Welcome to the world of React Native UI components for mobile app development. As a mobile app developer, you know that user experience is key to delivering a successful product. This is why it is so important to choose the right tools for your development process. In this article, we will take a look at some of the best React Native UI components available today and discuss their benefits for mobile app development. We’ll also go over some tips for choosing the right UI components and how to incorporate them into your app. By the end of this article, you will better understand the different React Native UI components available and how they can help you create a great user experience. So, let’s get started!
How to choose the right React Native UI Components for Mobile App Development?
Choosing the right React Native UI components for your mobile app development project is essential for delivering a great user experience. It’s important to consider the features you need, the design of the components, and the performance of the components.
- Consider the features, design, and performance you need
- Consider the cost of the components
- Do your research and read reviews from other developers
- Consider how easy the components are to implement and integrate
- Consider the ease of use of the components
- Consider the compatibility with existing technologies
- Look at the level of support provided by the component creators
Here is our list of the best React Native UI components for mobile app development. With these components, you can create an engaging and intuitive user experience for your mobile app development projects.
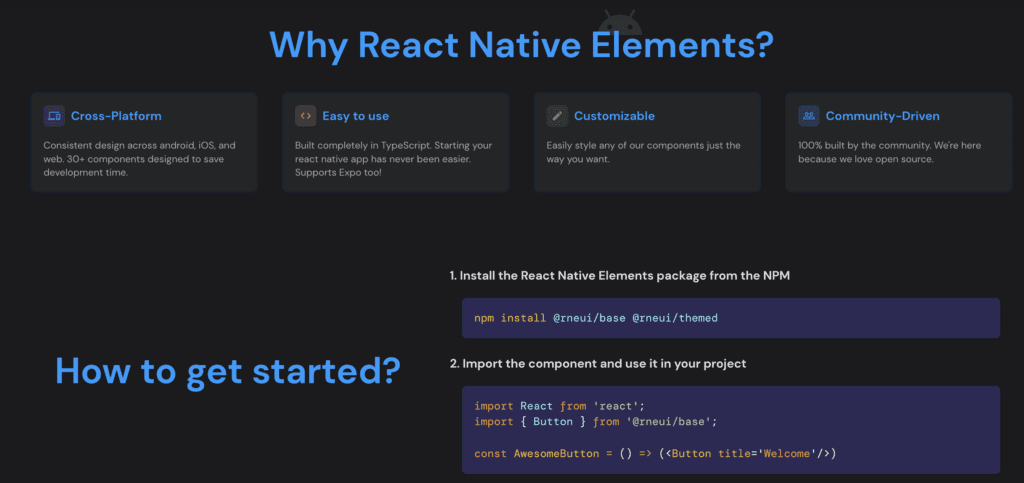
React Native Elements

GitHub Stars: 23.1k
License: MIT
React Native Elements is one of the most popular React Native UI components available. It provides an easy-to-use and customizable set of components for mobile app development. This library also provides several UI elements such as buttons, text inputs, and more. The advantages of using React Native Elements include the fact that it is open-source, it is lightweight, and easy to use, and it provides a wide range of components for building mobile apps. Furthermore, the library is well-documented and has a large community of developers who can help with any issues you may have.

Key features:
- Easy-to-use components: React Native Elements provides ready-to-use components that can be used in any project.
- Cross-Platform Support: React Native Elements supports both Android and iOS platforms.
- Customization: React Native Elements offers a wide range of customization options for users to tailor their components to their own needs.
- Design System: React Native Elements provides a comprehensive design system that includes a range of UI elements, icons, typography, and more.
- Extensibility: React Native Elements is highly extensible and can be used to create custom components.
- Documentation: React Native Elements includes detailed documentation to help developers get started quickly and easily.
React Native UI Kitten

