Nowadays, as a Javascript Web Developer, you rarely build anything from scratch: your daily job mostly consists of integrating various Javascript libraries. Building a web app typically involves a stack of technologies: React, Vue, or Angular for the front-end, Redux or GraphQL for data management, and Express and potentially Loopback for the backend, with Jest, Mocha, or Jasmine for testing. Additionally, UI frameworks like Bootstrap and charting tools are used, collectively forming the foundation of efficient and scalable business software development.
I have already counted at least 7 core libraries and all of these are in a single project! And what about underlying technologies like Javascript itself, Node.js, and, probably, Typescript? Well, that’s a lot!
So how do you learn all of these tools? Of course, there is a such thing as documentation.
Why documentation is important?
There are two ways you can relate to documentation: you can either write or read one. Sometimes you are on both sides, but in most cases, you are consuming the creation of other developers. You would not use any of the mentioned libraries unless they were well-documented, would you? Which brings us to the first point:
People will not even consider your project unless it is well-documented
This may seem obvious but, if your code is not documented, then the only way to learn what it does is to reverse-engineer it. Would you do that yourself? Let’s consider the extreme opposite and imagine if React, for example, had no documentation. Then there would be only few geeks to try this new tool from Facebook, since it would require browsing over the source code to understand what it does and how to use it. Of course there will be no businesses or enterprises using a non-documented library. What kind of CEO or CTO would want to risk their company’s resources on a technology that has unpredictable onboarding time? Moreover, it would be hard for Facebook’s engineers themselves to support and maintain the codebase, which makes a second point:
You will not be able to understand your code in 6 months
I bet you know the feeling when you look at the code that you have written a few months or years ago and can not understand a single line. It is even hard to admit the code was your creation. Sounds familiar? The code may even look like it was written by someone much less experienced and may seem silly, but still you are unable to explain what is going on there. Why did you write this?

At that moment an intense feeling of regret will creep in and you will start to realize the best moment to write a documentation was when you wrote the code, i.e. 6 months ago. Now, instead of reading the docs, you will have to read the code, and the code does not answer the question “why” it was written and does not explain itself. So the main purpose of documentation is to explain why you wrote this piece of software, including for yourself in the future.
Documentation is a love letter that you write to your future self.
– Damian Conway
Documentation makes the code better
You will have to think a lot about the design of your code when documenting it. Since you have to expose the whole structure of the code to the public, you will think twice about the way you built your project. Are there any parts to be refactored? Is there a way to implement some functionalities better or completely reorganize the code? So documentation process itself makes the code better.
What to write?
After it became clear how important documentation is, it seems that we can start creating one. However, before proceeding, I would recommend to stop for a while and do a step zero by clearly defining your target audience and understanding the value your project generates.
Define your audience
This one seems obvious but is often forgotten. It is better to clearly formalize who you are writing for. Who are your users? Are they mostly developers or designers? Experienced or fresh? Do they use your project in a large or small team? Etc, etc. Answering these questions will help you define an imaginary persona, which represents most of your users. Keeping this imaginary persona in mind will help you a lot, so the process of writing docs will look more like a dialog between you two.
What problem your project solves
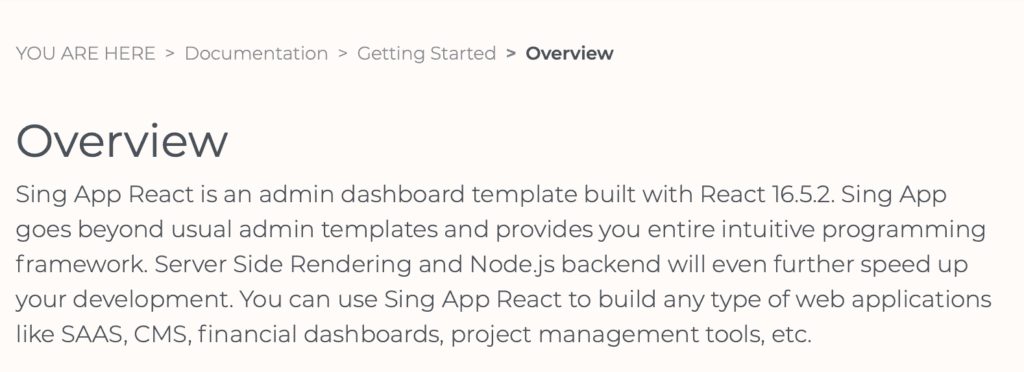
The first thing to add to your document is a clear definition of what is the name of the project and what problem it solves. It is better to have one or two sentences. People are going to be visiting your page from many sources and, hence, have different perspectives. That’s why you have to be very precise and avoid vague descriptions. Simply state what your Javascript project is about, who it is for, and what problem it solves. As an example of proper title and description, you can check out Sing App React Admin Template (one of our popular admin templates) with its documentation.

