-sized businesses | Moderate | Active with a good level of support |
| CiviCRM | Fundraising, membership management, advocacy campaigns | Non-profits and civic organizations | High | Dedicated to the non-profit sector |
| Dolibarr | Invoices, orders, basic HR functions | Small businesses | Very High | Active, useful for basic needs |
| X2CRM | Sales and marketing automation, web activity tracking | Businesses focusing on sales/marketing automation | High | Growing community, extensive docs |
| OroCRM | Multichannel customer support, marketing automation | E-commerce businesses | High | Active, e-commerce focused |
Why Choose Open Source CRM?
When you’re navigating the sea of CRM options, open source solutions stand out—not because they’re just a budget-friendly alternative, but because they bring flexibility and transparency to the table that proprietary software often can’t match. Here’s why they might just be your best bet:
- Cost-Effectiveness: Forget about hefty licensing fees. Open-source CRM systems are generally available at no cost. You only spend on customization and support if you choose to outsource these aspects. This means upfront savings and long-term cost benefits as you scale and adapt the system.
- Flexibility: This is where open source shines. You’re not stuck with what you’re given, you can tweak, twist, and transform the software to do exactly what you need it to do. Need extra modules? More robust reporting? If you have the technical chops or the right partners, you can make it happen.
- Community Support: Open source projects thrive in their communities. These are hubs of dedicated developers, users, and enthusiasts who continuously improve and update the software. You benefit from collective problem-solving and shared innovations—essentially, you have a whole ecosystem backing you up.
- Transparency: With open source, there are no hidden agendas. You can scrutinize the codebase, assess its security, and understand exactly how it operates. This transparency builds trust and empowers you to make informed decisions about integrating and securing your tech stack.
Choosing open-source CRM doesn’t just save dollars—it makes sense. It offers a platform that can grow and evolve with your business needs, backed by a community that ensures its relevance and sustainability. Whether you’re a tech startup looking to innovate or a seasoned enterprise aiming to regain control of your CRM capabilities, open source offers a compelling path forward.
Top 10+ Open Source CRM Systems
Choosing the right CRM is pivotal for managing your customer relationships effectively. Open-source CRMs not only offer cost advantages but also provide unmatched flexibility and customization. Whether you’re a small business, a burgeoning startup, or a large enterprise, the right open-source CRM can transform your approach to customer management, sales, and marketing. Here’s a detailed look at the top 10+ open-source CRM systems that cater to a variety of business needs, highlighting their core functionalities, unique advantages, and potential limitations.
Flatlogic Custom Open-Source CRM

Tailored to the intricate needs of modern businesses, Flatlogic Custom CRM stands out by providing a CRM solution that isn’t just flexible—it’s entirely moldable to your business needs. Designed to serve as the backbone for customer relationship management, Flatlogic Custom CRM emerges from a powerful lineage of business software development, integrating seamlessly into various industries’ workflows. The system is engineered to support large data volumes and complex business logic, which makes it not only a CRM but a critical business tool that aligns with your strategic goals.
Key Features:
- Completely customizable UI
- Integration with multiple data sources
- Real-time analytics and dashboarding
- Automation of routine tasks
Pros and Cons:
- Pros: Highly adaptable, scales effortlessly, integrates deeply with other systems.
- Cons: Requires a technical hand or a dedicated team to fully exploit its capabilities.
Ideal Use-Case: Best for tech-savvy businesses or enterprises with specific needs that generic CRMs can’t meet—particularly those looking to integrate deeply with other systems.
Community and Support: Leverages the robust Flatlogic community, offering regular updates and strong documentation, supplemented by professional support services.
Integration Capabilities: High, designed to seamlessly integrate with existing business systems, APIs, and third-party services.
Customization Level: Exceptionally high, built to be shaped precisely to your business requirements.
SuiteCRM

SuiteCRM extends SugarCRM’s legacy with a commitment to open-source and community-driven development. It has evolved into a full-featured enterprise CRM, competent in handling complex sales processes, customer service, and marketing campaigns. Its extension library allows businesses to enhance functionalities according to specific industry demands, making it a versatile tool for diverse business environments.
Key Features:
- Sales automation and forecasting
- Customer support portals
- Project management
Pros and Cons:
- Pros: Extensive features, no user number restrictions, strong community support.
- Cons: Can be cumbersome to use and maintain without proper technical support.
Ideal Use-Case: Suitable for medium to large enterprises that need a powerful, feature-rich CRM.
Community and Support: Strong community with regular updates and a wealth of plugins.
Integration Capabilities: Good, with many available extensions.
Customization Level: Moderate to high, though some deep customizations may require expert input.
Odoo

Odoo stands out with its unique offering that goes beyond CRM to include ERP functionalities, making it a comprehensive solution for businesses looking to manage all their operations in one place. Its integration capabilities allow for a smooth workflow across different departments, from HR and sales to inventory and project management, providing a cohesive user experience that enhances productivity and efficiency.
Key Features:
- Integrated apps covering everything from CRM to e-commerce, accounting, inventory, POS, and more.
- A modular system where you start with the basics and add apps as needed.
Pros and Cons:
- Pros: Extremely modular and integrative, large ecosystem of apps.
- Cons: Some of the best features lie behind a paid version, and the learning curve can be steep.
Ideal Use-Case: Great for businesses that need more than just a CRM and are looking at holistic business process management.
Community and Support: Very active with a large developer community and extensive documentation.
Integration Capabilities: Excellent due to its modular nature.
Customization Level: High, particularly if you delve into module development.
EspoCRM

EspoCRM focuses on simplifying the user experience without compromising on powerful functionalities. Its intuitive design ensures that businesses can track leads, monitor deals, and maintain customer relationships with minimal training. The system’s flexibility makes it suitable for small to medium businesses that require a straightforward, effective CRM solution that can be up and running quickly.
Key Features:
- Sales automation, lead tracking, opportunities management
- Customizable dashboards and reports
Pros and Cons:
- Pros: User-friendly interface, quick setup, and operation.
- Cons: Lacks the breadth of features found in more robust systems.
Ideal Use-Case: Small businesses or startups need an effective CRM without the complexity.
Community and Support: Active but smaller community, with adequate support and updates.
Integration Capabilities: Reasonable with standard tools and apps.
Customization Level: Moderate, easy for basic changes.
YetiForce

YetiForce is an open-source CRM that is constantly being developed and refined by its community to cater to the most demanding users. It provides a rich array of features including a fully customizable dashboard that can handle complex data sets and provide actionable insights. The CRM is ideal for larger organizations that require detailed tracking and management of customer interactions across various touchpoints.
Key Features:
- Complete customization of the user interface
- Wide range of built-in tools including inventory, competition, and vendor management
Pros and Cons:
- Pros: Highly customizable, comprehensive feature set.
- Cons: Complexity can be overkill for smaller setups.
Ideal Use-Case: Best for larger enterprises or those in need of detailed CRM capabilities.
Community and Support: Robust community, frequent updates, and strong documentation.
Integration Capabilities: Excellent, built to integrate.
Customization Level: Very high, the system is designed to be molded to precise requirements.
Vtiger

Originating from the same source as SugarCRM, Vtiger has developed its own identity by focusing on providing a seamless user experience and all-encompassing CRM features. It integrates deeply with email and other communication tools, making it ideal for businesses that rely on extensive communication workflows. The CRM’s project management capabilities also make it a suitable choice for teams that manage multiple customer projects concurrently.
Key Features:
- Email marketing integration
- Project and inventory management
- End-to-end sales cycle management from leads to invoicing
Pros and Cons:
- Pros: All-in-one CRM with a wide range of tools, and a relatively easy interface.
- Cons: Some features can feel a bit dated, and customization can be complex.
Ideal Use-Case: Ideal for small to medium-sized businesses looking for an all-in-one CRM solution.
Community and Support: Active community, good level of support with regular updates.
Integration Capabilities: Good, particularly with email marketing tools.
Customization Level: Moderate, with flexibility in the modules used.
CiviCRM

CiviCRM is specially tailored for non-profit and other civic-minded organizations, providing tools specifically designed for engagement, fundraising, and communication with stakeholders. It is deeply integrated with popular content management systems, facilitating a seamless flow between content and customer management. Its specialized functionalities make it the go-to CRM for organizations whose primary focus is on community and stakeholder engagement.
Key Features:
- Contact management, fundraising, event management
- Membership management
- Advocacy campaigns
Pros and Cons:
- Pros: Deeply integrated features for non-profit needs, strong sector-specific functionalities.
- Cons: Can be overly complex for smaller organizations without dedicated IT support.
Ideal Use-Case: Non-profits and other civic organizations looking for a CRM to manage donors, memberships, and events.
Community and Support: A very dedicated community focused on the non-profit sector, with comprehensive support.
Integration Capabilities: Excellent with CMS like Drupal, Joomla, and WordPress.
Customization Level: High, particularly around workflows and reporting tailored to non-profit needs.
Dolibarr

Dolibarr is particularly appealing to small businesses due to its modular design, allowing users to activate only the features they need, avoiding unnecessary complexity. Its ease of use does not compromise its capability, with strong tools for invoicing, order management, and basic HR functions, making it a compact but powerful CRM and ERP solution for small enterprises.
Key Features:
- Customer and supplier management
- Invoices and orders
- Human resources capabilities
Pros and Cons:
- Pros: Extremely customizable with its modular approach, easy to use.
- Cons: Not as feature-rich in each module compared to more dedicated systems.
Ideal Use-Case: Small businesses or startups needing lightweight CRM functionalities that can scale with growing business needs.
Community and Support: Active, with a good mix of developers and user support.
Integration Capabilities: Reasonable, with essential integrations well-supported.
Customization Level: Very high due to its modular design.
X2CRM

X2CRM excels in providing robust automation tools that streamline sales, marketing, and customer service processes. Its ability to track web visitor behavior and adjust marketing strategies accordingly offers a significant advantage for businesses looking to enhance their online engagement and conversions. This CRM is ideal for businesses that prioritize advanced marketing and sales automation in their CRM system.
Key Features:
- Web activity tracking
- Lead scoring and routing
- Automated workflow and response triggers
Pros and Cons:
- Pros: Strong automation features, good interface, extensive marketing tools.
- Cons: Requires more technical knowledge to set up and customize.
Ideal Use-Case: Businesses with a strong focus on sales and marketing automation.
Community and Support: Growing community, moderate support but extensive documentation.
Integration Capabilities: Strong, especially with marketing and sales tools.
Customization Level: High, especially in workflows and automation rules.
OroCRM

Designed with e-commerce businesses in mind, OroCRM offers comprehensive solutions for managing customer interactions across various digital platforms. Its strong focus on B2B and multi-channel commerce integrates seamlessly with e-commerce systems, providing a detailed view of customer behaviors and preferences which enhances marketing strategies and customer service approaches.
Key Features:
- Multichannel customer support
- Marketing automation
- Flexible, customizable workflows
Pros and Cons:
- Pros: Highly effective for e-commerce, strong B2B features, robust architecture.
- Cons: Complexity can be daunting for non-tech-savvy users.
Ideal Use-Case: E-commerce businesses looking for CRM that tightly integrates with online sales channels.
Community and Support: Active, particularly around e-commerce integration, with solid support and regular updates.
Integration Capabilities: Excellent, particularly with e-commerce platforms.
Customization Level: High, designed for deep customization to fit specific business models.
How to Choose the Right Open-Source CRM
Choosing the right open-source CRM is more than just a matter of taste, it’s about finding a fit that meshes with your business’s unique needs and capabilities. Here are the key factors to consider to ensure you don’t just choose a good CRM, but the right CRM for your situation:
- Identify Your Business Needs
- Functional Requirements: What specific functionalities are you looking for? Sales tracking, customer support, marketing automation, or something else? Make a list.
- Scale and Complexity: Does the CRM need to support a handful of users or hundreds? Consider the scalability and complexity of the system.
- Technical Expertise
- In-house Capabilities: Do you have the technical staff to install, customize, and maintain an open-source CRM? If not, consider the costs of hiring external consultants.
- Customization Needs: How much customization will you need? More customizable systems require more technical expertise.
- Integration with Existing Systems
- Compatibility: Ensure the CRM can integrate seamlessly with your existing tools (like email, calendars, and enterprise resource planning systems).
- API Availability: Check if the CRM has robust APIs to connect with other systems, which is crucial for a seamless workflow.
- Community and Support
- Community Activity: A vibrant community means better support, more frequent updates, and a wealth of plugins or integrations.
- Documentation and Help Resources: Make sure there’s ample documentation and resources to help you troubleshoot issues.
- Cost Implications
- Initial Costs: While open-source software is generally free, there might be costs involved in setup, customization, and training.
- Ongoing Costs: Consider the long-term costs of updates, maintenance, and additional features.
- Security and Compliance
- Security Features: Evaluate the security measures provided by the CRM. Regular updates and patches are essential to protect your data.
- Data Compliance: Ensure the CRM meets the legal requirements relevant to your industry, such as GDPR for businesses in or dealing with Europe.
- Performance and Reliability
- System Requirements: Assess the hardware and server requirements to ensure they align with your current infrastructure.
- Uptime and Reliability: Look into the historical performance of the CRM. Downtime can significantly impact your operations.
- Future-Proofing
- Flexibility for Growth: Choose a CRM that can grow with your business. Consider future needs and whether the CRM can adapt to potential changes and expansions.
Selecting the right open-source CRM isn’t just about picking a tool — it’s about choosing a partner in your business growth. Thorough evaluation based on these factors will help ensure that the CRM you choose not only fits your immediate needs but also supports your business as it evolves.
Conclusion
Selecting an open-source CRM is not just a cost-saving move; it’s a strategic decision that enhances flexibility, customization, and control over your customer relationship management. These systems provide the tools to not only address current needs but also adapt to future growth and changes. Choose wisely—your CRM should not only fit your business today but also evolve with it, proving itself a crucial asset in your technology stack and a cornerstone for success.
Don’t settle for a generic CRM solution. With Flatlogic Custom CRM, tailor every aspect of your CRM to meet your exact business needs. Flatlogic focuses on providing a CRM that grows with you, offering the customization you need without the complexity you don’t. If you’re ready for a CRM solution that truly aligns with your business, reach out to see what we can do together.
The post Best 10+ Open Source CRM Systems appeared first on Flatlogic Blog.
]]>The post Top JavaScript Calendar Plugins appeared first on Flatlogic Blog.
]]>Have you ever found yourself pondering which JavaScript calendar plugin best fits your project’s needs? Wondered about the features that set one plugin apart from another? Or perhaps you’re curious about the latest trends in calendar technology? “The best technology is the one that makes your life easier, not more complicated,” says Brendan Eich, the creator of JavaScript.
The quest for the ideal calendar plugin is not just about fancy interfaces or the most features, it’s about finding a solution that addresses a fundamental challenge in both personal and professional realms: effective time management. Studies have shown that the right calendar system can significantly enhance productivity and efficiency, a testament to the importance of choosing wisely.
By reading this article, you’ll not only have a comprehensive understanding of the top JavaScript calendar plugins but also how to leverage them to enhance your web applications. Whether it’s improving user experience, increasing engagement, or streamlining event management, these insights will empower you to make informed decisions that benefit your projects and business software development endeavors.
About JavaScript Calendar Plugins
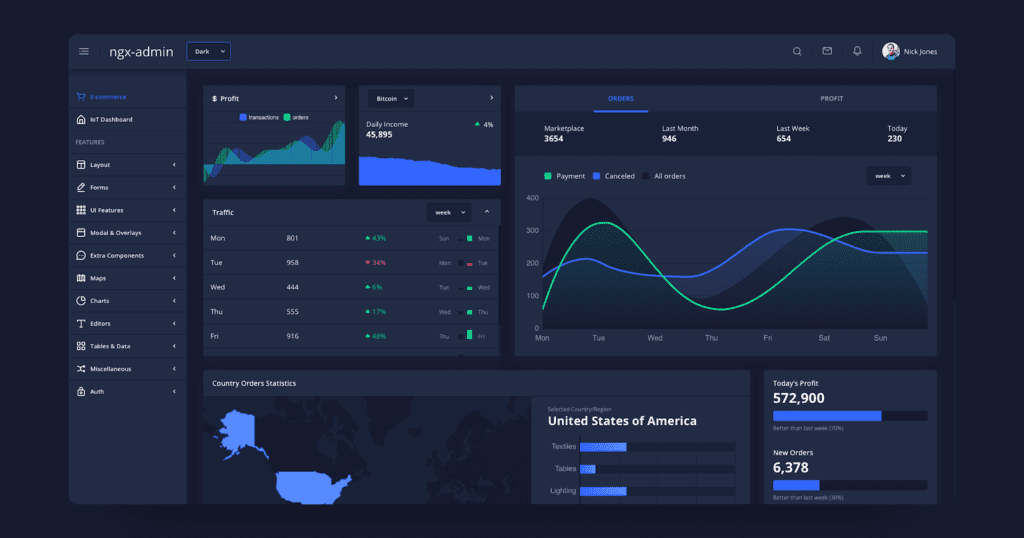
Calendars are an indispensable component of modern business software, streamlining scheduling and planning across various platforms, from booking apps and travel software to project management and admin panels. Our company frequently integrates JavaScript calendar plugins into admin templates (you can look through our angular themes), enhancing functionality and user experience in our Angular themes, thereby offering tailored solutions that meet the dynamic needs of today’s businesses.
Users may need JS calendars on websites for several reasons. The user may need to pick a date from the calendar to fill up a form or provide a date while delivering any information.
Undoubtedly, this component can be called critical for business applications. Just imagine how much your business can suffer due to a badly tuned and developed calendar. Thus, this component should be given special attention and meticulousness in development.