GitHub Stars: 9.4k
License: MIT
React Native UI Kitten is a UI component library that provides customizable components for mobile app development. The library provides a wide range of components such as buttons, text inputs, lists, cards, and more. The advantages of using React Native UI Kitten include its modern design, its ease of use, and its compatibility with other React Native libraries. Furthermore, the library is well-documented and has a large community of developers who can help with any issues you may have.
Key Features:
- Easy to install and use: React Native UI Kitten is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native UI Kitten supports both Android and iOS platforms.
- Customizable: React Native UI Kitten comes with a range of customizable themes and components, allowing developers to tailor their UI to their own needs.
- Design System: React Native UI Kitten provides a comprehensive design system that includes a range of UI elements, icons, typography, and more.
- Extensibility: React Native UI Kitten is highly extensible, with a wide range of customization options.
- Documentation: React Native UI Kitten offers detailed documentation and tutorials to help developers get started quickly and easily.
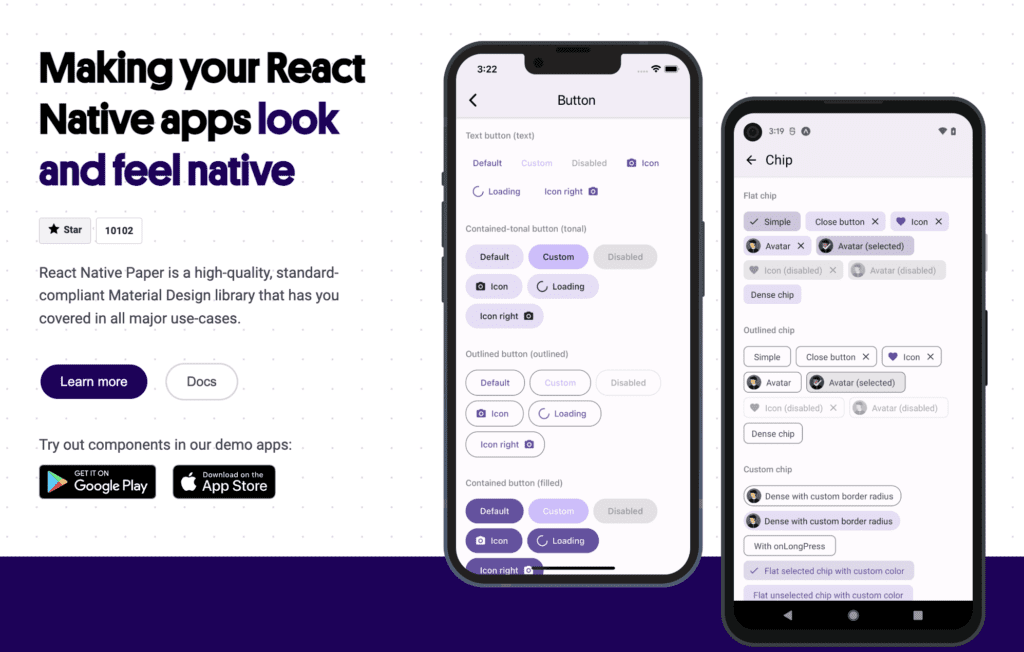
React Native Paper

GitHub Stars: 10.1k
License: MIT
React Native Paper is a UI component library based on Material Design. It provides an easy-to-use and customizable set of components for mobile app development. This library also provides several UI elements such as buttons, text inputs, lists, cards, and more. The advantages of using React Native Paper include its modern design, its simplicity, and its compatibility with other React Native libraries. Furthermore, the library is well-documented and has a large community of developers who can help with any issues you may have.
Key Features:
- Easy to install and use: React Native Paper is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support.
- Customizable: React Native Paper comes with a range of customizable themes and components, allowing developers to tailor their UI to their own needs.
- Design System: React Native Paper provides a comprehensive design system that includes a range of UI elements, icons, typography, and more.
- Extensibility: React Native Paper is highly extensible, with a wide range of customization options.
- Documentation: React Native Paper offers detailed documentation and tutorials to help developers get started quickly and easily.
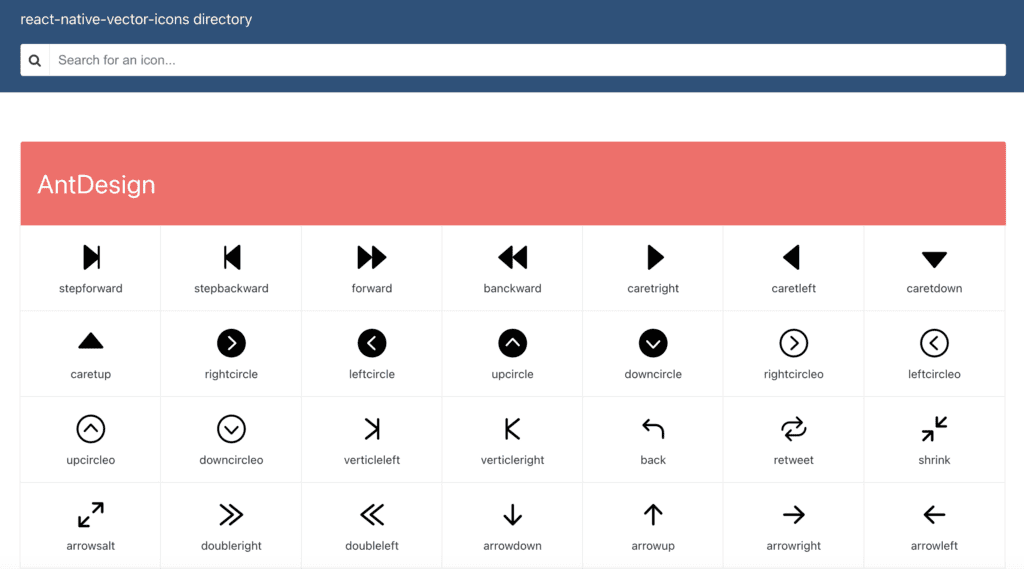
React Native Vector Icons