Quick start and installation steps
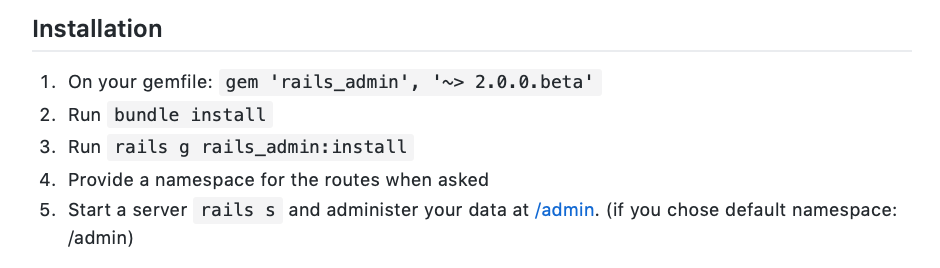
Most people do not like to wait. So do your users. Let them launch and try your project as fast as you can. Prepare a simple short list of steps needed to setup the project and put it on top of documentation front page. Usually it may be a list of commands required to setup an environment and start the application. If it’s possible, it will be great to simply copy-paste these commands and have the entire application or library launched. Take a look at Rails Admin documentation as an example:

A list of steps needed to setup the library is clear and easy to execute, which makes the whole project more attractive to use.
Hopefully your users will be able to setup and launch everything, so now it is time to go a little bit deeper.
Components and features documentation
It is most likely that quick starting the project will not be the only option available to interact with it. There will be other parts, modules, components, features, classes, etc. You name it. E.g. pieces of your software that require separate documentation and provide an API to interact with it in some way.
The first thing to do is to list all of these components and make a table of contents based on it with links following to the relevant pages.
For every single piece of your documentation it is better to apply the same principle you apply to writing project description: name the component, describe what it is used for, what is the installation process, if there is one. What are the API methods and parameters, if so? Try to put yourself in a place of this imaginary persona you described earlier and imagine what would be the questions and difficulties integrating this particular component. Help them use it and leave no feature undocumented!
A list of steps needed to setup the library is clear and easy to execute, which makes the whole project more attractive to use.
Hopefully your users will be able to setup and launch everything, so now it is time to go a little bit deeper.