In this article, we will look at the criteria for a good JavaScript calendar in web applications. Also, we will show you the best javascript calendar libraries and different frameworks for building your solutions based on them.
Qualities of good javascript calendar plugins for web applications
We have picked the criteria for good javascript calendar plugins from our previous article on date-pickers. Obviously, we can adapt these to calendar plugins. We divided our evaluation criteria into 4 blocks.
Documentation. It is vital for whatever you’re using to be well-documented in order to learn how to build or reconstruct it. The product with no or lacking documentation does not have a right to exist.
Customization. A great library should come with options that can be updated to add or remove certain functionality. This especially applies to open-source software.
Compatibility. Who wants to visit a site with a datepicker that only works in recent versions of Chrome and Webkit browsers? Many business apps still work in legacy browsers.
User Experience. Ask yourself whether the plugin will be convenient for the needs of your user. Does it fit your product style? The looks and quality of the docs are not that important compared to how the library will deal with your task.
Price. Finally, please keep track of your software budget and usage.
Top JavaScript Calendar Plugins
We have included various calendar libraries based on React, Angular, Vue, Bootstrap or jQuery. Some of them are more developed, some are easier to customize. We hope this catalog will help you with your work. Let’s dive into our collection of the best JavaScript calendar plugins!
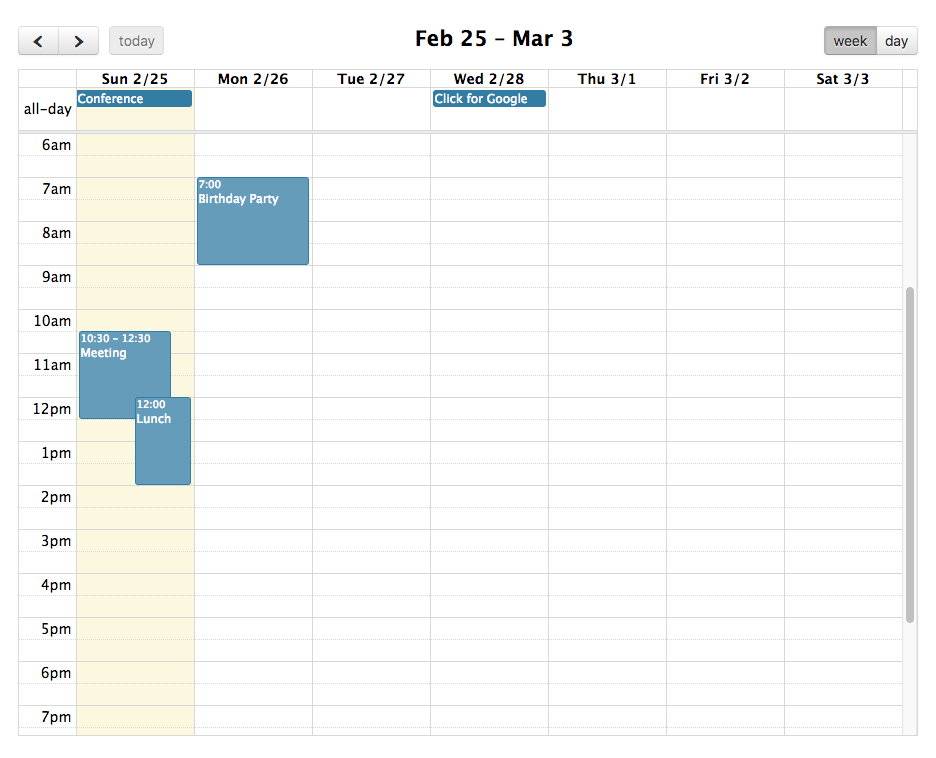
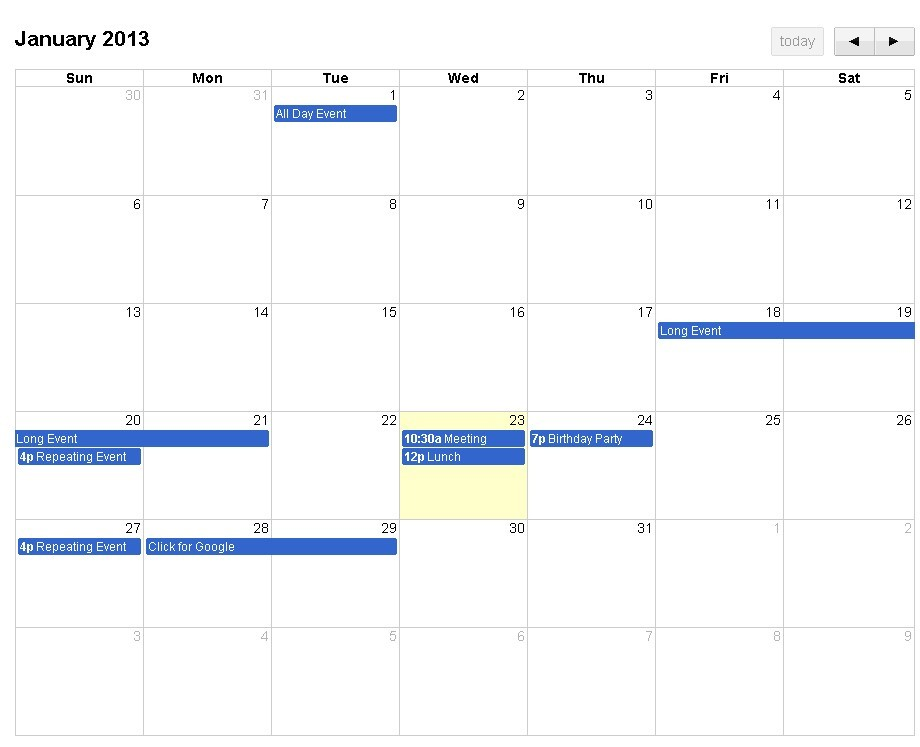
Fullcalendar.io
GitHub stars: 11.4k
Price and License: MIT
Website/Demo: https://fullcalendar.io/
Github: https://github.com/fullcalendar/fullcalendar
Type of installation: NPM, Yarn
Frameworks: React, Vue, Angular

Fullcalendar is a good choice for those who know what they want. There are no detailed step-by-step guides that describe what to do to get the goal. Only a brief Getting Started Guide and Documentation Page. Lightweight.
The library is easily customizable and has many different components. The website, demos, and documentation give the impression of a mature product, which you’re not scared to use. With this, you can plan resources and mark events. Timeline view and various themes are also there. A good asset of this library is the documentation for developing in React, Vue, and Angular.
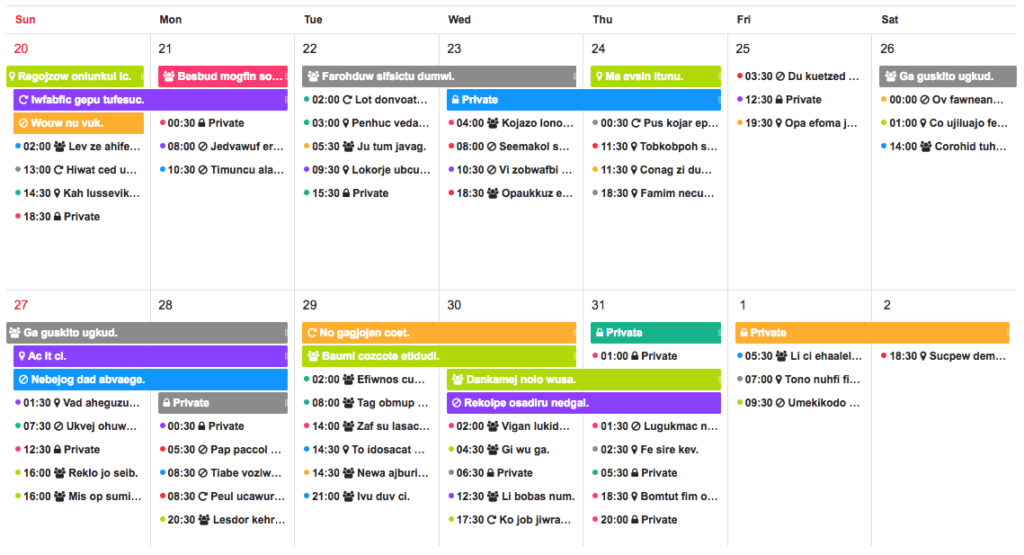
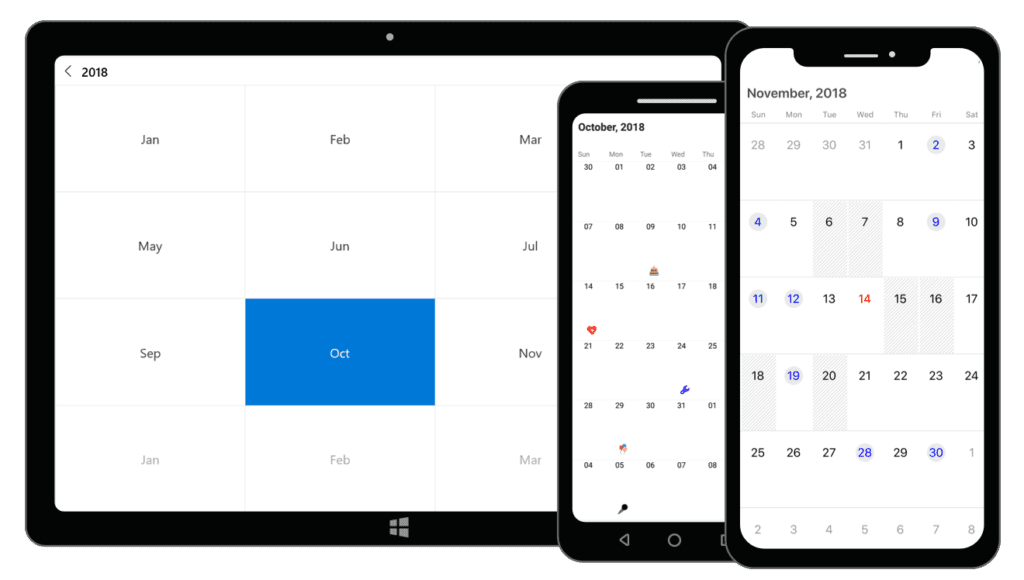
Tui calendar
GitHub stars: 8.2k
Price and License: MIT
Website/Demo: http://ui.toast.com/tui-calendar
Github: https://github.com/nhn/tui.calendar
Type of installation: Via package managers or CDN
Frameworks: React, Vue, Angular wrappers