GitHub Stars: 16.3k
License: MIT
This library provides developers with a wide range of icons for React Native apps. It includes popular icon sets such as FontAwesome, Material Design, Ionicons, and more. It also comes with an icon generator that allows developers to quickly create custom icons for their app’s UI.
Key Features:
- Easy to install and use: React Native Vector Icons is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Vector Icons supports both Android and iOS platforms.
- Customizable: React Native Vector Icons come with a range of customizable icons, allowing developers to tailor their UI to their own needs.
- Compatibility: React Native Vector Icons are compatible with React Native, Expo, and web platforms.
- Extensibility: React Native Vector Icons is highly extensible, with a wide range of customization options.
- Documentation: React Native Vector Icons offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Navigation

GitHub Stars: 21.9k
License: MIT
React Native Navigation is a library that provides navigation components for mobile app development. It has components such as navigation bars, side menus, and more. It is well-documented and has a large community of developers who can help with any issues.
Key Features:
- Easy to install and use: React Native Navigation is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Navigation supports both Android and iOS platforms.
- Navigation: React Native Navigation provides a range of navigation components, allowing developers to easily implement navigation into their apps.
- Screen Management: React Native Navigation provides advanced screen management capabilities, allowing developers to manage screens, transitions, and more.
- Extensibility: React Native Navigation is highly extensible, with a wide range of customization options.
- Documentation: React Native Navigation offers detailed documentation and tutorials to help developers get started quickly and easily.
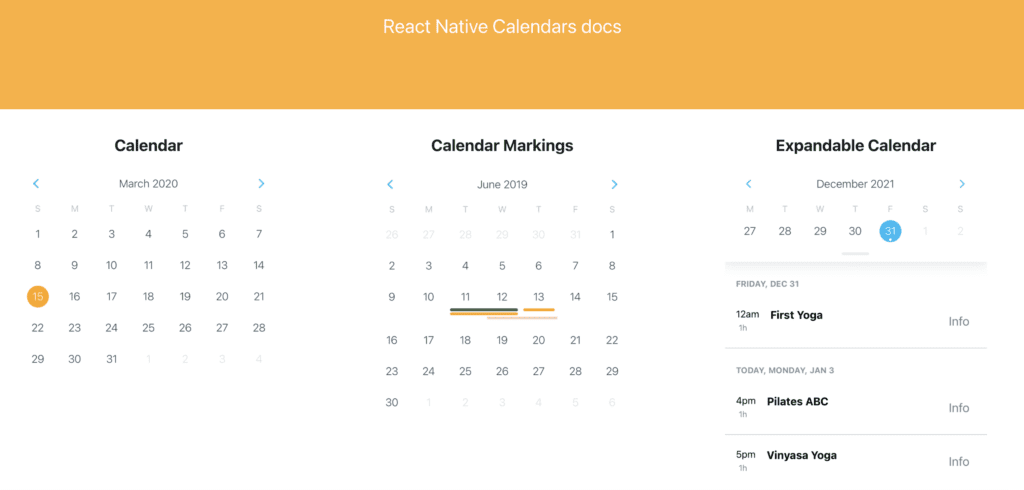
React Native Calendar

