Vue.js is a progressive open-source MVVM frontend JavaScript framework that is designed to be implemented incrementally since the core library focuses only on the presentation layer. Nevertheless, this framework is used for building UI (user interfaces) and complex single-page applications with modern tools and libraries to support them. It enables you to take advantage of libraries for client-side routing and state management when you need it.
Vue.js was created in 2014 by Evan You and is supported by him and other active core team members. Interesting fact, Vue.js version names are often derived from manga and anime, the majority of them within the science fiction genre.
Vue is also usable for both desktop and mobile application development due to its HTML and JS base extensions working in sync with the Electron framework, which makes it the most preferred frontend tool. Vue.js implements this through an MVC (Model View Controller) architecture to view the user interface of an application or website, using its underlying library by default.
Why use Vue
Vue frameworks provide the following full set of features that make it easy for developers to get to the UI:
- Transition
Vue.js offers a variety of ways to realize transitions to HTML components when updating or adding something from the DOM. It also provides the ability to add animated third-party libraries to customize and design a better-cooperative UI.
- VDOM
Vue works using VDOM (virtual DOM). Changes to the state made during application development will not be reflected directly in the DOM. VDOM is produced instead, which is generally found in JS data structures, allowing the developer to test their design and review changes to the UI design without worrying about cost-effectively undoing them.
- Libraries and toolkits
Vue includes a considerable toolkit for all the elementary programming needs provided on its main page:

- Browser development tools are used to fix bugs in applications developed with Vue.
- Vue CLI (command-line interface), which is used to install and create the main Vue framework libraries and third-party plugins.
- Vue Router.
- Vue Loader.
Advantages of Vue
Each framework has its own special features and characteristics that make them known and receive priority over other frameworks. Vue.js holds the record for the highest number of stars on Github.com in the last 5 years. While the Vue.js community is smaller than ReactJS, the record of Vue.js stardom describes and tells the story of its fans. So here’s a list of the best features of Vue.js and the reasons why developers chose it:
- Performant and size-efficient. Vuejs is a lightweight framework with a package size of just 21KB, which is what sets it aside from its competitors. The virtual DOM also greatly speeds up rendering.
- User-friendly. Vue has some of the most comprehensive and strongest documentation, with everything from tutorials to step-by-step guides. Vue has a component-based interface: you can find everything you need in a single `.vue’ file. All you need is a basic knowledge of CSS, HTML, and JavaScript to start exploring Vue.js.
- Community. Vue has a very supportive and dedicated community. There are a lot of forums and chats where Vue.js is tagged. More than 135,000 Github members are using Vue.js.
- Progressive nature. The Vue framework can be implemented into your codebase incrementally instead of redesigning everything in a single swoop. Move from component one to one to get the whole endeavor off to a more controlled one.
Who uses Vue.js
Here is the list of companies that use Vue.js:
How to Create a Vue app using the Flatlogic Platform
There are two ways to build your application on the Flatlogic Platform: you can create a simple and clear front-end application, generated by the CLI framework, or the CRUD application with frontend+backend+database.