Tui calendar in javascript is a part of a TUI library. It is built on top or jquery with options of using React, Angular and Vue wrappers. The calendar supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) and efficient management of milestone and task schedules. You can change the first day of the week, customize the date and schedule information UI(including a header and a footer of grid cell).
The product has full documentation and can be installed via package managers of Content Delivery Network.
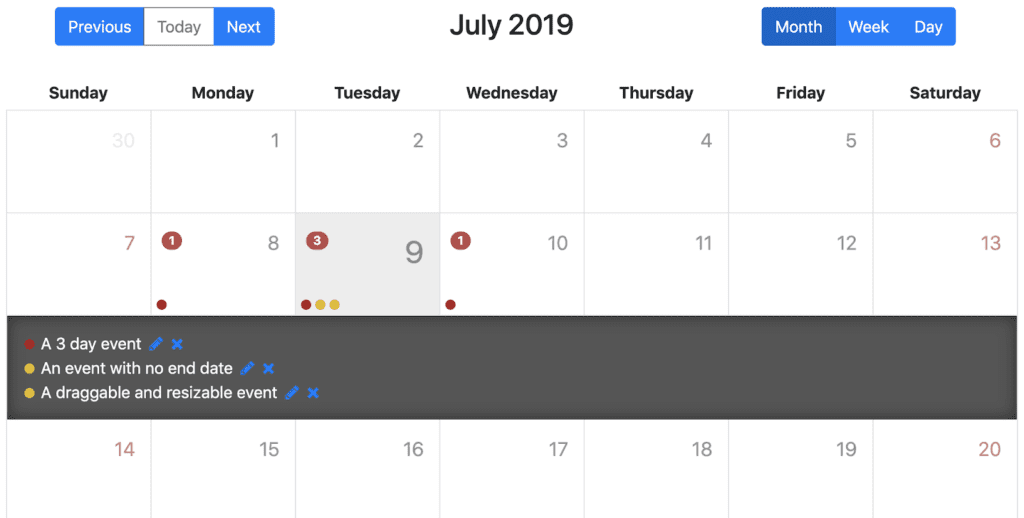
CLNDR
GitHub stars: 2.8k
Price and License: MIT
Website/Demo: http://kylestetz.github.io/CLNDR/
Github: https://github.com/kylestetz/CLNDR
Type of installation: Via package managers or CDN
Frameworks: React, Vue, Angular wrappers

CLNDR.js is a jQuery calendar plugin that, unlike most JavaScript calendar plugins, doesn’t generate markup. Instead, you provide an Underscore.js HTML template, and in return, CLNDR gives you a wealth of data to use within it. HTML templates are well-suited to this task because they allow us the flexibility to specify where we want the data to go in our markup.
CLNDR takes your template and injects some data into it. The data contains everything you need to create a calendar.
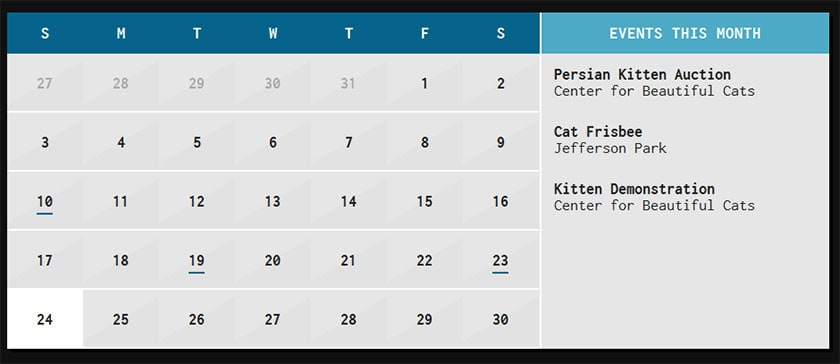
Kendo UI Scheduler
GitHub stars: –
Price and License: Apache License, $999 – $2199
Website/Demo: https://demos.telerik.com/kendo-ui/scheduler/index
Github: –
Type of installation: package managers
Frameworks: React, Angular, Vue, jQuery

Kendo UI is a big and advanced JavaScript framework. It contains tons of widgets and tools. Maybe it’s not a good idea to use its Scheduler Widget if you’re not interested in other components. The Kendo UI documentation is well written, and you can check out a bunch of Scheduler demos supplemented with code examples. Regarding the coding, it won’t take much time to build a basic scheduler and add some features to it. The default view is a little bit plain, but it’s easy to change that.
React big calendar
GitHub stars: 4k
Price and License: MIT
Website/Demo: http://jquense.github.io/react-big-calendar/examples/index.html
Github: https://github.com/intljusticemission/react-big-calendar
Type of installation: package managers
Framework: React

React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach.
React big calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers.
Out of the box, you can include the compiled CSS files and be up and running. But, sometimes, you may want to style Big Calendar to match your application styling. For this reason, SASS files are included with Big Calendar. SASS implementation provides a file containing color and sizing variables that you can update to fit your application.
Mobiscroll responsive calendar
GitHub stars: 1.5k
Price and License: $225, $595, $1255
Website/Demo: https://mobiscroll.com
Github: https://github.com/acidb/mobiscroll
Type of installation: CLI, NPM, Yarn, Manual
Frameworks: Angular, Ionic, React, jQuery, plain JS

Mobiscroll is a library that focuses on calendaring & scheduling, date & time selection plus it ships with tools needed for building out a great user experience, like popups, form elements, different pickers for edit dialogs, and so on.
The main products:
- Event calendar and scheduler with features like drag & drop, multiple resource support, CRUD operations, external drag & drop of events, workday & work week setups, and a lot of features you need to customize the experience. Their approach is not to build an event calendar that has all the bells and whistles, instead, they are adding capabilities – like event hooks, validation logic … – so that you can build the appropriate user experience that makes the most sense in your application. The calendar is customizable and ships with 3 themes: iOS, Material and Windows, light & dark variants and is fully responsive for mobile + desktop.
- Date & time pickers with mobile and the desktop date and time pickers, calendars for single, multiple select, and range with start/end dates. This can be fully integrated as a stand-alone picker into existing forms or used with other Mobiscroll elements.
- Other supporting components, like dialogs, dropdowns, form elements, color pickers can be seen on their demo page (with more than 250 live examples)
There are different versions available for:
- Angular: Scheduler, event calendar;
- React: Scheduler, event calendar;
- jQuery: Scheduler, event calendar;
- Plain Javascript: Scheduler, event calendar.
Other product highlights:
- Localization, multilingual support;
- RTL & accessibility.
Syncfusion react calendar
GitHub stars: –
Price and License: $2495 – $4995 for all components
Website/Demo: https://www.syncfusion.com/react-ui-components/react-calendar
Github: –
Type of installation: copy and paste script
Frameworks: Angular, Blazor, plain JS, Vue, React

The Syncfusion react calendar is a component to display the date and days of the week. It provides the month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. The product is lightweight and easily configurable.
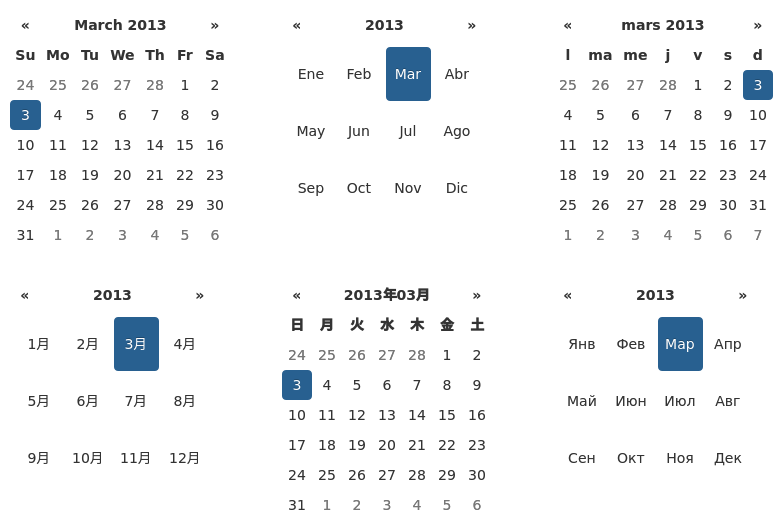
You can choose across four different themes, including Material design. Apart from the standard, built-in theme, the Calendar component provides complete control over its appearance, allowing you to customize the style to suit your application.
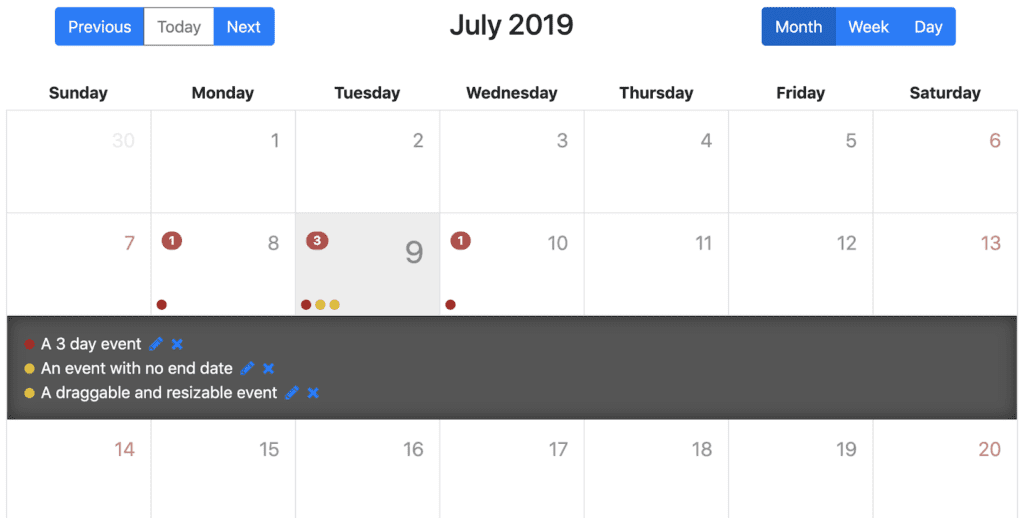
Angular calendar
GitHub stars: 2k
Price and License: MIT
Website/Demo: https://mattlewis92.github.io/angular-calendar/#/kitchen-sink
Github: https://github.com/mattlewis92/angular-calendar
Type of installation: package manager
Frameworks: Angular

The product is a javascript calendar plugin for Angular 6.0+ that can display events on a month, week or day view. The template is highly customizable. You can build your own components instead of those not meeting your project specs.
Please note that this library is not optimized for mobile. You will need to do it yourself.
Webix JS Calendar and time selection UI controls
GitHub stars: 316
Price and License: Webix Standard is a free UI library under the GNU GPLv3 license
Website/Demo: https://webix.com/widget/date_selection/
Github: https://github.com/webix-hub/webix
Type of installation: package manager
Frameworks: jQuery, Angular, React, Vue.js, Backbone
The product is a JS control that can be easily built into your app or web page. It’s one of the versatile JavaScript calendar plugins that can be configured according to particular requirements.
This widget allows users to select not only days, months, and years, but also the exact time. It is easily localized and can be adapted to the local starting day of the week.
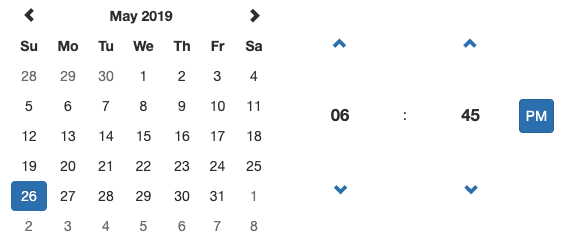
Webix JS Calendar includes several controls. The Datepicker control facilitates choosing the required date, while the Timepicker provides different ways of time selection. Webix TimeBoard is another control for time management designed to make the process of time selection even more precise and handy.
Bootstrap calendar
GitHub stars: 2.9k
Price and License: MIT
Website/Demo: http://bootstrap-calendar.eivissapp.com/
Github: https://github.com/Serhioromano/bootstrap-calendar
Type of installation: package manager
Frameworks: Bootstrap

Full feature calendar based on the most popular HTML framework Twitter Bootstrap. This product is reusable. It means that there is no UI in this calendar. All buttons to switch view or load events are done separately. You will end up with your own unique calendar design. It is also template based – all views including year, month, week or day are based on templates. You can easily change the looks or style, even add a new custom view. If you use this product, it will be easy to adjust and style your calendar with LESS variables file.
It uses AJAX to feed calendar with events. You provide URL and just return by this URL JSON list of events. Language files are connected separately with i18n. You can easily translate the calendar into your language. Holidays are also displayed on the calendar according to your language.
Vcalendar
GitHub stars: 2.1k
Price and License: MIT
Website/Demo: https://vcalendar.io/
Github: https://github.com/nathanreyes/v-calendar
Type of installation: package manager
Frameworks: Vue

V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content.
Any single attribute may contain one object of each type and can be displayed for single dates, date ranges and even complex date patterns like every other Friday, the 15th of every month or the last Friday of every other month.
Dhtmlx calendar
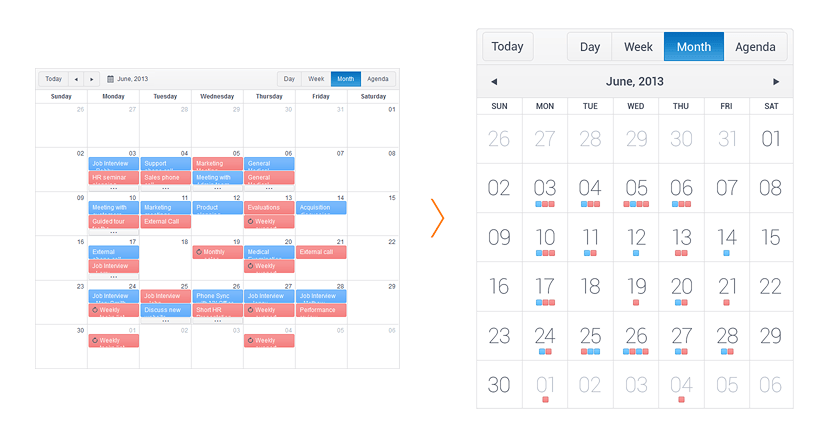
GitHub stars: –
Price and License: from $599
Website/Demo: https://dhtmlx.com/docs/products/dhtmlxCalendar/
Github: –
Type of installation: package manager
Frameworks: Vue, Angular, React

This is quite a good choice if a calendar is all you want. Here is an example of an integration with Google maps, so you can extend the basic functionality if needed. The documentation page contains a set of guides that may be useful for beginners. The bunch of <div> containers needed to make this scheduler work may confuse you from the start, but the overall coding process is quite obvious.
The product has the following features:
- Cross-browser compatibility
- IE11+ support
- Full control with JavaScript API
- Ability to set inactive dates
- Configurable first day of the week
- Built-in multilingual support
- 12-hour and 24-hour time format
- 3 views: calendar, month, year
This is quite a good choice if you want to build an enterprise product. The company has good support and flexibility in prices.
Wrapping Up JavaScript Calendar Plugins
We had a look at both basic and more advanced javascript calendars. If you want a simple solution without support, but still easily customizable, then choose one of the free options. Considering more complex products, we presented paid solutions with quality support.
About Flatlogic
To simplify web application development, we built the Flatlogic Platform. The tool allows you to create the CRUD app in minutes, you just need to choose the stack, design, and define the database model with help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo and get the generated REST API docs. Try it for free!