GitHub Stars: 8.2k
License: MIT
This component allows developers to easily create calendar views that can be used in their apps. It includes features such as event scheduling, calendar views, and more. It also comes with an intuitive API and customizable styling options, allowing developers to quickly create a calendar view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Calendar is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Calendar supports both Android and iOS platforms.
- Calendars: React Native Calendar provides access to calendars, allowing developers to easily access and manage user calendars.
- Events: React Native Calendar provides access to calendar events, allowing developers to easily access and manage user events.
- Extensibility: React Native Calendar is highly extensible, with a wide range of customization options.
- Documentation: React Native Calendar offers detailed documentation and tutorials to help developers get started quickly and easily.
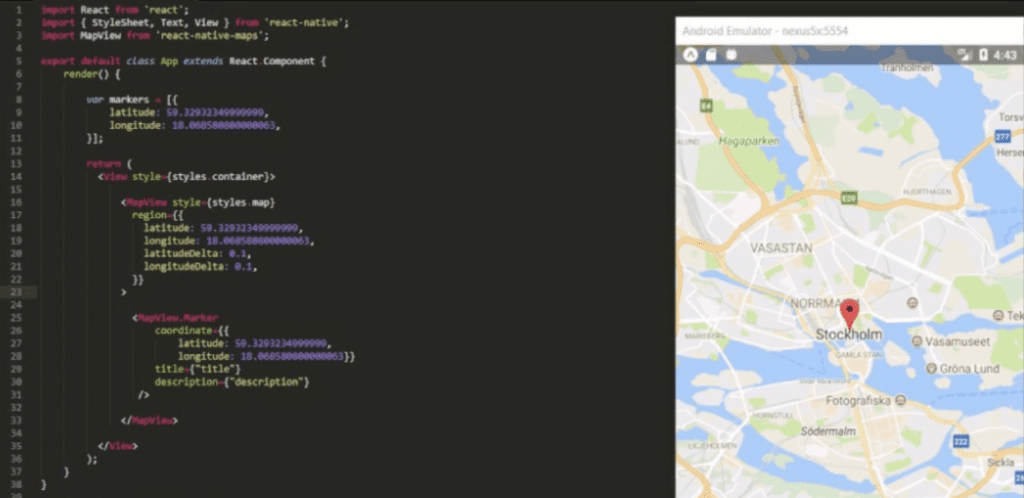
React Native Maps

GitHub Stars: 13.7k
License: MIT
This component provides developers with a way to integrate Google Maps into their React Native apps. It comes with an intuitive API and a wide range of features, such as turn-by-turn navigation, traffic information, and more. It also comes with customizable styling options, allowing developers to quickly create a map view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Maps is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Maps supports both Android and iOS platforms.
- Maps: React Native Maps provides access to maps, allowing developers to easily access and manage user maps.
- Directions: React Native Maps provides access to directions, allowing developers to easily access and manage routes and directions.
- Extensibility: React Native Maps is highly extensible, with a wide range of customization options.
- Documentation: React Native Maps offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Material Design

GitHub Stars: 145
License: MIT
React Native Material Design is a UI component library based on Google’s Material Design. It provides components with modern, customizable design and ease of use. React Native Material Design provides components such as buttons, text inputs, lists, cards, and more. The advantages of using React Native Material Design include its modern design, its simplicity, and its compatibility with other React Native libraries. Furthermore, the library is well-documented and has a large community of developers who can help with any issues you may have.
Key Features:
- Easy to install and use: React Native Material Design is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Material Design supports both Android and iOS platforms.
- Design System: React Native Material Design provides a comprehensive design system that includes a range of UI elements, icons, typography, and more.
- Platform-Specific Components: React Native Material Design provides platform-specific components for Android and iOS, allowing developers to tailor their UI to their platform.
- Extensibility: React Native Material Design is highly extensible, with a wide range of customization options.
- Documentation: React Native Material Design offers detailed documentation and tutorials to help developers get started quickly and easily.
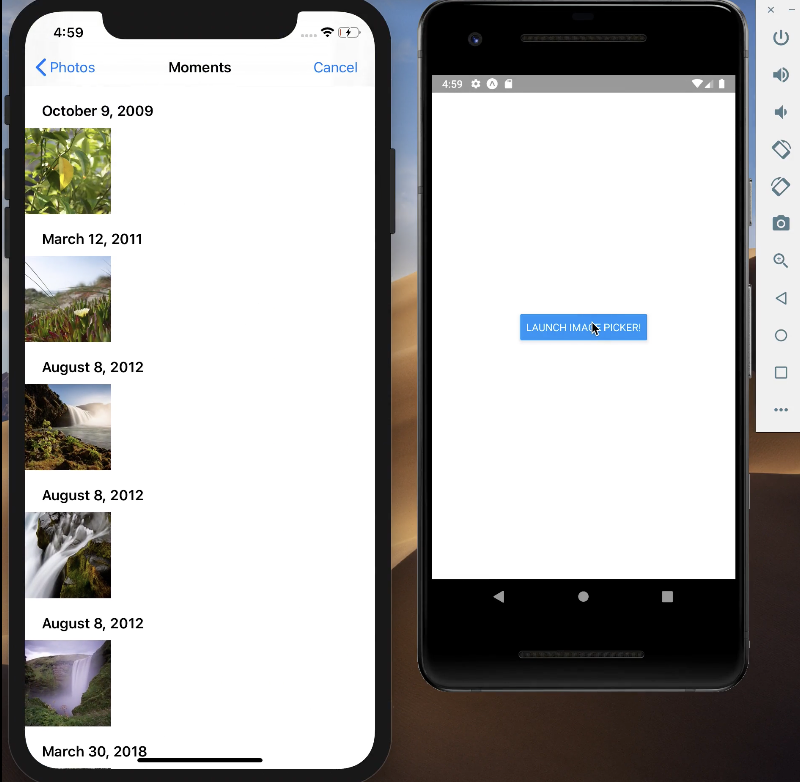
React Native Image Picker