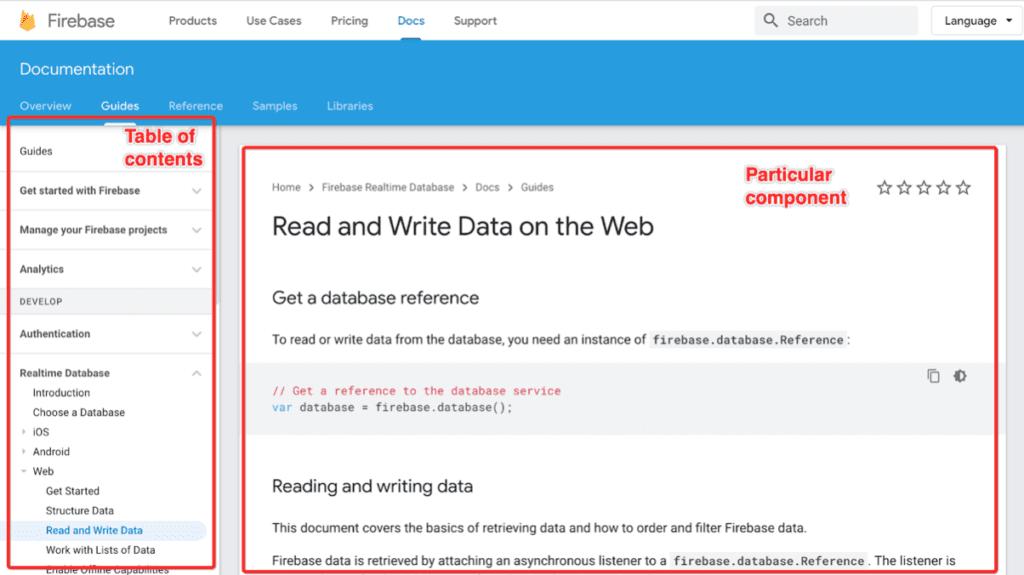
Firebase documentation is a great example of structuring docs. You can see the menu of all available documentation parts on the left side and interact with particular component in the middle of the page.
License and contribution instructions
There must be something that guides relations between your project and its users. You have to decide under what conditions your software is distributed and can be used. There are lots of standard licenses available around the web, so it is up to you to pick the right one for your project. The most popular ones are: BSD, MIT, Apache GNU licenses. They are open source, so keep that in mind. Proprietary licenses vary a lot from project to project, so this can be a separate topic.
If your project is open source then you are expecting people to contribute. Hence it will be very helpful for them to have some sort of guidance from you. Let them know where they can report issues, ask questions, what are the restrictions or prior assumption before contributing, where they can find issues, etc. Otherwise you are about to lose a great amount of thankful supporters and maintainers.
Tips on writing documentation
We will not be able to predict all the use cases and the way users will use your documentation. In general it is a great principle to keep imagining yourself as your user and organize everything based on this point of view. However, here is a short list of general tips every project documentation must follow:
- People will simply copy and paste your code. Keep this in mind and make sure to double check this yourself by executing it. Avoid placing some invisible characters to code examples. It is even better to use code and blockquote tags to embed code blocks.
- Keep your documentation updated. Every change in code must be followed by a relevant change in documentation. Otherwise documentation soon becomes outdated, which is equal to the absence of documentation.
- Code comments are a part of documentation. This is the last and very important one. If your project is open source, users are going to be reading through your code, hence inline comments will help them a lot. Furthermore, there are tools like JSDoc that generate documentation based on code comments! So you do not have to write anything in a separate file. Simply feed this tool with your codebase and, voila, you have the documentation.
Tools to speed up the process
Why would you want to write and create everything from scratch and by yourself if there are so many documentation tools available? Nowadays generating documentation, especially if you produce high-quality code with inline comments, is a matter of running a single command.
So let’s overview documentation tools available in 2019.
JSDoc
JSDoc is the most popular Javascript documentation generator. All you need to do is to simply run jsdoc command with a filename as an argument. That is it. It will generate HTML file with documentation that is ready to use. The website is https://github.com/jsdoc/jsdoc.
Docusaurus
Docusaurus is a more complex tool that allows you to generate entire documentation website based on markdown files with documentation contents. It is based on React and supports versioning, so you can easily maintain different versions of the documentation generated in the past. Other great benefits are embedded search and multi language support, which is crucial for popular repositories. The website is https://docusaurus.io/.
apiDoc
apiDoc creates a documentation from API annotations in your source code. It is a great tool to generate a documentation for a project that has and exposes lots of API methods. It allows to customize everything a lot, e.g. specify parameters, error codes, response samples, etc. The website is http://apidocjs.com/
Great examples of JavaScript project documentation
When creating something new it is good to have some sort of example, something you can refer to. So here is the list of various projects you may get your inspiration from. All of them are great, so pick one you like the most.
- Firebase
- React Admin Template (a documentation to one of our own projects. We invested around 250 hours composing these docs);
- Bugsnag
- Ruby on Rails guides
- CatBoost
Summary
I hope that you found this article useful and it will help you a lot when creating documentation for your javascript project. Googling the Internet tells that documentation is a key to success in any Javascript project, and I strongly agree with this rule. Documentation is sort of a facade that people face and resort to when using your project. So always keep it updated and put yourself in place of your users!

Comments