Here is a quick guide on how to do a full-stack web app with the help of Flatlogic Platform.
Step №1. Choose your project name
Any good story starts with a title, any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in the Full Stack Flatlogic Platform.
Step №2. Select your Web App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and MySQL for the database.
Step №3. Choose your Web App Design
As we’ve already mentioned, design is quite important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic Platform offers.
Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.
Step №5. Review and Generate your Web App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!
Bonus: Hello Week
https://hello-week.com/

Hello-Week is a minimalist calendar plugin we found after publishing the article. It supports multiple languages and all the functions needed for selecting dates and time stretches. And it comes with no dependencies whatsoever, so keep that in mind!
Suggested articles
- Free Open-Source CRM Software For Small Business
- AI-Generated Roles and Permissions to Flatlogic Generator
- Decline in Coding: Web App Developers Writing Code Drops to 36.02% in 2024 – [Research Results]
- Exploring the Future of AI Web App Generators
- AI Web App Generator to Make Apps in Minutes
The post Top JavaScript Calendar Plugins appeared first on Flatlogic Blog.
]]>The post Top JavaScript Datepicker Plugins and Libraries [Updated] appeared first on Flatlogic Blog.
]]>
Are you looking for a reliable and easy-to-use JavaScript Datepicker Plugin for your web application? Are you struggling to choose the best one for your project? Do you want to add a feature to your web application allowing users to easily pick a date? Fortunately, there is a wide variety of JavaScript Datepicker Plugins and Libraries available to help solve these problems. By taking advantage of these plugins and libraries, developers can easily add a feature to their web applications allowing users to pick a date quickly and accurately. Incorporating such plugins into business software enhances user experience and interaction, making it a valuable addition to web applications designed for business environments.
Therefore, we have prepared an extensive guide for you, and it’s not just a list of popular libraries. In this article, we will cover datepicker types, the advantages, and disadvantages of each, guides on how to choose them, and develop your solution.
Some of them are very simple and easy to code, while some offer users advanced options to customize according to their preferences. Nearly all of these datepickers are quite similar to each other, all having similar customizing options for enhancing the user experience.
Datepicker types
Designing a datepicker looks easy at first. Picking a date is often a painful experience. Bad examples can be found all around the web. This complexity underscores the necessity of integrating intuitive design in business software to facilitate user interactions and enhance the overall user experience.
We believe that to design a good experience, it’s important not to jump to conclusions too soon. Take time to ask questions, find answers, create user stories, and explore the web.

Let’s see the common date input patterns that help us identify the right datepicker for us.
Text input. The simplest way is to let the user simply type the date in. This always works if the proper validation is provided. It can be used together with the calendar datepicker.

Dropdown to choose each value: date, month, year. It can become frustrating, especially if the user needs to input time as well.
Calendar. The most frequent way to choose a date range. Multiple examples can be found online.

Scrolling datepicker on mobile devices. Works nicely if the user does not have to scroll too far into the past/future.

What makes the datepicker good
As with any digital product used for developing software, datepicker should also be assessed. Among them, there are both very good solutions suitable for serious decisions and fairly simple amateur solutions. We divided our evaluation criteria into 4 blocks.
Documentation. It is vital for whatever you’re using to be well-documented to learn how to build or reconstruct it.
Customization. A great library should come with options that can be updated to add or remove certain functionality.
Compatibility. Who wants to visit a site with a datepicker that only works in recent versions of Chrome and Webkit browsers?
UX. Ask yourself whether the plugin will be convenient for the needs of your user. Does it fit your product style? This is one of the most important criteria for evaluating datepicker libraries. The looks and quality of the docs are not that important, compared to how the library will deal with your task.
How to Pick the Right <datepicker>
Before you start choosing a datepicker, you should ask a few general questions about how your potential customers will use your solution. After that, you need to ask special questions about the tool itself. We have divided these questions into 2 blocks and prepared them for you.
General use case questions for choosing datepicker
What is the use case?
“Device performance analysis”
Who will be the user?
“Technical manager”
User’s main goal?
“Analyze device performance and detect performance degradation over time”
What kind of date picker would help users move forward in completing their tasks seamlessly?
“Text input with the calendar”
Special questions for selecting the right datepicker
- Do we need a datepicker, a date-range picker, or a time picker?
- Should the user be able to type in a date in the input field or only select predefined values using a date picker?
- Should the date picker contain default prepopulated values? If yes, what values should be the default?
- For date-range pickers on narrow screens, should the overlay automatically disappear once two dates are selected, or only when the user clicks on the “Continue” button to proceed?
- Should the week run from Monday to Sunday or from Sunday to Saturday?
- How to avoid displaying unavailable dates or zero-results dead ends?
While you keep in mind those questions, let’s see what we’ve prepared for you.
Top datepickers
We have cataloged the various React, Angular, and Bootstrap plugins that offer DateTime functionality. Some are more developed than others, each plugin has its own set of benefits. The best part about using open-source code is that it’s easy to customize for your purpose.
We only include those repositories that have more than 1k GitHub stars and divide the projects by technology.
React Datepicker
Airbnb react dates
GitHub stars: 11.8k
Price and License: MIT license
Website/Demo: http://airbnb.io/react-dates/
Github: https://github.com/airbnb/react-dates
Type: Date range with the calendar
Localization: moment.js
Accessibility: Keyboard support
Type of installation: npm

This is one of the best open-source React datepickers on the market. The design is clear and very intuitive. The library is well-documented and can be installed in several minutes through the npm.
A good plus from the point of usability is that the selected dates are highlighted in a separate color. So you can see your time interval.
The React datepicker is easily customizable. You can override styles with just two commands. With additional optional props, you can customize the look and feel of the inputs, calendar, etc. You can see what each of the props does in the live demo or explore how to wrap the pickers properly in the example folder. The library has a good localization.
This component is a good choice if you like React. The library is constantly updated and maintained by Airbnb – the datepicker is a key component of their site.
React-datepicker
GitHub stars: 6.5k
Price and License: MIT license
Website/Demo: https://reactdatepicker.com/
GitHub: https://github.com/Hacker0x01/react-datepicker
Type: Text input with the calendar
Localization: date-fn’s
Accessibility: Keyboard support
Type of installation: npm

Another strong React datepicker. You only need to use a pair of npm commands to install it.
We liked a large number of components for customization. Based on this project, you can create almost any solution to select a date. There are options for time choice, text entry line, month choice, and date ranges.
The design is quite simple, that’s why this solution can be chosen for strict corporate applications. A good advantage of this project is date-fns library localization.
React-day-picker
GitHub stars: 4.5k
Price and License: MIT license
Website/Demo: http://react-day-picker.js.org/
Github: https://github.com/gpbl/react-day-picker
Type: Calendar
Localization: moment.js
Accessibility: –
Type of installation: npm

This project is simpler than the previous two. It is also installed with a couple of commands using NPM. Customization options are limited to only four variations. The design is also discreet and simple. Conclusion: if you need a quick, simple solution with no customization frills, then this is your option.
React-Widgets
GitHub stars: 2.3k
Price and License: MIT license
Website/Demo: http://jquense.github.io/react-widgets/api/DateTimePicker/
Github: https://github.com/jquense/react-widgets
Type: Text input with the calendar
Localization: moment.js, globalize.js
Accessibility: Keyboard support
Type of installation: npm

The product is part of other components. It means you can use it with other useful components such as a calendar, dropdown list, and others. The downside is that it is fairly simple and there is little opportunity for customization, because it is not the main component. An interesting feature is that this datepicker supports keyboard input, in contrast to more developed libraries.
Vue Datepicker
V-calendar
GitHub stars: 3.4k
Price and License: MIT license
Website/Demo: https://vcalendar.io/
Github: https://github.com/nathanreyes/v-calendar
Type: Calendar
Localization: a custom solution
Accessibility: –
Type of installation: npm

V-Calendar is a modern and flexible plugin for displaying simple, attributed calendars in Vue. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content classes, and even popovers for simple tooltips or custom slot content.
Any of these indicators can be displayed for single dates, date ranges and even complex data patterns like the following:
- every other Friday,
- 15th of every month,
- last Friday of every other month.
This Vue datepicker includes a single date, multiple dates, and date range selection modes out of the box. Also, because V-date-picker is simply a wrapper for V-calendar, it supports the same props, slots, and custom theme support.
Vuejs-datepicker
GitHub stars: 2.6k
Price and License: MIT license
Website/Demo: https://codesandbox.io/s/mpklq49wp
GitHub: https://github.com/charliekassel/vuejs-datepicker
Type: Calendar date-picker
Localization: a custom solution
Accessibility: –
Type of installation: npm

This vue datepicker is not very popular. It is installed in a few clicks and has good options for customization. With the help of this solution, you can make a date range picker, highlight the dates you need, and make slots for dates.
Bootstrap Datepicker
Bootstrap-datemepicker
GitHub stars: 7k
Price and License: MIT license
Website/Demo: http://eonasdan.github.io/bootstrap-datetimepicker/
GitHub: https://github.com/Eonasdan/bootstrap-datetimepicker
Type: text-input
Localization: moment.js
Accessibility: –
Type of installation: bower

Anyone familiar with Bootstrap knows just how useful it is for new projects. If you design sites on Bootstrap a lot, keep this Bootstrap Datepicker saved.
It’s one of the few plugins made specifically for Bootstrap layouts, and it should be compatible with the Bootstrap 4 too.
The design includes a section for changing the month & year along with a time selector for altering minutes/hours in your bootstrap datepicker. It fits perfectly into the Bootstrap UI, so it’s certainly a good choice for anyone using Bootstrap.
Bootstrap-datepicker
GitHub stars: 12.5k
Price and License: Apache License 2.0
Website/Demo: https://uxsolutions.github.io/bootstrap-datepicker/
GitHub: https://github.com/uxsolutions/bootstrap-datepicker
Type: text-input
Localization: a custom solution
Accessibility: Keyboard support
Type of installation: yarn

Bootstrap-date picker provides a flexible datepicker widget in the Bootstrap style. This library is old enough, but still popular and tested. It is suitable for those who use legacy code. The library still supports Bootstrap 2 and 3. Localization is well-developed, and there is also support for RTL languages.
Built-in customization is well-developed. There are many methods, options, and events you can use to make the tools you need.
jQuery Datepicker
Pickadate.js
GitHub stars: 7.7k
Price and License: MIT License
Website/Demo: https://amsul.ca/pickadate.js/
GitHub: https://github.com/amsul/pickadate.js
Type: calendar
Localization: custom solutions (more than 40 languages, including RTL)
Accessibility: Keyboard, touch
Type of installation: bower

This jQuery datepicker is designed to be mobile-friendly and fully responsive, so it’s a great solution for all devices.
Pickadate runs on jQuery, so you do need that library as a dependency. However, this file is pretty lightweight, and it doesn’t take much to get it working so even with jQuery you shouldn’t notice any page lags.
Pickdate offers both date and time selection menus, so it’s a fully-featured option no matter what data you’re collecting.
This project has very convenient shortcut buttons. For example, a button that allows you to choose a present day. These little things affect product perception a lot.
The library comes with translations for over 40 languages. It also has touch & keyboard friendliness. Pickdate follows BEM style class naming and utilizes LESS-based stylesheets. It supports all modern browsers, including IE8+.
Daterangepicker
GitHub stars: 10.4k
Price and License: MIT License
Website/Demo: http://www.daterangepicker.com/
GitHub: https://github.com/dangrossman/daterangepicker
Type: text-input, calendar
Localization: moment.js
Accessibility: Keyboard, touch
Type of installation: include a link to a webpage

This project will be very useful if you have a website for providing rental housing, cars, or anything else. The design is very well-made and discreet. Installation is done by simply copying a piece of code into your page. It supports multi-month pickers.
Another Daterangepicker advantage is the configuration generator. You can choose the options that you need via an interface and it will give you the code you can paste into your page. In addition, quite extensive documentation will help with the development and customization of the plugin.
Datetimepicker by xdan
GitHub stars: 3.4k
Price and License: MIT License, up to $15 per license
Website/Demo: https://xdsoft.net/jqplugins/datetimepicker/
Github: https://github.com/xdan/datetimepicker
Type: calendar
Localization: a custom solution
Accessibility: –
Type of installation: include a link to a webpage
Another jQuery project. A fairly simple library with advanced functionality on a paid basis. This product offers many different formats for date & time selection and requires just a single line of JS code to operate. It offers sidebar time selection along with the date selection at the same time.
Multi-framework Datepickers
Syncfusion React Datepicker
GitHub stars: –
Price and License: MIT License, up to $15 per license
Website/Demo: https://www.syncfusion.com/react-ui-components/react-datepicker
Github: –
Type: calendar date-picker
Localization: –
Accessibility: –
Type of installation: –

Syncfusion DatePicker is a lightweight, mobile-friendly component that allows end-users to enter or select a date value. There are month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
The plugin comes as part of a large product that includes various UI components for web development in popular frameworks.
Apart from the standard built-in theme, DatePicker provides complete control over the component appearance to customize the style for your application.
React DatePicker controls are also available in Angular, Vue, and Blazor frameworks that are built from their own TypeScript libraries.
You can control all the UI elements and components’ behavior with a rich set of developer-friendly APIs so you can provide the best experience to your end-users.
Flatpickr
GitHub stars: 13.1k
Price and License: MIT License
Website/Demo: https://flatpickr.js.org/
GitHub: https://github.com/flatpickr/flatpickr
Type: calendar date-picker
Localization: i10n
Accessibility: –
Type of installation: npm