GitHub Stars: 7.8k
License: MIT
This component allows developers to easily select images from the device’s photo library. It provides a simple API, allowing developers to quickly integrate image selection into their app’s UI. It also comes with a customizable design system, allowing developers to quickly create a consistent look and feel across their app’s UI.
Key Features:
- Easy to install and use: React Native Image Picker is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Image Picker supports both Android and iOS platforms.
- Customizable: React Native Image Picker comes with a range of customizable components, allowing developers to tailor their UI to their own needs.
- Camera: React Native Image Picker supports access to devise cameras for taking photos and videos.
- Image Cropping: React Native Image Picker supports image cropping, allowing developers to easily crop and resize images.
- Documentation: React Native Image Picker offers detailed documentation and tutorials to help developers get started quickly and easily.
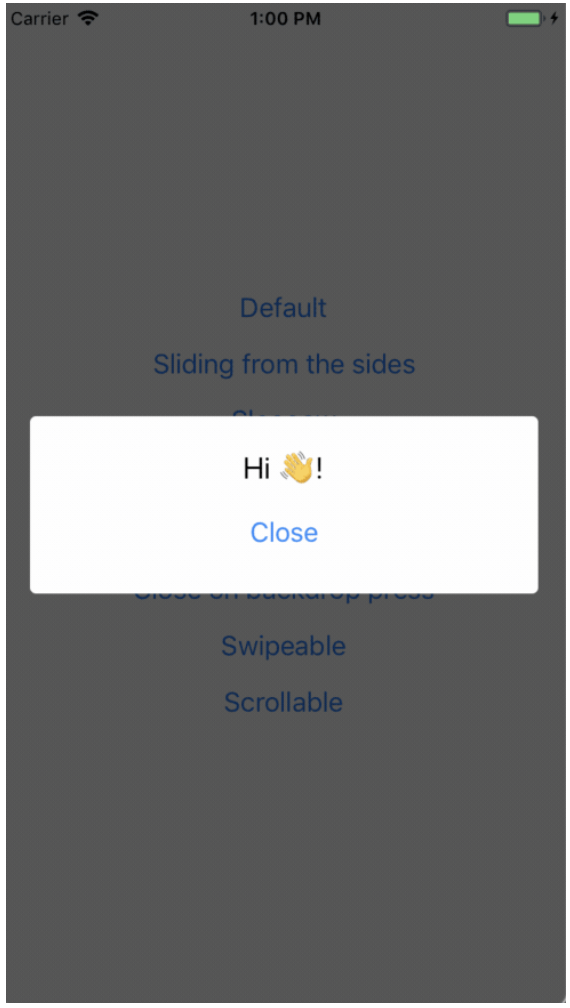
React Native Modal