Creating a CRUD application with Flatlogic
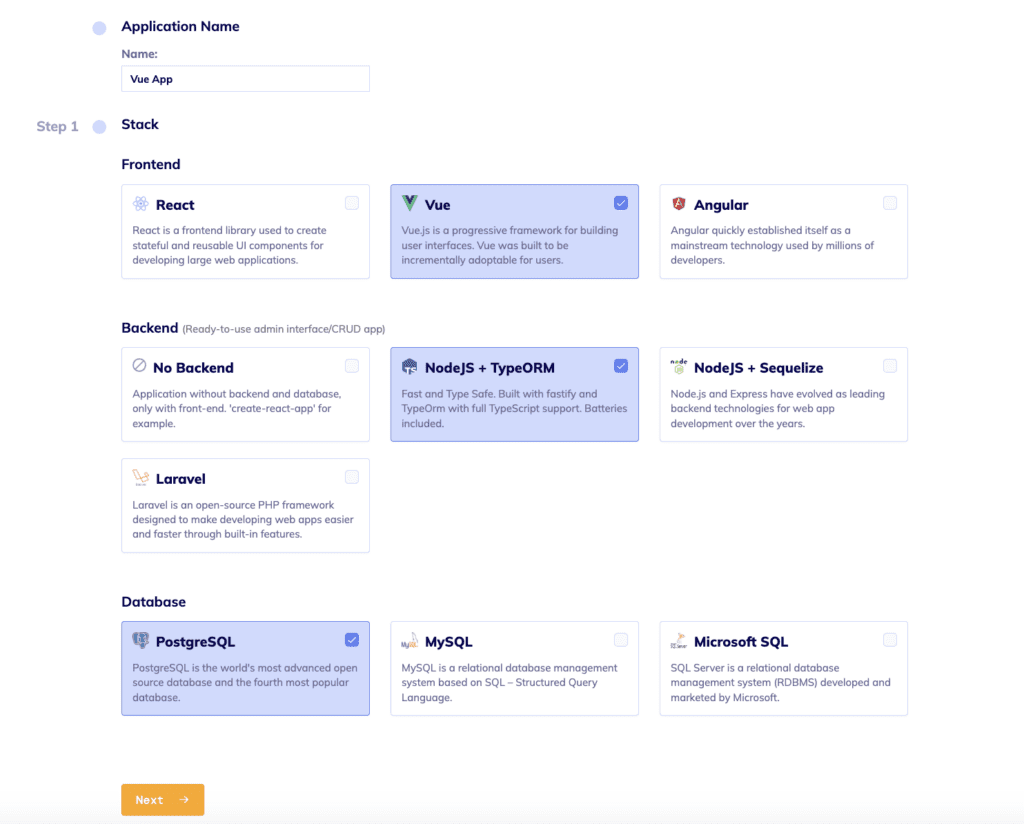
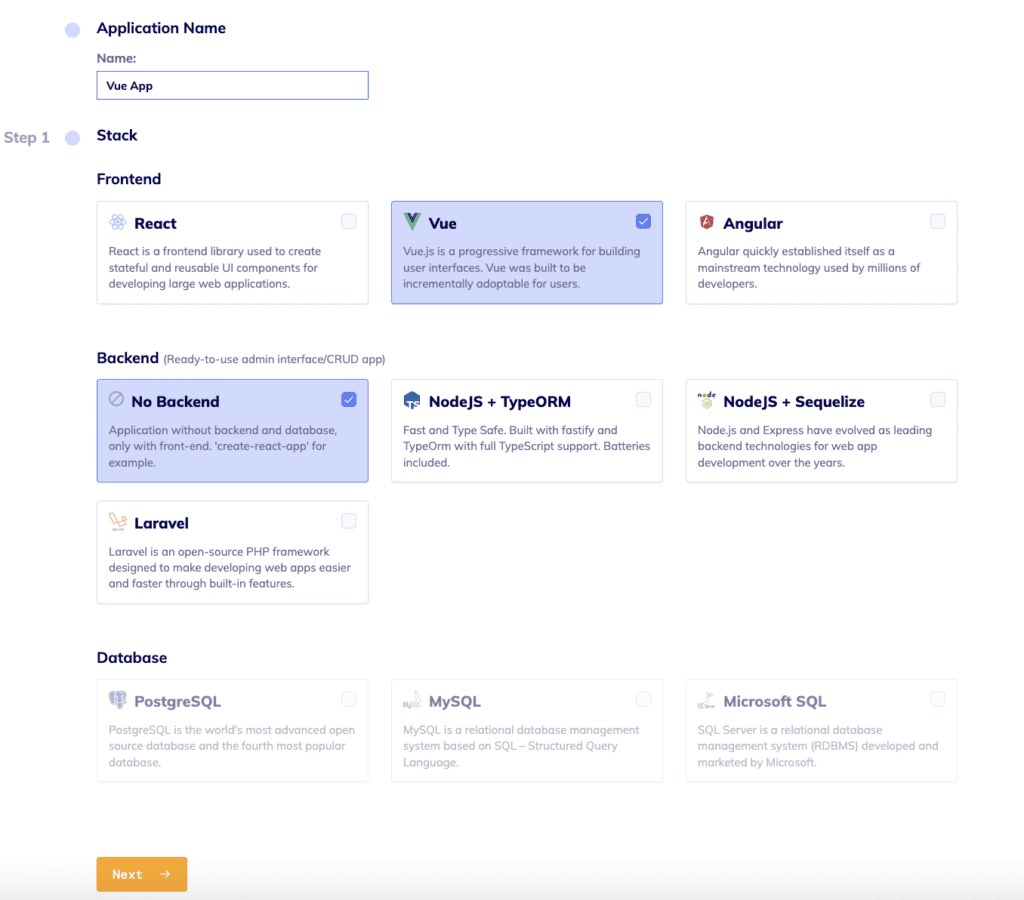
Step 1. Choose a Tech Stack
In this step, you’re setting the name of your application and choosing the stack: Frontend, Backend, and Database.