The lightweight Flatpickr plugin is easy to use and even easier to set up. It’s designed with simplicity in mind: the default UI will fit into any layout.
With Flatpickr, you can customize the initial date, month, and year along with restrictions on which date(s) can be picked.
While developing this date picker, its author kept in mind these principles:
“Almost every large SPA or project involves date and time input. Browser’s native implementations of those are inconsistent and limited in functionality. Most other libraries require you to pull in heavy dependencies like jQuery, Bootstrap, and moment.js. I wanted something good-looking out of the box, dependency-free, powerful, and extensible.”
The product provides the following features:
- Dependency-free (no bloated bundles).
- Date + time input.
- Range selections.
- Ability to select multiple dates.
- Easily disabling specific dates, date ranges, or any date using arbitrary logic.
- 50 locales.
- 8 colorful themes (incl. dark and material).
- Libraries are available for React, Angular, Vue, Ember, and more.
No doubt this is one of the best date picker plugins considering its design, UX, and features.
Principles of designing/developing custom datepicker
What can be difficult about developing a decent datepicker? We just need an input field where we need to enter dates and then a pop-up calendar. But any datepicker won’t fit into every interface, and not every product even needs a datepicker.
Therefore, we need to make sure the datepicker works well, does not irritate the user, and is pleasing to the eye. To do this, we need to ask some questions about the goals of the user and also know some of the design principles of the datepicker.
Let’s look at these questions as well as sample answers
What should a date picker be used for?
“I want to reserve a hotel to stay during vacations”
Do you need to pick a date or a range?
“A range. Something like a 5-day range, or 2 weeks.”
For the range picker, are there any frequently used ranges?
“I often need 3 days. A week would be good also.”
Is it the date picker only, or picking the time should also be available?
“No. I only need dates.”
Will the date picker be mostly used on the web or mobile?
“Both”
Do you need to choose dates that go far back in time?
“No, I don’t need this feature”
What is wrong with your current experience in this part of the product?
“I often click the wrong dates and wrong range ”
Datepicker Design Principles
- Provide a list of applicable dates for a limited number of date options.
- Do not require users to enter special characters to format dates.
- Report errors appropriately.
- Remove illogical date options.
- Preserve users’ work.
- Keep date ranges consistent.
- If your site caters to international users, your date format should be clear and understandable.
Recap and conclusion
Looking back now, what can we do with a datepicker? You can combine day, month, and year into one input field and add a fancy calendar icon. We can also use smart inputs, mini-steppers, and flexible dates, and we can allow users to switch between week and month views or change the level of fidelity of the calendar accordingly.
I hope these datepicker plugins will be valuable for web designers and developers.
BONUS: Perfect Date and Time Picker Checklist
We got this checklist from our colleagues at Smashing Magazine.
If you’re about to design a datepicker, here are all of the questions you might have to ask yourself to choose the right solution for your problem:
General Questions
- Decide whether you are designing a date picker, a date-range picker, or a time picker.
- Is the flow between input fields and calendar overlay seamless, with the next step triggered automatically?
- Is the date picker the right pattern to use for date selection in the first place? Would it be faster to have predefined options such as radio buttons instead, a slider, a native OS date picker, or a conversational interface?
- How do we avoid displaying unavailable dates or zero-results dead ends?
- Consider localization techniques; for example, a mix of a “month” drop-down and manual date input for month and year for birthdays.
Input Field Design
- If the date is likely to be quite far in the past or the future (for example, when booking a vacation), a numerical input with a datepicker might be a good option. If the data input range is usually quite short (less than six weeks, such as when booking a medical appointment), definitely consider adding a mini-stepper for quicker jumps.
- Should the user be able to type in a date in the input field or only select predefined values using a calendar overlay?
- With numerical input, is inline validation robust and reliable enough for various separators and ill-formatted inputs? Is it also keyboard-accessible?
- Do we allow for “smart” date input? For instance, do we accept “three days ago,” “yesterday,” “next week” or “in July” as an input?
- Should the date-picker contain preselected default values? If yes, then what values will be the default?
- Do we keep the expected date format suggestion (placeholder) when the user activates the input field?
- Persist the data after a page refresh, and add a “Reset” link to enable the user to cancel their input easily or not.
- Do we add mini-stepper navigation for quick jumps between days, months, or years — right in the input field and in the calendar overlay?
Calendar Overlay Design
Ideally, providing numerical input, a calendar overlay, and a mini-stepper seems to be a safe bet, as long as numerical input is reliable enough.
Ideally, any date selection should be achieved within at most three taps.
- Should the date-picker overlay appear when the user clicks on the input or with a click on the calendar icon (or both)?
- How many weeks, months, or days would you display in a given view?
- How do we incorporate any localization techniques? For example, should the week run from Monday to Sunday or from Sunday to Saturday?
- How do we indicate the current day and time in the calendar overlay?
- Should we include some sort of “previous, current, next” mini-stepper for quicker navigation?
- Figure out the critical details that’s important to your customers and expose them prominently. It could be availability, pricing, or public holidays. Use colored dots or background color-coding for different options.
- Did you make sure that the date-picker disappears when the user clicks outside the date-picker overlay? Do you have a “close” button as well?
- Is it possible to escape to the numerical data input field?
- Should the user be able to clear the selection with a “Reset selection” button?
Daterange picker design
Ideally, any date-range selection should be achieved within at most six taps.
- Is the selected range visualized immediately by connecting the dates in the calendar with a background color change?
- Is the range announced by the screen reader as well when a selection is made?
- Have we considered the design of the “flexible dates” picker?
- Do we use keyboard shortcuts for faster navigation between days, months or years?
Time-picker design
- The simplest option is to combine a vertical slider for days, with a horizontally laid out data list of time slots.
- What’s more useful: asking for the time slot first, or for the date first? Time selection can act as a filter to remove all unavailable days.
- Consider adding the most frequently used timeframes and suggest quick shortcuts to the most common selections.
- And that’s a wrap! Perhaps you had very different experiences than the ones mentioned in the article?
If you have another component in mind that you’d love to have covered, let us know — we’ll see what we can do!
Create React/Vue/Angular app with date picker in minutes with Flatlogic
At Flatlogic, we have built a development platform that simplifies the creation of web applications. The tool allows you to create the React/Vue/Angular/Node.js/Laravel app in minutes with tables, forms, and other components, you just need to choose the stack, design and define the database model with help of an online interface and that is all. Preview generated code, push it to your GitHub repo and get the generated REST API docs.
See the quick guide below on how to build a full-stack web app with the help of Flatlogic.
Step №1. Choose your project name
Any good story starts with a title, any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in Flatlogic’s Full Stack Web App Platform.

Step №2. Select your Web App Stack
In this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and MySQL for the database.

Step №3. Choose your Web App Design
As we’ve already mentioned, design is important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic’s Full Stack Web App Platform offers.

Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.

Step №5. Review and Generate your Web App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React/Vue/Angular Node.js App. Voila! Nice and easy!

We will be helpful if you support us on Twitter (if it’s still alive), LinkedIn, Facebook, and ProductHunt!
About our company
At Flatlogic we develop React, Angular and Vue templates and give our most professional clients a special tool to generate CRUD applications by themself and save over 250 hours of the development lifecycle. During the last 7 years, we have successfully completed more than 40 big projects for startups and large enterprises. As a team, we always have a deep desire to help our clients. We are listed among the Top 20 Web Development companies from Lithuania. Fill out the form on the right corner of the main page and feel free to ask!
Check Related Theme Articles
- Top JavaScript Calendar Plugins
- The Best Ways to Deploy React Apps
- 12 Best React Admin Templates Under $100
The post Top JavaScript Datepicker Plugins and Libraries [Updated] appeared first on Flatlogic Blog.
]]>The post Top 10+ Angular Open Source Projects appeared first on Flatlogic Blog.
]]>In this article, we will speak about open-source Angular 2. x projects. Many developers and companies have closed their AngularJS projects long ago, so it’s not reasonable to start development on this framework anymore.
Developers may focus on a high degree of abstraction while developing thanks to code generation. It converts human-written high-level code into a low-level language. In other words, it creates source code from the project’s description or model. This enables us to speed up the application development process and shields our code from human mistakes, which even the most experienced engineers are prone to. Incorporating code generation into the development of business software not only accelerates the creation process but also enhances the reliability and efficiency of the applications, crucial for meeting business objectives and staying ahead in competitive markets
Before listing the Angular open source projects we will describe some of the features of the Angular framework. For example, project types are best suited for. What are the advantages of using Angular? We will also describe some of the open-source community features in Angular compared to Vue and React.
Which projects should Angular be used in?
If you find yourself amidst a complex web project that requires business logic at the front end, lots of asynchronous network calls, and a seamless look and feel concerning user experience, Angular is a prime candidate. Its emphasis on code generation and modular design makes it an ideal choice for developing sophisticated business software, ensuring efficient project execution and a high-quality user interface.
Let’s see some specific examples:
Enterprise web apps. Angular has all the features needed to develop large-scale projects, as the Angular team claims.
Apps with dynamic content. Angular is a perfect technology for websites where the content should change dynamically based on user behavior and preferences. It’s mostly integrated when a company decides to do more professional B2B content marketing, for example. Dependency injections ensure that in case one component is changed, other components related to it will be changed automatically.

Progressive web apps. Angular is equipped with built-in PWA support.
Benefits of using Angular
Component-based architecture.
Reusability. Components of a similar nature are well encapsulated. In other words – self-sufficient. Developers can reuse them across different parts of an application.
TypeScript: better tooling, cleaner code, higher scalability.
The platform-agnostic philosophy. Angular was developed with the mobile-first approach in mind. The idea is to share the codebase and ultimately the engineering skillset across the web, iOS, and Android applications.
Angular Universal. Angular Universal is a service that allows for rendering applications view on a server instead of client browsers.
Google Long-Term Support. Some software engineers consider the very fact Angular is supported by Google a major advantage of the technology.
React open source community vs. Angular
If you read our last article about React open-source projects, we want to warn you there are much fewer high-quality projects on Angular than those using React or Vue. In our opinion, this is caused by several reasons:
- According to common opinion, Angular is more difficult to develop than React and Vue;
- Traditionally, open-source projects from Facebook have gained more popularity and support from the community;
- Angular is harder to learn;
- Typically, Angular is used in enterprise projects where less open-source tools are used;
- There have been two major Angular upgrades, one of which was completely incompatible with the previous one. Many projects have died because of that.
Now let’s move on and list the most popular, useful, and great projects on Angular. Hopefully, this selection will help you in your project development and daily work, and maybe save you a lot of time and money.
Top angular open-source projects
Angular Toolkit
Angular-CLI
GitHub: https://github.com/angular/angular-cli
Stars: 23.5k
Website: https://cli.angular.io/
The Angular CLI is a command-line interface tool used to initialize, develop, scaffold, and maintain Angular applications.
This tool will create a new project that is ready to run immediately. It will create all the needed plumbing to get everything up and running in a matter of minutes, generating an application structure that is based on best practices for an Angular project.
New elements will be created in a proper directory structure. Also, source code will be generated, plus in some cases, code will be added to other elements within the project so that the new elements can be used wherever needed.
It gives the ability to:
- Create a project from scratch;
- Serve the application;
- Run your unit tests and end-to-end tests.
Angular Material
GitHub: https://github.com/angular/components
Stars: 20k
Website: https://material.angular.io/
Angular Material is both a UI Component framework and a reference implementation of Google’s Material Design Specification. The project provides a set of reusable, well-tested, and accessible UI components based on Material Design. It will help you create a rich, interactive, and device-oriented UI for your Web app. You don’t need to buy any license to use Angular Material.
Benefits:
- Responsiveness;
- Cross-platform user interface components;
- Well documented;
- A wide range of 50 components is available;
- After discharging any attribute, it is recorded in the error log.
Angularfire2
GitHub: https://github.com/angular/angularfire2
Stars: 6.1k
Website: –
AngularFire is the official library that connects Angular to Firebase. AngularFire provides real-time updates through observable streams and is highly optimized. Under the hood, AngularFire is also using a custom protocol called “WebChannel” which operates to create real-time synchronization.
Features:
- Observable based;
- Real-time bindings;
- Authentication;
- Offline Data;
- Server-side Render;
- ngrx friendly;
- Call server code;
- Push notifications.
User interface
Storybook
GitHub: https://github.com/storybookjs/storybook
Stars: 49.6k
Website: https://storybook.js.org/

Storybook is an open-source tool for developing UI components in isolation for React, Vue, and Angular.
The Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
The product comes with a lot of add-ons for component design, documentation, testing, interactivity, and so on. Storybook’s easy-to-use API makes it easy to configure and extend in various ways.
The library was recognized by companies such as Atlassian, Airbnb, and Lyft.
Clarity
GitHub: https://github.com/vmware/clarity/
Stars: 5.9k
Website: https://clarity.design/

Project Clarity is an open-source design system that brings together UX guidelines, an HTML/CSS framework, and Angular components.
Clarity’s designs stem from continuous exploration and research. These designs are built into our HTML/CSS components, which can be used in any web UI regardless of the underlying JavaScript framework. Clarity also offers a set of well-designed and implemented data-bound components built on top of Angular.
Flex layout
GitHub: https://github.com/angular/flex-layout
Stars: 5k
Website: –
Angular Flex-Layout provides a sophisticated layout API using Flexbox CSS + mediaQuery. This module provides Angular developers with component layout features using a custom Layout API, mediaQuery observables, and injected DOM flexbox-2016 CSS stylings.
The Flex-Layout engine intelligently automates the process of applying appropriate Flexbox CSS to browser view hierarchies. This automation also addresses many of the complexities and workarounds encountered with the traditional, manual, CSS-only application of box CSS.
The real power of Flex-Layout, however, is its responsive engine.
Apps
NGX-Admin
GitHub: https://github.com/akveo/ngx-admin
Stars: 20.8k
Website: http://akveo.github.io/ngx-admin/

With more than 15,000 stars on GitHub, ngx-admin is one of the most popular Angular projects at the moment this list is created. Dozens of general-purpose components were also moved to a separate package called Nebular which is available for installation via npm. The project has quite a comprehensive online documentation and community support on GitHub. The template has ongoing progress and maintenance by the Akveo team. It comes with three beautiful visual themes (cosmic, light, corporate), two dashboards (IoT and E-commerce), and more than 40 pages.
Angular calendar
GitHub: https://github.com/mattlewis92/angular-calendar
Stars: 2k
Website: https://mattlewis92.github.io/angular-calendar/