GitHub Stars: 5k
License: MIT
This component provides developers with a way to create modal views in their React Native apps. It provides an intuitive API and customizable styling options, allowing developers to quickly create a modal view that fits their app’s UI. It also comes with a built-in animation system, allowing developers to easily create animated modal views.
Key Features:
- Easy to install and use: React Native Modal is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Modal supports both Android and iOS platforms.
- Customizable: React Native Modal comes with a range of customizable components, allowing developers to tailor their UI to their own needs.
- Animations: React Native Modal supports a range of animations for modal transitions.
- Accessibility: React Native Modal supports accessibility features, allowing developers to create models that are accessible to all users.
- Documentation: React Native Modal offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Video
GitHub Stars: 6.4k
License: MIT
This component allows developers to easily embed video content into their React Native apps. It provides an intuitive API, allowing developers to quickly integrate video playback into their app’s UI. It also comes with customizable styling options, allowing developers to quickly create a video player that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Video.js is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Video.js supports both Android and iOS platforms.
- Customizable: React Native Video.js comes with a range of customizable components, allowing developers to tailor their UI to their own needs.
- Video Player: React Native Video.js provides a full-featured video player for playing back videos from a variety of sources.
- Extensibility: React Native Video.js is highly extensible, with a wide range of customization options.
- Documentation: React Native Video.js offers detailed documentation and tutorials to help developers get started quickly and easily.
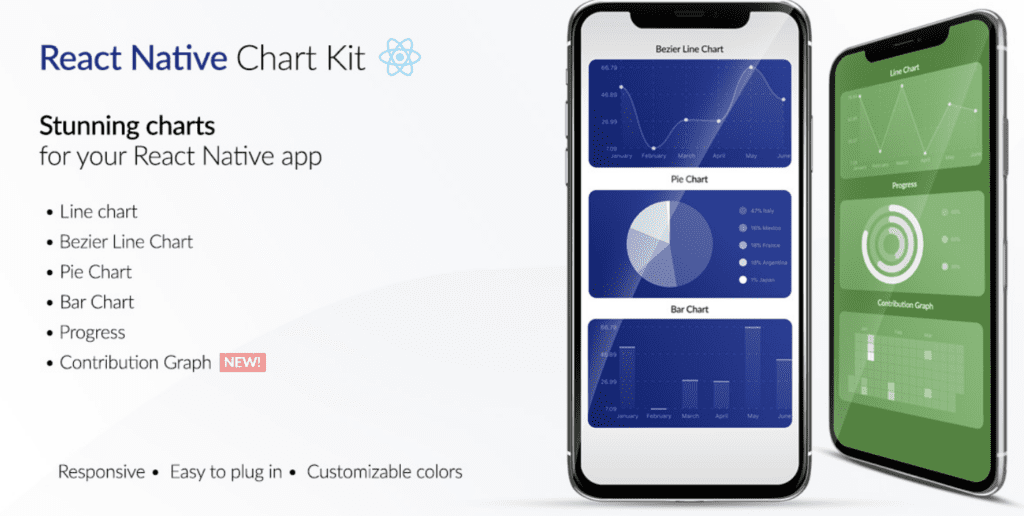
React Native Chart Kit

GitHub Stars: 2.4k
License: MIT
This library provides developers with an easy way to create interactive charts and graphs in their React Native apps. It comes with an intuitive API and a wide range of chart types, such as bar charts, line charts, and more. It also comes with customizable styling options, allowing developers to quickly create a chart view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Chart Kit is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Chart Kit supports both Android and iOS platforms.
- Customizable: React Native Chart Kit comes with a range of customizable components, allowing developers to tailor their UI to their own needs.
- Chart Types: React Native Chart Kit supports a range of chart types, including line, bar, pie, and scatter charts.
- Extensibility: React Native Chart Kit is highly extensible, with a wide range of customization options.
- Documentation: React Native Chart Kit offers detailed documentation and tutorials to help developers get started quickly and easily.
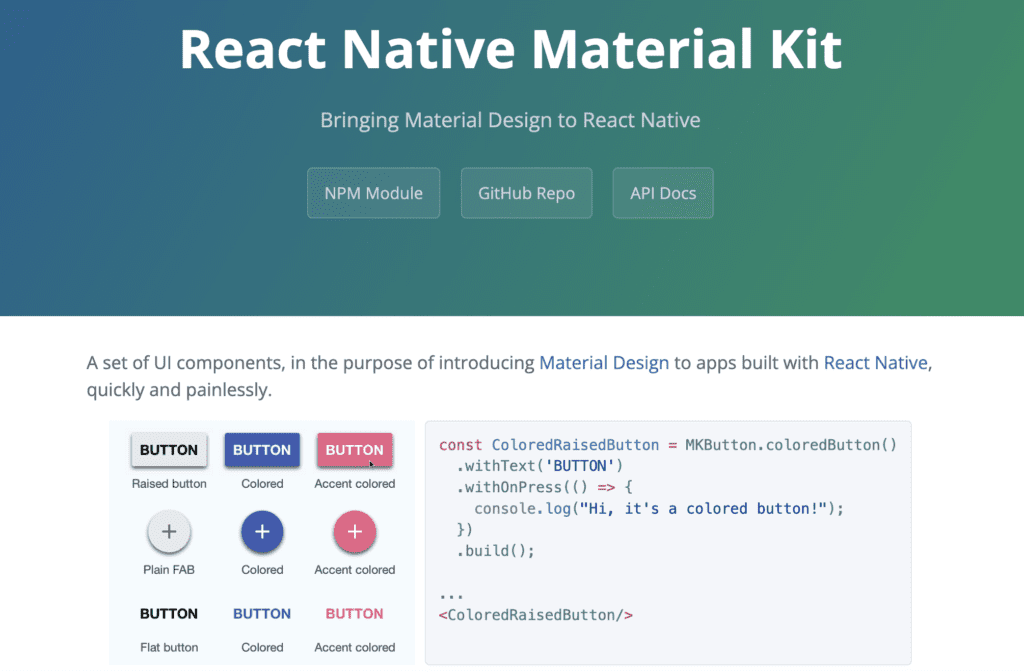
React Native Material Kit