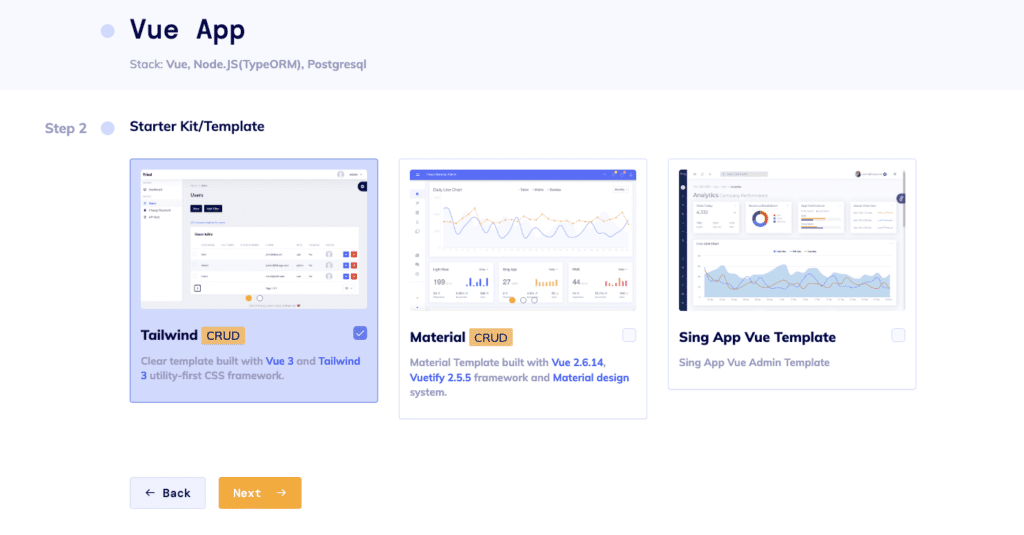
Step 2. Choose the Starter Template
In this step, you’re choosing the design of the web app.