The product is a calendar component for Angular 6.0+ that can display events on a month, week, or day view. The template is highly customizable. You can build your components instead of those not meeting your project specs.
Please note that this library is not optimized for mobile. You will need to do it yourself.
Angularspree
GitHub: https://github.com/aviabird/angularspree
Stars: 1.4k
AngularSpree is an Angular(7) e-commerce application.
It is a plug-and-play frontend application for AviaCommerce API built using Angular(7), Redux, Observables & ImmutableJs.
It is not limited to Aviacommerce and can also be used with any e-commerce solution with an API interface. Examples of these are Spreecommerce, Magento, Opencart, etc.
The product has a set of standard features of the eCommerce platform as reading, updating products, sorting, managing coupons, etc.
Angular google maps
GitHub: https://github.com/SebastianM/angular-google-maps
Stars: 1.9k
Website: https://angular-maps.com/
Now, this is quite a useful project. It allows you to insert Angular components in Google Maps.
Developer Tools
NGRX
GitHub: https://github.com/ngrx/platform
Stars: 6k
Website: https://ngrx.io/
NGRX is a Reactive State for Angular. NgRx Store provides reactive state management for Angular apps inspired by Redux. You can unify the events in your application and derive the state using RxJS.
NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store. NgRx Schematics helps you avoid writing common boilerplate and instead focus on building your application.
Compodoc
GitHub: https://github.com/compodoc/compodoc
Stars: 3.1k
Website: https://compodoc.app/

Compodoc is a documentation tool for Angular applications. It generates static documentation of your application.
The goal of the tool is to generate documentation for all the common APIs of Angular: modules, components, injectables, routes, directives, pipes, and common classes.
Compodoc supports all major APIs of Angular. With Compodoc, the main endpoints are on the left side of your documentation, and all the content is there on the right side. The product comes with 8 themes available from famous documentation tools like Gitbook, Read the Docs, or projects like Vagrant, Laravel, Postmark, Material Design, and Stripe.
Compodoc includes a powerful search engine (lunr.js) for easily finding your information. API table of contents is generated using elements found during file parsing. No server is needed and no sources are uploaded online. Compodoc supports Angular-CLI projects out of the box.
NGX-charts
GitHub: https://github.com/swimlane/ngx-charts
Stars: 3.7k
Website: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical
NGX – charts is a declarative charting framework for Angular2. Ngx-charts is unique: it doesn’t wrap d3. It uses Angular to render and animate SVG elements with all of its binding and speed goodness and uses d3 for excellent math functions, scales, axis and shape generators, etc. By having Angular do all of the renderings it opens up endless possibilities the Angular platform provides such as AoT, Universal, etc.
The styles are also completely customizable through CSS, so you can override them as you please. Also, constructing custom charts is possible by leveraging the various ngx-charts components that are exposed through the ngx-charts module.
Angular UI router
GitHub: https://github.com/angular-ui/ui-router
Stars: 13.8k
Website: https://ui-router.github.io/
Angular UI-Router is a client-side single-page application routing framework for Angular.
UI-Router applications are modeled as a hierarchical tree of states. UI-Router provides a state machine to manage the transitions between those application states in a transaction-like manner.
UI-Router provides state-based routing. Each feature of an application is defined as a state. One state is active at any time, and UI-Router manages the transitions between the states. A state defines a feature’s UI (and UI behavior) using a view (or multiple views).
Starter Kits
Angular Starter
GitHub: https://github.com/PatrickJS/angular-starter
Stars: 10.4k
Website: –
Angular Starter serves as an Angular starter for anyone looking to get up and running with Angular and TypeScript fast. It uses Webpack 4 for building files and assisting with boilerplate. This tool also uses Protractor for end-to-end stories and Karma for unit tests.
This is a great Angular seed repo for anyone who wants to start their project. It has best practices in file and application organization for Angular under the hood. The project has Ahead of Time (AoT) compiled for rapid page loads of your production builds and tree shaking to automatically remove unused code from your production bundle.
Angular fullstack generator
GitHub: https://github.com/angular-fullstack/generator-angular-fullstack
Stars: 6.1k
Web-site: https://angular-fullstack.github.io/

Yeoman generator for creating MEAN/SEAN stack applications, using ES2017, MongoDB/SQL, Express, Angular, and Node – lets you quickly set up a project following best practices.
Other projects
Awesome Angular
GitHub: https://github.com/PatrickJS/awesome-angular
Stars: 7.3k
Website: –
Awesome list of Angular seed repos, starters, boilerplates, examples, tutorials, components, modules, videos, and anything else in the Angular ecosystem.
Angular performance checklist
GitHub: https://github.com/mgechev/angular-performance-checklist
Stars: 3.3k
Website: –
This document contains a list of practices that will help us boost the performance of our Angular applications. “Angular Performance Checklist” covers different topics – from server-side pre-rendering and bundling of our applications to runtime performance and optimization of the change detection performed by the framework.
Create an Angular app in minutes with Flatlogic
At Flatlogic we have built a development platform that simplifies the creation of web applications. The tool allows you to create the Angular app in minutes with tables, forms, and other components, you just need to choose the stack, design and define the database model with the help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo, and get the generated REST API docs. Try it for free!
See the quick guide below on how to do the full-stack web app with the help of the Flatlogic Platform.
Step №1. Choose your project name
Any good story starts with a title, and any good Angular App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in the Full Stack Flatlogic Platform.

Step №2. Select your Angular App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative Angular App, we will choose here React for the front end, Node.js for the back-end, and MySQL for the database.

Step №3. Choose your Angular App Design
As we’ve already mentioned, design is quite important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic’s Full Stack Web App Platform presents.

Step №4. Create your Angular App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.

Step №5. Review and Generate your Angular App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional Angular Node.js App. Voila! Nice and easy!

If you like our articles, this might be interesting too:
- Free Open-Source CRM Software For Small Business
- AI-Generated Roles and Permissions to Flatlogic Generator
- Decline in Coding: Web App Developers Writing Code Drops to 36.02% in 2024 – [Research Results]
The post Top 10+ Angular Open Source Projects appeared first on Flatlogic Blog.
]]>The post Best React Open Source Projects appeared first on Flatlogic Blog.
]]>Engaging with React open-source projects is not only a boon for personal and professional development but also vital for fostering innovation within the business software ecosystem. These projects offer a collaborative platform for developers to enhance their skills, contribute to the community, and drive forward the development of cutting-edge technologies, making the selection of the right project a crucial step towards contributing effectively to the broader tech landscape.
The importance of open-source projects cannot be overstated. Open-source projects provide invaluable resources, allowing developers to collaborate and build on each other’s work. Open-source projects are also essential for developing new technologies, as they allow for faster innovation and wider adoption. In this article, we will briefly answer how to choose a good open-source project. Also, we will help to tell bad ones from good ones and give a selection of cool React open-source projects.
What is a good open-source project?
To know what open-source project you should invest your time in, you must understand what makes it good.
Adding even a small feature to a project requires you to understand how the whole project/library/plugin operates. Therefore, point one: the project should have good documentation. All dependencies should be well described. Popular and good quality open source solutions always have good documentation. This can be a great sign of quality and support one can expect from the community.
The second thing worth paying attention to is whether work with issues is well organized. Look at the issues in general. How many critical issues are there in the project? How quickly do they close?

Another thing is how the rules of committing are documented. Imagine the situation. You found a bug, you made a big effort to fix it, and it caused you some pain, but your patch is not included in the commit because the rules are not clear enough.
For business software development, the vitality of a robust open-source community cannot be understated. Such a community not only propels the project forward but also ensures ongoing support, bug fixes, and enhancements. Opting for software backed by an active and supportive community significantly benefits developers, offering a reservoir of knowledge and assistance for overcoming challenges, thereby enhancing the reliability and innovation of business software solutions.
When looking at projects on Github, look for people/packages with many stars, watchers, forks, contributors, etc. These visible cues of community support show that the community cares about that person, project, or action and many others will benefit from it.
Remember that the number of commits, issues and pull requests (PRs) can be a signal of investment and commitment to a project.
Google trends can also be a good measure of the level of interest in projects or technologies.
How to choose a project to commit to
Choose a project that will give you new knowledge. Do not choose a product that is too easy to change or debug. Find a project that you think will survive for long enough to keep what you have invested in. You also need to choose a project that will be useful to others.
You’d benefit more if you were a part of the project from the beginning so that you get to appreciate the full life cycle of a project: the idea, prototyping, design, testing, and implementation.
A good way to find a project you will invest your knowledge and time is to ask other people. There is a good chance you will get a good recommendation. Find a community that will help you grow and communicate politely.
You can also contribute to something that you use regularly or will use in the future. You might pay attention to the project your company uses.
The other approach is to create a new project of your own. If your goal is just to learn how to GitHub, or just gain some basic efficiency in programming – a self-initiated project will do that. You could make something small and simple just to exercise your open source experience, or put a lot of time into something larger and try to create something that involves other contributors. Don’t be afraid to initiate your open-source projects.
Best React open-source projects
In the last couple of years, React has risen to become a massively popular JavaScript library and developer ecosystem. A large part of our templates is made with React (you can find all Flatlogic free React templates on the official website). A wide range of frameworks, libraries, and technologies can be used in web development. React.js is a popular JavaScript library for creating user interfaces that are frequently used in conjunction with other technologies like Node.js. React developers must be familiar with these technologies and how they interact to create modern web applications. This article will look at some of the best open-source React projects available. We’ll divide them into categories based on their purpose and functionality.

Let’s look into the best React open-source projects. We have split this selection into several sections according to the purpose of the tools. These projects are an excellent resource for any React developer looking to broaden their knowledge or discover new tools and techniques.
Note: Some (but not all) of these are MIT-licensed. So, without further ado, let’s get started with the best open-source React projects!
React toolkit
The first section is the libraries that help to develop React apps.
Unstated
GitHub: https://github.com/jamiebuilds/unstated
GitHub Stars: 7.4k
Website: –
Contribution guide: No

Unstated is designed to build on top of the patterns already set out by React components and context.
Unstated builds upon three main ideas/components:
- The container is a very simple class that is made to look just like React. It is a component with only state-related bits.
- Subscribe is how you pass the state from the Container to your Component. This will behave the same way the state behaves, i.e. when the state changes, the components re-render, but you can also call methods on the Container.
- The Provider is where we will store all of our instances internally. The unstated Provider works similarly to the Redux or Apollo Provider: it uses context in a smooth way to extract the API into something very consumable by our components.
This library is the evolution of state management. It reduces complexity and stays within the boundaries of React. If you understand how context works, you will understand how this library works.
React Bootstrap
GitHub: https://github.com/react-bootstrap/react-bootstrap/
GitHub Stars: 17.7k
Website: https://react-bootstrap.github.io/
Contribution guide: Yes
React Bootstrap replaces the Bootstrap javascript. Each component has been built from scratch as a true React component, without unwanted dependencies like jQuery.
By relying entirely on the Bootstrap stylesheet, React Bootstrap simply works with the thousands of Bootstrap themes you already love. Each component is implemented with accessibility in mind. The result is a set of accessible-by-default components, over what is possible from plain Bootstrap.
React-Bootstrap is a complete re-implementation of the Bootstrap components using React. It has no dependency on either bootstrap.js or jQuery.
User Interface
React Select
GitHub: https://github.com/JedWatson/react-select
Stars: 20.2k
Website: https://react-select.com/home
Contribution guide: Yes
React Select is a select control for React initially built for use in KeystoneJS.
React Select is funded by Thinkmill and Atlassian. It represents a new approach to developing powerful React.js components that work out of the box while being extremely customizable.
Features include:
- Flexible approach to data with customizable functions
- Extensible styling API with emotion
- Component Injection API for complete control over the UI behavior
- Controllable state props and modular architecture
- Long-requested features like option groups, portal support, and animation.
The framework is very easy to customize.
Evergreen
GitHub: https://github.com/segmentio/evergreen
GitHub Stars: 9.6k
Website: –
Contribution guide: Yes

Evergreen is a UI framework built on top of React by Segment.com.
Evergreen contains a set of polished React components that work out of the box. Those components are built on top of a React UI Primitive for endless composability. Evergreen features a UI design language for enterprise-grade web applications.
Core beliefs of Evergreen:
- Evergreen is built on the belief that you can never predict all future requirements, only prepare for it. Instead of creating fixed configurations that work today, Evergreen promotes building systems that anticipate new and changing design requirements.
- Evergreen is built on the belief that things should work out of the box with smart defaults and offer full control when needed. For example, Evergreen implements most components on top of a Box primitive which allows for a lot of customization.
- Evergreen is built on the belief that using Evergreen and contributing to Evergreen should be a pleasant experience. We prioritize documentation and all the tools for solid developer experience. We advocate respect and inclusivity in our writings and interactions.
React spring
GitHub: https://github.com/react-spring/react-spring
GitHub Stars: 17.2k
Website: https://www.react-spring.io/
Contribution guide: No
React-spring is a spring-physics-based animation library. This library represents a modern approach to animation. It inherits animated powerful interpolations and performance, as well as react-motion ease of use.
React-spring is cross-platform, it supports the web, react-native, react-native-web, and practically any other platform. The size will ultimately depend on your build chain and can decrease with tree-shaking. The library comes as an es-module compiled for evergreen browsers.
Material UI
GitHub: https://github.com/mui-org/material-ui
GitHub Stars: 58.2k
Web-site: https://material-ui.com/
Contribution guide: Yes

Material-UI is one of the biggest, most obvious React open-source projects out there. It is an open-source project that features React components implementing Google’s Material Design. With over 52000 stars on GitHub, Material-UI is one of the top user interface libraries for React out there.
The real power of Material-UI lies in its flexibility. For example, it gives three different ways to style your components.
Use hook-based API (make styles/styles)
Use styled-components API (styled(Component)({…stylesObject})
Use HoC (with styles(styles)(Component)
Ant-design
GitHub: https://github.com/ant-design/ant-design
GitHub Stars: 60.5k
Website: https://ant.design/
Contribution guide: Yes

Ant Design is a React UI library that has dozens of easy-to-use components for building elegant user interfaces. It is created by the Alibaba group. This is the second most popular React UI library. Since it is an Asian product, its built-in ways of design thinking may not be suitable for European or Western products.
Storybook
GitHub: https://github.com/storybookjs/storybook
GitHub Stars: 49.2k
Website: https://storybook.js.org/
Contribution guide: Yes