GitHub Stars: 4.8k
License: MIT
This library provides developers with a wide range of React Native UI components that are based on Google’s Material Design. It includes components such as AppBar, BottomNavigation, Card, Dialog, Drawer, Divider, and more. It also comes with a customizable design system, allowing developers to quickly create a consistent look and feel across their app’s UI.
Key Features:
- Easy to install and use: React Native Material Kit is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Material Kit supports both Android and iOS platforms.
- Customizable: React Native Material Kit comes with a range of customizable components, allowing developers to tailor their UI to their own needs.
- Design System: React Native Material Kit provides a comprehensive design system that includes a range of UI elements, icons, typography, and more.
- Extensibility: React Native Material Kit is highly extensible, with a wide range of customization options.
- Documentation: React Native Material Kit offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native FBSDK

GitHub Stars: 3k
License: MIT
This library provides developers with an easy way to integrate Facebook’s SDK into their React Native apps. It provides an intuitive API and a wide range of features, such as authentication, sharing, and more. It also comes with a customizable design system, allowing developers to quickly create a consistent look and feel across their app’s UI.
Key Features:
- Easy to install and use: React Native FBSDK is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native FBSDK supports both Android and iOS platforms.
- Authentication: React Native FBSDK allows developers to easily implement Facebook authentication into their apps.
- Graph API: React Native FBSDK provides access to the Facebook Graph API, allowing developers to access user data and post content to the platform.
- Extensibility: React Native FBSDK is highly extensible, with a wide range of customization options.
- Documentation: React Native FBSDK offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Animations
GitHub Stars: 24.1k
License: MIT
This library provides developers with an easy way to create animation effects for their React Native apps. It provides an intuitive API and a wide range of animation types, such as fade, slide, and more. It also comes with customizable styling options, allowing developers to quickly create an animation view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Animations is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Animations supports both Android and iOS platforms.
- Animations: React Native Animations provides a range of animations, allowing developers to easily create custom animations for their apps.
- Animation Libraries: React Native Animations provides access to animation libraries, allowing developers to easily access and use pre-existing animations.
- Extensibility: React Native Animations is highly extensible, with a wide range of customization options.
- Documentation: React Native Animations offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native WebView
GitHub Stars: 5.2k
License: MIT
This component allows developers to easily embed web content into their React Native apps. It provides an intuitive API and customizable styling options, allowing developers to quickly create a web view that fits their app’s UI. It also comes with a built-in JavaScript bridge, allowing developers to quickly integrate web content into their React Native apps.
Key Features:
- Easy to install and use: React Native WebView is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native WebView supports both Android and iOS platforms.
- WebView: React Native WebView provides a WebView component, allowing developers to easily embed web content into their apps.
- Browser Support: React Native WebView supports a range of browsers, including Chrome, Firefox, Safari, and Edge.
- Extensibility: React Native WebView is highly extensible, with a wide range of customization options.
- Documentation: React Native WebView offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Maps SDK

GitHub Stars: 1.6k
License: MIT
This library provides developers with an easy way to integrate the Google Maps SDK into their React Native apps. It provides an intuitive API and a wide range of features, such as turn-by-turn navigation, traffic information, and more. It also comes with customizable styling options, allowing developers to quickly create a map view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Maps SDK is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Maps SDK supports both Android and iOS platforms.
- Maps: React Native Maps SDK provides access to maps, allowing developers to easily access and manage user maps.
- Directions: React Native Maps SDK provides access to directions, allowing developers to easily access and manage routes and directions.
- Geocoding: React Native Maps SDK provides access to geocoding services, allowing developers to easily convert street addresses into coordinates.
- Documentation: React Native Maps SDK offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Camera
GitHub Stars: 9.6k
License: MIT
This component allows developers to easily integrate the device’s camera into their React Native apps. It provides an intuitive API and customizable styling options, allowing developers to quickly create a camera view that fits their app’s UI. It also comes with a built-in image capture system, allowing developers to quickly capture images in their React Native apps.
Key Features:
- Easy to install and use: React Native Camera is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Camera supports both Android and iOS platforms.
- Camera: React Native Camera provides access to devise cameras, allowing developers to easily capture photos and videos.
- Live Previews: React Native Camera supports live camera previews, allowing developers to easily display a live camera feed in their apps.
- Extensibility: React Native Camera is highly extensible, with a wide range of customization options.
- Documentation: React Native Camera offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Gesture Handler