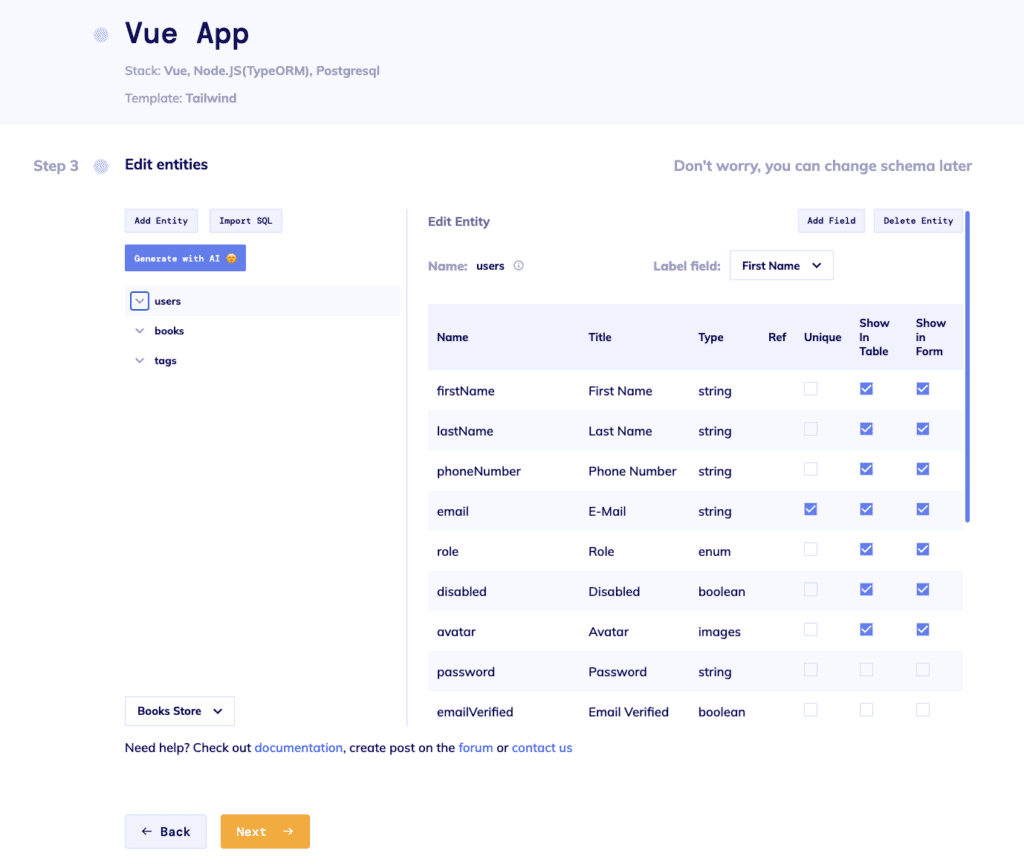
Step 3. Schema Editor
In this part you will need to know which application you want to build, that is, CRM or E-commerce, also in this part you build a database schema i.e. tables and relationships between them.

If you are unfamiliar with database design and find it difficult to understand what tables are, we have prepared a number of ready-made example schemas of real-world apps from which you can build your own.
- E-commerce app;
- Time tracking app;
- Bookstore;
- Chat (messaging) app;
- Blog.
Finally, you can deploy your application and in a few minutes, you will get a fully functional CMS for your Vue application.
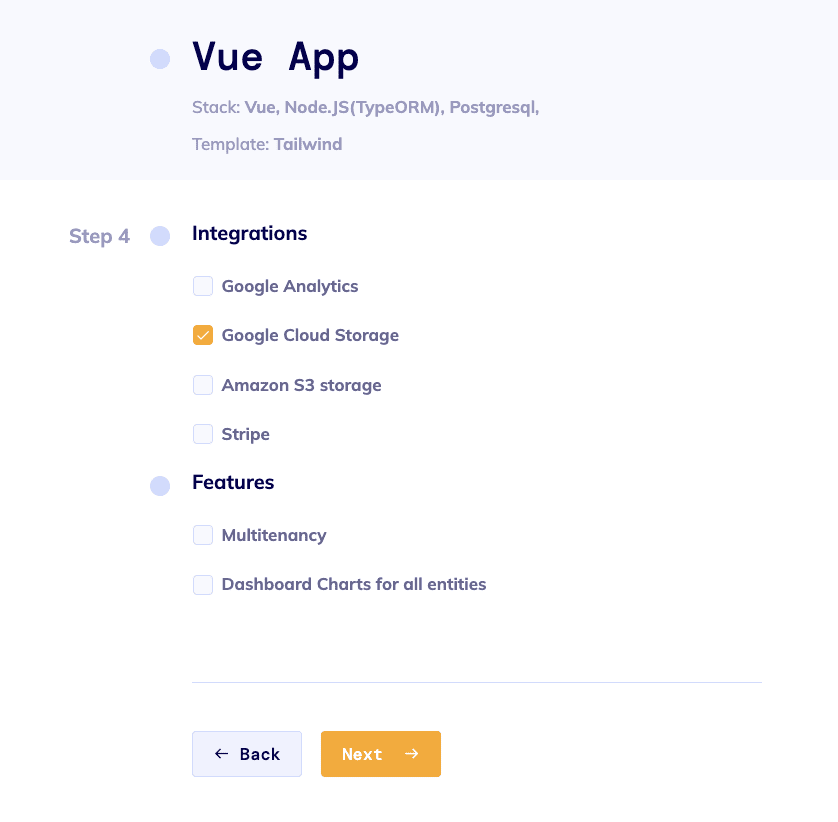
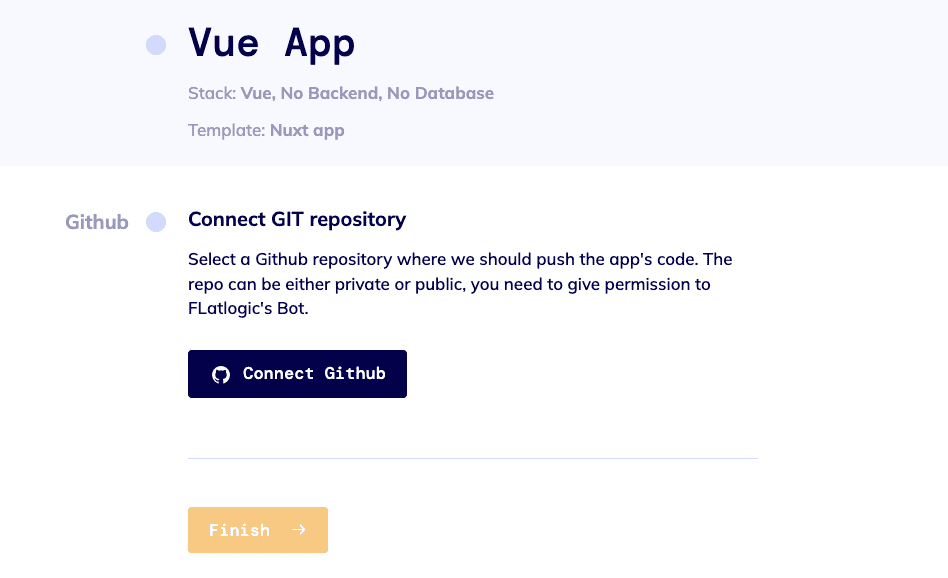
Step 4. Choose Integration method & Features

Next, you can connect your GitHub and push your application code there. Or skip this step by clicking the Finish and Deploy button and in a few minutes, your application will be generated.
Creating a one-page application with Flatlogic
You can create a frontend-only app with the Flatlogic Platform. This assumes you are hosting the back-end somewhere else or do not need it at all. To generate a one-page application you don’t need to enter anything in the terminal of your IDE, you just need to go to the page of creating an application on the Flatlogic website and make only 2 steps:
Step 1. Choose a Tech Stack
In this step, you set the name of your application and choose the stack: Frontend as Vue, Backend as No-Backend.

Step 2. Choose the Starter Template
In this step, you choose the design of the web app. Since this is a standard one-page application created using the CLI framework, it will have the design of a standard one-page Vue CLI application.

In the end of app creation, you can deploy it and in a few minutes, you will get a one-page Vue application, which you can further modify as you like. Share the result with other colleagues and friends mentioning @flatlogic on Twitter, Facebook/Instagram and Medium. Check out other guidelines for the web app application process on our blog:
- AI Web App Generator to Make Apps in Minutes
- Free Open-Source CRM Software for Small Business
- ProofHub vs. Trello: A Head-to-Head Comparison
- Introducing Themes Support to Flatlogic-Generated Apps
- What are low-code open-source tools? – Guideline

Comments