Storybook is an open-source tool for developing UI components in isolation for React, Vue, and Angular.
The Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
The product comes with a lot of add-ons for component design, documentation, testing, interactivity, and so on. Storybook’s easy-to-use API makes it easy to configure and extend in various ways.
The library was recognized by such companies as Atlassian, Airbnb, and Lyft.
Apps
Spectrum chat
GitHub: https://github.com/withspectrum/spectrum
GitHub Stars: 8.8k
Website: https://spectrum.chat/
Contribution guide: Yes

Spectrum is an open-source chat similar to Slack for curating communities. It has developed on top of React and now is a part of GitHub.
Conversations on Spectrum are real-time chats, just like your favorite messaging app. Every conversation gets a unique link to make it easy for people to discover, share, or save for later.
Draft.js
GitHub: https://github.com/facebook/draft-js
GitHub Stars: 18.2k
Website: https://draftjs.org/
Contribution guide: Yes
Draft.js is a framework for building rich text editors in React, powered by a universal model and taking over cross-browser differences.
Draft.js makes it easy to build any type of rich text input, whether you’re just looking to support a few inline text styles or building a complex text editor for composing long-form articles.
In Draft.js, everything is customizable – it consists of building blocks so that you have full control over the user interface.
The app fits seamlessly into React applications, covering the details of rendering, selection, and input behavior with a familiar declarative API. The Draft.js model is built with immutable js, offering an API with functional state updates and aggressively leveraging data persistence for scalable memory usage.
Developer tools
WatermelonDB
GitHub: https://github.com/Nozbe/WatermelonDB
GitHub Stars: 6.7k
Contribution guide: Yes

WatermelonDB is a high-performance reactive database for powerful React and React Native apps.
It’s optimized for building complex applications in React, and the number one goal is real-world performance.
In WatermelonDB nothing is loaded unless requested. And since all querying is performed directly on the rock-solid SQLite database on a separate native thread, most queries resolve instantly.
But unlike using SQLite directly, Watermelon is fully observable. So whenever you change a record, all UI that depends on it will automatically re-render. For example, completing a task in a to-do app will re-render the task component, the list (to reorder), and all relevant task counters.
Starter Kits
Gatsby.js
GitHub: https://github.com/gatsbyjs/gatsby
GitHub Stars: 45k
Website: https://www.gatsbyjs.org/
Contribution guide: Yes

Gatsby is a free open-source modern site generator for React. Websites built on Gatsby are fully functional React apps so you can create dynamic web apps, from blogs to e-commerce sites and user dashboards. Gatsby sites are built using React and GraphQL.
The product can pull data from any source, whether it’s Markdown files, headless CMS like Contentful or WordPress, or a REST or GraphQL API. Gatsby sites don’t require servers so you can host your entire site on a CDN for a fraction of the cost of a server-rendered site.
Create react app
GitHub: https://github.com/facebook/create-react-app
GitHub Stars: 79.4k
Website: https://create-react-app.dev/
Contribution guide: Yes
Create React app is a starter kit that helps to start a React website without learning and configuring many build tools.
You don’t need to rebuild the whole application when developing. Instant reloads do all the work for you. Under the hood, Create a react app using Webpack, Babel, ESLint, and other projects. If you need an advanced configuration, you can ”eject” from the Create React App and edit their config files directly.
This is the most popular React project and starter tool across the React ecosystem. It is supported by Facebook Open Source.
React Native
GitHub: https://github.com/facebook/react-native
GitHub Stars: 23.3k
Website: https://reactnative.dev/
Contribution guide: Yes
React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for the Android, iOS, and UWP platforms using JavaScript and the React library. React Native allows developers to create native apps with native user interfaces using just JavaScript. It also improves code reuse between different platforms—a mobile application written for one platform can be easily adapted to another. React Native also has great cross-platform performance, allowing code to be written once and run on both iOS and Android.
Other projects
React Router
GitHub: https://github.com/ReactTraining/react-router
GitHub Stars: 40.8k
Website: https://reacttraining.com/react-router/
Contribution guide: Yes
React Router is a collection of navigational components that compose declaratively with your application. Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native, React Router works wherever React is rendering.
React MapGL
GitHub: https://github.com/visgl/react-map-gl
GitHub Stars: 5.4k
Website: –
Contribution guide: Yes

This library provides React components for MapboxGL. You can use markers, popups, and maps, as well as locate users and do other actions in Mapbox maps with the help of this small library.
Because most of Mapbox’s JS API functionality depends on the use of HTML5 canvases and WebGL, which React is not built to work with, this library provides convenient wrappers around initializing and (to some degree) tracking the state of a Mapbox WebGL map.
Formik
GitHub: https://github.com/jaredpalmer/formik
GitHub Stars: 22.5k
Website: https://jaredpalmer.com/formik/
Contribution guide: Yes

Formik takes care of the repetitive and annoying stuff – keeping track of values/errors/visited fields, taking care of validation, and handling submission – so you don’t have to.
By staying within the core React framework and away from magic, Formik makes debugging, testing, and reasoning form an easy breeze.
Formik does not use external state management libraries like Redux or MobX.
React-Hooks
React-Hooks is an open-source library that enables developers to use state and side effect hooks for React components. It helps developers maintain an organized codebase and optimize performance. React-Hooks allows developers to access and manipulate the component state, trigger side effects using the lifecycle of a component, and have better control over the component’s rendering process. The library also provides a bridge to other libraries such as Redux, making it easier to share data between components.
Wrapping up React Open Source Projects
It’s really hard getting started, but once you get over the first contribution, making future contributions is much easier. It’s not all roses. The React open-source projects grow an ecosystem around them that gives a good chance to start contributing to really a valuable project for you, your company, and the world. If you have something to add, we will be very delighted to listen to your thoughts.
BONUS: A checklist before you contribute
When you’ve found a project you’d like to contribute to, do a quick scan to make sure that the project is suitable for accepting contributions. Otherwise, your hard work may never get a response.
Here’s a handy checklist to evaluate whether a project is good for new contributors:
- Meets the definition of open source;
- Does it have a license? Usually, this is a file called LICENSE in the root of the repository;
- The project actively accepts contributions;
- Look at the commit activity on the master branch. When was the latest commit?
- How many contributors does the project have?
- How often do people commit? (On GitHub, you can find this by clicking “Commits” in the top bar.)
Next, look at the project’s issues:
- How many open issues are there?
- Do maintainers respond quickly to issues when they are opened?
- Is there an active discussion on the issues?
- Are the issues recent?
- Are issues getting closed? (On GitHub, click the “closed” tab on the Issues page to see closed issues.)
Now do the same for the project’s pull requests:
- How many open pull requests are there?
- Do maintainers respond quickly to pull requests when they are opened?
- Is there an active discussion on the pull requests?
- Are the pull requests recent?
- How recently were any pull requests merged? (On GitHub, click the “closed” tab on the Pull Requests page to see closed PRs.)
The project is welcoming:
- A project that is friendly and welcoming tells they will be receptive to new contributors;
- Do the maintainers respond helpfully to questions in issues?
- Are people friendly in the issues, discussion forum, and chat (for example, IRC or Slack)?
- Do pull requests get reviewed?
- Do maintainers thank people for their contributions?
Create your own React project with Flatlogic
At Flatlogic we have built a development platform that simplifies the creation of web applications – we call it the Flatlogic Platform. The tool allows you to create a fully working full-stack CRUD app in minutes, you just need to choose the stack, design, and define the database model with the help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo, and get the automatically generated REST API docs.
Please see the guide below on how to do the full-stack web app based on React with the help of Flatlogic Platform.
Step №1. Choose your project name
Any good story starts with a title, and any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar of the Full Stack Flatlogic Platform.
Step №2. Select your React App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the front end, Node.js for the back end, and MySQL for the database.
Step №3. Choose your React App Design
As we’ve already mentioned, design is quite important. Choose any from several colorful, visually pleasing, and, most importantly, extremely convenient designs the Flatlogic platform offers.
Step №4. Create your React App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.
Step №5. Review and Generate your React App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!
We will be helpful for you to support us on Twitter (if it’s still alive), LinkedIn, Facebook, and ProductHunt!
About our company
At Flatlogic we develop React, Angular, and Vue templates and give our most professional clients a special tool to generate CRUD applications by themself and save over 250 hours of the development lifecycle. During the last 7 years, we have completed more than 40 big projects for startups and large enterprises. As a team, we always have a deep desire to help our clients.
We are listed among the Top 20 Web Development companies from Lithuania. Fill out the form on the right corner of the main page and feel free to ask! If you are a Professional Developer, check out other articles:
- Free Open-Source CRM Software For Small Business
- AI-Generated Roles and Permissions to Flatlogic Generator
- Decline in Coding: Web App Developers Writing Code Drops to 36.02% in 2024 – [Research Results]
- Exploring the Future of AI Web App Generators
- AI Web App Generator to Make Apps in Minutes
The post Best React Open Source Projects appeared first on Flatlogic Blog.
]]>The post How to Build an IoT Dashboard [Guideline] appeared first on Flatlogic Blog.
]]>As you embark on the journey of creating an IoT dashboard, you may ask yourself: How do I ensure real-time data accuracy? What are the key features of an effective dashboard? How do I seamlessly integrate disparate IoT devices? To paraphrase Kevin Ashton, the man who coined the term “Internet of Things”: “The IoT integrates the interconnectedness of human culture-our ‘things’-with the interconnectedness of our digital information system-the Internet. That’s the IoT.”
In the realm of business software, especially within the Internet of Things (IoT), the creation of intuitive dashboards is paramount for navigating and making sense of the extensive data produced by a multitude of devices. This necessity underscores the critical role of advanced data visualization and management strategies to enhance decision-making and operational efficiencies in IoT ecosystems.
I have 10 years of experience designing and deploying IoT solutions across multiple industries. With a background in both software engineering and user experience design, I bring a balanced perspective that combines technical skills with user-centered design principles.
By reading this article, you will have a comprehensive understanding of the essential components of an IoT dashboard, including data visualization techniques, integration strategies, and user interface design considerations. This knowledge will enable you to build a dashboard that is not only functional but also intuitive and adaptable to evolving IoT landscapes.
What is IoT?
The Internet of Things (IoT) refers to the network of physical objects-“things”-that are embedded with sensors, software, and other technologies to connect and exchange data with other devices and systems over the Internet. These devices range from common household items to sophisticated industrial tools.
The diverse applications of IoT in business software span from enhancing smart home functionality to revolutionizing industrial and urban operations. By leveraging connected devices and data analytics, IoT aims to forge systems that are not only smarter and more efficient but also highly responsive, offering significant improvements in productivity and decision-making processes across sectors.
Why build IoT dashboards?

IoT dashboards are critical to unlocking the full potential of connected devices. Here are some compelling reasons to consider building one:
- Automatically enhance incoming data from your equipment with the location, time, weather, temperature, and other external factors unique to your customers;
- With the help of IoT Dashboards, users and operators can (remotely) monitor and control specific assets and processes and, depending on safety requirements, access and control an environment from anywhere in the world;
- Monitor hardware and software performance to reduce operating costs, as well as lower maintenance costs by pre-empting product failures and minimizing downtime;
- Learn how customers use IoT devices at a granular level and let it guide your product development;
- Quickly bring your own IoT analytics product to market to offer customers premium dashboards and reporting functionality.
Before building an IoT dashboard
Before you start building your IoT dashboard, it’s important to do some detailed planning to ensure that the end product effectively meets your needs and goals. Consider the following questions to help guide your planning process:
- What components should be presented on the dashboard?
- Where will my data be received and processed?
- What protocols will I use?
- Will I build custom dashboards or use ready-made solutions?
- What gateways will you use?
- Why do I even do IOT dashboards?
In this article, we will delve into the intricacies of IoT data processing platforms and examine various protocols, as well as the nuances of connecting devices to platforms and dashboards. This exploration will help you navigate the diverse range of solutions available in the market.
It’s important to note that resources on this topic are generally categorized into two types: those focusing on the user interface (UI) design of dashboards and those concentrating on the underlying infrastructure. We will first examine the contents, platforms, and software of the dashboards, offering a comprehensive understanding of both these critical aspects.
For those who have ventured into building their own IoT application architecture, the complexity of seemingly simple decisions becomes evident. Each element of an IoT system – including devices, variables, dashboards, and alerts – requires careful consideration and alignment. This process can be both time-consuming and resource-intensive, underscoring the importance of thorough planning and strategy.
Remember, a well-planned IoT dashboard not only streamlines your operations but can also significantly enhance decision-making and operational efficiency.

Types of IoT connections, architecture, and networks
An IoT system has a three-level architecture: devices, gateways, and data systems. The data moves between those levels via four types of transmission channels.