GitHub Stars: 5.2k
License: MIT
This library provides developers with an easy way to handle gestures in their React Native apps. It provides an intuitive API and a wide range of gesture types, such as tap, pinch, and more. It also comes with customizable styling options, allowing developers to quickly create a gesture view that fits their app’s UI.
Key Features:
- Easy to install and use: React Native Gesture Handler is easy to install and use, with a simple setup process and intuitive documentation.
- Cross-Platform Support: React Native Gesture Handler supports both Android and iOS platforms.
- Gestures: React Native Gesture Handler provides access to gesture recognition, allowing developers to easily implement gesture-based interactions with their apps.
- Event Handlers: React Native Gesture Handler provides access to event handlers, allowing developers to easily respond to user interactions.
- Extensibility: React Native Gesture Handler is highly extensible, with a wide range of customization options.
- Documentation: React Native Gesture Handler offers detailed documentation and tutorials to help developers get started quickly and easily.
React Native Push Notifications
GitHub Stars: 6.5k
License: MIT
This library provides developers with a way to easily add push notifications to their React Native apps. It provides an intuitive API and a wide range of features, such as local notifications, remote notifications, and more. It also comes with a customizable design system, allowing developers to quickly create a consistent look and feel across their app’s UI.
Key Features:
- Easy Setup: Setting up push notifications for React Native apps is relatively straightforward.
- Cross-Platform Support: React Native push notifications are supported across both iOS and Android platforms.
- Rich Notifications: Rich notifications allow developers to create interactive notifications with images, buttons, and more.
- Customization: Developers can customize the push notifications to their liking, making them more engaging and personal.
- Automation: Automated push notifications can be used to send messages to users based on certain triggers.
- Improved Engagement: Push notifications can help increase user engagement by providing relevant and timely information to users.
React Native Background Fetch
GitHub Stars: 1.2k
License: MIT
This library provides developers with a way to execute code in the background in their React Native apps. It provides an intuitive API and a wide range of features, such as background data synchronization, background process scheduling, and more. It also comes with a customizable design system, allowing developers to quickly create a consistent look and feel across their app’s UI.
Key Features:
- Easy Setup: Setting up background fetch for React Native apps is relatively straightforward.
- Cross-Platform Support: React Native background fetch is supported across both iOS and Android platforms.
- Automated Updates: Automated background fetch can be used to retrieve data from a server or API in the background at regular intervals.
- Customization: Developers can customize the background fetch to their liking, making it more efficient and powerful.
- Improved Performance: Background fetch can help improve the performance of the app by allowing it to fetch data in the background.
- Improved User Experience: Background fetch can help improve the user experience by ensuring that the app is always up-to-date with the latest data.
React Native Loading Spinner

GitHub Stars: 1.5k
License: MIT
This component provides developers with a way to add loading spinners to their React Native apps. It provides an intuitive API and customizable styling options, allowing developers to quickly create a loading spinner view that fits their app’s UI. It also comes with a built-in animation system, allowing developers to easily create animated loading spinners.
Key Features:
- Easy Setup: Setting up a loading spinner for React Native apps is relatively straightforward.
- Cross-Platform Support: React Native loading spinner is supported across both iOS and Android platforms.
- Customization: Developers can customize the loading spinner to their liking, making it more visually appealing and engaging.
- Improved User Experience: Loading spinners can provide users with feedback about the progress of a task, helping to improve the user experience.
- Improved Performance: Loading spinners can help improve the performance of the app by providing a visual cue that the app is working.
- Flexibility: Loading spinners can be used in a variety of contexts, including when loading content, performing calculations or sending requests to the server.
Summing Up
In conclusion, React Native UI components are a key part of mobile app development and can help developers create stunning mobile apps that are user-friendly and responsive. These components can help make outscource app development faster and easier, and provide developers with a range of features and benefits. We hope that this article has helped you understand more about the best React Native UI components for mobile app development. If you have any questions or comments, please let us know in the comments section below.

Comments