- Devices: This level is where the ‘things’ in the Internet of Things are found. These are typically sensors, actuators, or smart devices that interact directly with the environment. Sensors gather data (such as temperature, light, or motion) while actuators perform actions based on instructions (like opening a valve or turning off a light). These devices are often designed to be low-power and efficient, as they usually operate on battery power and need to function reliably over extended periods.
- Gateways: Gateways serve as the critical bridge between the devices and the higher-level data systems. They perform several important functions:
- Data Aggregation: Collecting data from multiple devices.
- Protocol Translation: Converting device-specific protocols to standard protocols understood by higher-level systems.
- Data Preprocessing: Sometimes, gateways perform initial processing of the data, like filtering or basic analysis, to reduce the volume of data that needs to be sent to the cloud or data centers.
- Data Systems: This level is typically hosted in the cloud or on-premises data centers. It includes the servers and storage that manage and process the IoT data. This layer is responsible for more sophisticated data processing, analytics, and decision-making processes. It can include applications for data visualization, advanced analytics, machine learning models, and user interfaces for interacting with the IoT system.
Types of IoT Connections
Data in an IoT system moves through four primary types of transmission channels:
- Device to Device: Direct communication between IoT devices, often used in systems where devices need to coordinate closely or share data in real-time.
- Device to Gateway: The most common form of data transmission, where devices send their data to a gateway. The gateway then forwards this data to the higher-level data systems or processes it as required.
- Gateway to Data Systems: This channel involves the transfer of processed or raw data from gateways to centralized data systems for further processing and analysis.
- Between Data Systems: This involves communication between different data systems or between different components within a data system, often used for integrating IoT data with other business systems or data sources.
Understanding these layers and transmission channels is crucial for designing an effective and efficient IoT system. Each layer has its specific roles and requirements, and the choice of transmission channels depends on factors like data volume, latency requirements, and the nature of the IoT application.
Types of IoT Networks
IoT networks vary significantly in scale and application. Here’s an overview of the different types of IoT network configurations:
- A nanonetwork — a set of small devices (sized a few micrometers at most) that perform very simple tasks such as sensing, computing, storing, and actuation. Such systems are applied in the biometrical, military, and other nanotechnology areas.
- NFC (Near-Field Communication) — a low-speed network to connect electronic devices at a distance within 4 cm from each other. Possible applications are contactless payment systems, identity documents, and keycards.
- BAN (Body Area Network) — a network to connect wearable computing devices that can be worn either fixed on the body or near the body in different positions or embedded inside the body (implants).
- PAN (Personal Area Network) — a net to link up devices within a radius of roughly one or a couple of rooms.
- LAN (Local Area Network) — a network covering the area of one building.
- CAN (Campus/Corporate Area Network) — a network that unites smaller local area networks within a limited geographical area (enterprise, university).
- MAN (Metropolitan Area Network) — a big network for a certain metropolitan area powered by microwave transmission technology.
- WAN (Wide Area Network) — a network that exists over a large-scale geographical area and unites different smaller networks, including LANs and MANs.
Each type of IoT network serves different needs, from the microscale of nanonetworks to the vast reach of WANs, highlighting the diversity and adaptability of IoT connectivity.
IoT Protocols
This section delves into the key protocols that facilitate communication in IoT dashboards, each playing a vital role in the IoT ecosystem.
- MQTT (Message Queue Telemetry Transport) is a lightweight protocol that is the most popular for sending simple data flows from sensors to applications and middleware. This protocol functions on top of TCP/IP and includes three components: a subscriber, a publisher, and a broker. The publisher collects data and sends it to subscribers. MQTT suits small, cheap, low-memory, and low-power devices.
- DDS (Data Distribution Service) is an IoT standard for real-time, scalable, and high-performance machine-to-machine communication. You can deploy DDS both in low-footprint devices and in the cloud.
- AMQP (Advanced Message Queuing Protocol) is an application layer protocol for message-oriented middleware environments. It is approved as an international standard. Its processing chain includes three components that follow certain rules.
- Bluetooth is a short-range communication technology integrated into most smartphones and mobile devices, which is a major advantage for personal products, particularly wearables. Bluetooth is well-known to mobile users.
Choosing the Right IoT Platform
Selecting an appropriate IoT platform is crucial for the efficient management of IoT devices and the effective handling of the data they generate. An IoT platform typically encompasses both hardware and software systems, designed to manage IoT devices, collect and store data, as well as provide visualization and analysis tools.
The market offers a diverse range of IoT platforms, each with varying functionalities. It’s important to understand that while all IoT platforms include a dashboard for data display, some are exclusively dashboards with limited capabilities beyond displaying data from devices.
The terms ‘Dashboard’ and ‘Platform’ are often used interchangeably, yet they signify different levels of functionality. A basic IoT dashboard, for instance, typically can display data and, in some cases, control devices.
In contrast, a comprehensive IoT platform usually offers a broader range of features, such as:
- Data Collection: Aggregating data from a variety of sources, ensures a holistic view of the IoT environment.
- Data Storage: Securely storing collected data for further processing and analysis.
- Device Control: Enabling remote control and management of IoT devices.
- Data Display: Visualizing data in an intuitive and accessible manner.
- Testing Capabilities: Running tests to ensure the smooth functioning of devices and systems.
- Device Updates: Deploying updates to IoT devices, ensuring they are up-to-date and secure.
- Inventory Management: Keeping track of device inventory, aiding in maintenance and management.
Understanding these distinctions and functionalities is key to choosing an IoT platform that best suits your specific needs and objectives.
The most popular IoT Platforms
- Thingsboard – is an open-source IoT platform for device management, data collection, processing, and visualization for your IoT projects
- Thingstream – Thingstream’s intelligent Global Connectivity Platform provides low power, low cost, ubiquitous IoT connectivity via MQTT over GSM.
- ThingWorx – delivers tools and technologies that empower businesses to rapidly develop and deploy powerful industrial IoT applications and augmented reality (AR) experiences.
- Thingspeak – is the open IoT platform with MATLAB analytics.
- Wolkabout – IoT Application Enablement Platform that integrates any device, transforms real-time readings into meaningful data, and combines different devices and services into a complete IoT solution.
- Kaa is an open-source IoT platform for device management, data collection, analytics and visualization, remote control, software updates, and more.
Difference between IoT platforms and dashboards
An IoT platform, in simple words, is an ecosystem that is already combined and put together to facilitate the hassle-free and less time-consuming creation of IoT products and solutions. An IoT platform is an Internet of Things environment on its own, and it can be used by businesses anywhere and everywhere to create their very own versions of IoT products, solutions, and IoT services.
On the other hand, an IoT DIY solution is when you, as a business or System Integrator, combine your thoughts, experiences, and mindsets to create technological innovations and advancements that will help you put together your very own IoT solution on the world map.
If you need a fairly simple solution, the budget is very limited, there is no need for branding and you work with the most experienced devices with widespread protocols – choose a ready-made solution.
For more complex cases, consider building your custom solution.
Examples of ready-made IoT dashboard solutions
These are the dashboards that support the MQTT protocol and can be used to display data from MQTT devices.
- Node-Red – Open source Node js-based platform for flow-based programming. Device management using the Node-red UI.
- Thingsboard– Open source data visualization and device management. Open-source Apache license. Available as a cloud service or via installation on local hardware.
- Freeboard.io – Open-source. Very popular, but doesn’t currently support MQTT out of the box.
Of course, you can use custom solutions.
Building a custom IoT dashboard
Embarking on the journey to create a custom IoT dashboard requires careful planning and consideration. Follow these initial steps to lay a solid foundation:
- Develop a Comprehensive Structure: Begin by outlining a structure that encompasses all the critical elements of your IoT application. This includes:
- Devices: The physical components, like sensors or actuators, that interact with the environment.
- Variables: The specific data points these devices will monitor or control.
- Dashboard Interface: The user interface where the data will be visualized and interacted with.
- Alert Systems: Mechanisms for notifying users about specific conditions or changes detected by the devices.
- Careful Device Selection: Choosing the right devices is pivotal. Consider the following:
- Environment Compatibility: Ensure that the device is suited for the environment where it will be deployed. For example, outdoor environments may require more robust, weather-resistant devices.
- Data Requirements: The device should be capable of sensing the specific data types relevant to your application’s needs.
- Connectivity Protocol: Decide on the most appropriate connectivity technology for your setup, whether it’s WiFi, Bluetooth, Sigfox, LoRa, Ethernet, or others. This choice will depend on factors like range, power consumption, and existing infrastructure.
By methodically structuring your solution and judiciously selecting devices, you lay a strong foundation for a functional, efficient, and user-friendly custom IoT dashboard.
Components of an IoT dashboard
The selection of components for your IoT dashboard is inherently tied to both the nature of the data you intend to display and the overarching purpose of the dashboard itself.
Let’s explore different data types and their corresponding dashboard components through an illustrative scenario. Consider a system equipped with multiple temperature sensors, designed to regulate home heating. These sensors, ideally networked via MQTT (Message Queuing Telemetry Transport), send data to specific topics, which the heating controller then subscribes to for real-time monitoring.
For a dashboard designed to interface with this system, the primary goal is to display the current temperature data, accessible through MQTT subscriptions. However, to develop a more comprehensive understanding, historical temperature data is also essential, necessitating a robust data storage solution.
Key Components for a Home Heating IoT Dashboard:
- Status Indicators: To provide immediate visibility of system operation.
- Temperature Readings: Displaying real-time and historical data.
- Camera Integration: For visual monitoring, if applicable.
- Mapping Features: If managing multiple sensors across different locations.
- Graphical Representations: To visualize temperature trends over time.
- Time Stamps: To correlate data with specific times and dates.
When building a dashboard intended for broader user applications, additional modules become necessary:
- Alert System: Implement alerts for specific conditions, such as when a sensor reading exceeds preset thresholds or stops transmitting data. These alerts could be in the form of emails or SMS (see SMS deliverability for more details).
- Authentication and User Management: Essential for securing access to the dashboard.
- Custom Branding: Tailor the dashboard’s appearance to align with your or your client’s brand identity.
Each of these components plays a crucial role in ensuring that your IoT dashboard is not only functional but also intuitive and user-friendly, catering to the specific needs of your IoT environment.
Building an IoT Dashboard with Flatlogic’s Solutions
At Flatlogic, we specialize in crafting data display solutions tailored for the Internet of Things (IoT). Our platform offers a range of components to construct a comprehensive front-end experience, essential for managing and visualizing IoT data.
Utilizing Analytics Components: Our Analytics module provides versatile components ideal for creating dynamic graphs and data visualizations. These tools are designed to make complex IoT data accessible and understandable.
Incorporating Widgets for Diverse Data Display: Our widgets are perfect for showcasing various data types, from weather updates to numerous quantitative metrics, offering a broad perspective on your IoT data.
Building Comprehensive Profile Management: The People module allows you to develop a complete profile management system, integrating user-specific data and preferences into your IoT dashboard.
Exploring Options with Charts, Maps, and Tables: Our Charts, Maps, and Table modules offer extensive choices for displaying your data, allowing you to tailor the presentation to your specific needs.
Customization for Unique Branding: Flatlogic enables full customization of your IoT dashboard. Design layouts to perfectly suit your requirements, modify widgets and background colors, add your logo, and align the aesthetics with your branding.
White-Label Solutions: For those seeking a white-label approach, Flatlogic offers:
- Custom logo setup.
- Branding alignment.
- Personalized design aesthetics.
- Responsive design for various devices.
With Flatlogic, you have the tools and flexibility to build an IoT dashboard that is not only functional but also aligns seamlessly with your brand identity and user experience goals.
Recap and conclusion
In today’s variety of technologies, before choosing any solution, you need to determine what you need it for. There are 2 main ways to display data from IoT: build your solution or trust ready-made platforms.
Ready-made platforms can be useful for some common cases. There is no deep customization and only a basic set of components is included. Also, do not forget that you depend on the capacity and protocols of the platform with which you work. There is also a chance your data will leak.
If you have a lot of devices with different protocols and data, consider building your solution. You should choose this option if want to build a complete solution with alerts, user rights, your design, and an article. In general, you need to know what you want. And here ready admin templates can be useful.
You might also like these articles:
- 20+ React Developer Tools to Increase Your Programming Productivity
- Web and UI JavaScript Frameworks and Libraries
- Angular vs React: Which One to Choose for Your Web App
The post How to Build an IoT Dashboard [Guideline] appeared first on Flatlogic Blog.
]]>The post Why We Made Our Premium Admin Dashboard Open-Source appeared first on Flatlogic Blog.
]]>
For admin dashboards, there are two dominant pricing strategies: premium and open-source. All these years we were using a premium business model and it worked just fine. We had an upfront price for our product before it can even be downloaded. Compared to the premium in the open-source model initial download of a template is offered free-of-charge, but only with limited functionality.
So we decided just to give it a try, to open-source our premium admin dashboard. We thought that maybe an open-source can be a win-win for consumers and developers by giving users an opportunity to try a template without spending any money. It can significantly increase the number of people willing to integrate and customize our product.
What is an admin panel and what is the limited functionality means you may ask? It’s an admin platform in a web application that allows management and manipulation of data within the user interface of your web application. The admin panel can help you provide some actionable insights into user behavior, acting upon some profiles that either violates the site’s rules or terms and conditions, and tracking transactions. Admin panel can be turned into a dashboard. It can display business statistics and analytics without the user writing a single line of code. You can export weekly data and create a different kind of reports. We limited our free version with several most significant components like responsive layout, styled bootstrap components, dashboard sample, tables, hover sidebar, etc.

And thus we were definitely ready to get some feedback from the open-source community when we opened up this codebase – you can find it on the Sing App Admin Template page. And the results were awesome. The increase in sales, more and more downloads, dozens of letters with feedback and proposals to make custom integrations.

We have come to the conclusion that the open-source model is definitely better for us. It gives us valuable feedback, and over the years, we’ve learned we have to really hear everyone. Building software is good, but building a community around your software is better.
Its flexibly boost as users experiment with new use cases and build customization, additions, plugins, and frameworks. So we can do customization for a huge range of projects from natural language processing to machine learning, company KPIs and performance metrics.
The confidence of our clients has a profound effect on the standing of our company in the world. Over the last year, we’ve created so many customized projects for our clients that we feel that we are ready to expand our horizons. So we are delivering users with enough value so they would have a reason to trust us with new cases.
We understand that our example isn’t the solution to everyone. Whether you will be successful with an open-source model of business will depend on your product and a lot of factors. Assessing what currently works for your, or deciding what you want your company to be, is the first step toward generating revenue with a model that works with your audience and overarching company goals. So we want to wish you luck and we will try to keep you updated and share everything we learn on our own journey.
The post Why We Made Our Premium Admin Dashboard Open-Source appeared first on Flatlogic Blog.
]]>The post Sing App Lite – open source and free bootstrap admin template appeared first on Flatlogic Blog.
]]>It has a very clean, innovative and beautiful look with a focus on functionality. We added new UI-components, new examples for each chart library and handlebars partials.
You can view the demo here.
Using this template you will be able to leverage lots of built-in components and thus focus on building features that set you apart from competitors rather than building everything from scratch. Lite version of a Sing-app includes following features and pages:
- Bootstrap 4+ & SCSS
- Responsive layout
- Styled Bootstrap components like buttons, modals, etc
- Dashboard sample
- Typography
- Tables
- Notifications
- Base charts
- Icons
- Maps
- Hover sidebar
All other features like login, additional pages, etc are available in full version.

Building a project from scratch means that there is a lot of things to keep track of all at once: analytics, dynamic forms data, UI and UX elements, and much more. This simple admin template is well suited for web apps or any other website or project that requires an admin dashboard. This template will serve as a solid foundation for your upcoming project and will save you a lot of time and, hence, money.
The post Sing App Lite – open source and free bootstrap admin template appeared first on Flatlogic Blog.
]]> Wow! We are already in second place on
Wow! We are already in second place on