Introduction
Today, we’re taking a deeper look at Material UI templates, and explaining what defines a good Material design template. We have said it once, and we are going to say it many, many more times – design is crucial in today’s market. We will not go in-depth as to why in this article, but if you are curious, feel free to read up on our thoughts on the matter in our article “Top 9 Vuetify Templates for Web Developer”.
Simple Ways to Improve the Design
Design is king nowadays, and to make your project or an app stand out, you will certainly need a well-made admin dashboard. But the process of creating such a design can be time-consuming and quite tiresome, to say the least. Luckily, there are ways in which you can simplify the whole ordeal.
One of them is Material Design – the main hero of today’s article, here you will find both premium and free versions of templates to quick start any project at zero cost. What is it and what does it have to do with all of it? Let us explain it to you in the next chapter!
What You Need to Know About Material Design Templates
Let us start by answering the former question – what is Material Design? In short, Material Design is a design language developed by Google, which you can rest assured knowing a thing or two upon the matter, being in the forefront of web development for so many years. Material Design was released in 2014 and at face value, it can be described as an expansion of what Google Now has started with its cards.
But in a broader sense, Material design can be described as a way Google tries to ease the processes of creating web app designs that combine their trademark figuration elements with usage practicality and functionality. Thus, Material Design is a form of design standardization that also allows developers to play around with different geometry, colors, and typography variants.
Material Design keeps things simple
And this conclusion answers the second question we have asked in the introduction part of the article – “What does Material Design has to do with the simplification of design creation?”, as, in general, standardization tends to simplify even the most difficult and creative processes, like design. But, since there is still room for imagination and creativity, that does not mean that all Material Design templates look and feel the same. To prove this point, we would like to present to you a list of ten Material Design Templates that are not only exceptionally made, but also quite diverse in the way they look.

Examples of Great Material Design Templates and Dashboards
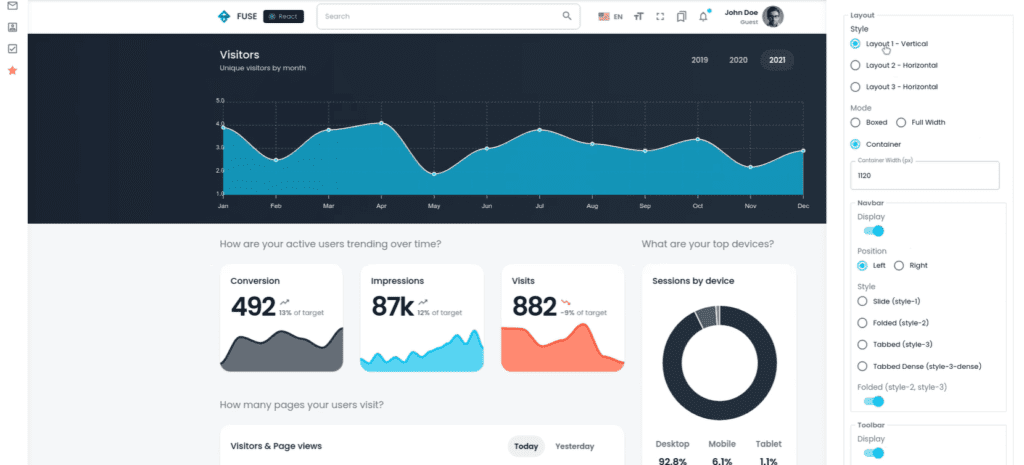
1. Fuse
Entry number two is known under the name Fuse. And, what you need to know about Fuse, is that it is a fully functional and ready-to-use React admin template with a slick and modernistic-looking design. And this template also packs quite an array of pleasant additional features, such as built-in page templates, routing, different auth features, 5 example apps, 20+ pages and lots and lots of reusable React components. So, even if you decide not to use it as it is, you can at least browse through the mentioned components to use in them in your project.

2. Material Design Template
The third Material Design template on our list is exceptionally near and dear to our hearts, as it was created by Flatlogic. And its name is Vue Material Template Full, which, we think, is a pretty descriptive name. As you can understand, it is made on the Vue framework and utilizes such cutting-edge technologies as Vue, Vuetify, and Vue Router and, most importantly to the theme of this article, Material Design system. We do not mean to brag, but we are more than proud of this fully functional Admin Dashboard Template and we guarantee that you will not be disappointed with it in any way.
3. Able Pro 8.0.
Now, let us introduce you to the fourth Material Design template on this list – Able Pro 8.0. Another admin template entry, Able Pro 8.0 comes in both React and Angular 11 versions, which is a nice touch from a developer point of view, allowing you to choose a version built on a framework that a particular developer prefers. But that is not the only Able Pro 8.0’s features that are worth writing home about, as this Material Design Template is also extremely responsive, retina-ready, its code is very precise and well-structured documentation and over one hundred and fifty ready-to-use customizable pages for you to choose from and tinker around with.
4. Dandelion Pro
The fifth spot on our list is occupied by Dandelion Pro – a ReactJS admin dashboard that combines slickness and effectiveness in one package. First, a couple of words about design: it is simple, it is elegant and it has tons of different gradient variants that follow the Material Design Guidelines to a T. Dandelion Pro also features light and dark modes that you can choose from. And that’s not mentioning CSS styling for you to unleash your creative genius upon. Next, we got to tell you about the technical side of this admin dashboard.
Dandelion Pro includes more than 40 React components and modules to tinker around with, which include 2 landing pages, cards, tables, forms. But that is not all, as Dandelion Pro also features Async Code Splitting, clean documentation, and code, and included starter projects. Versatility and opportunity are the two words we would like to use to describe this ReactJS admin dashboard.
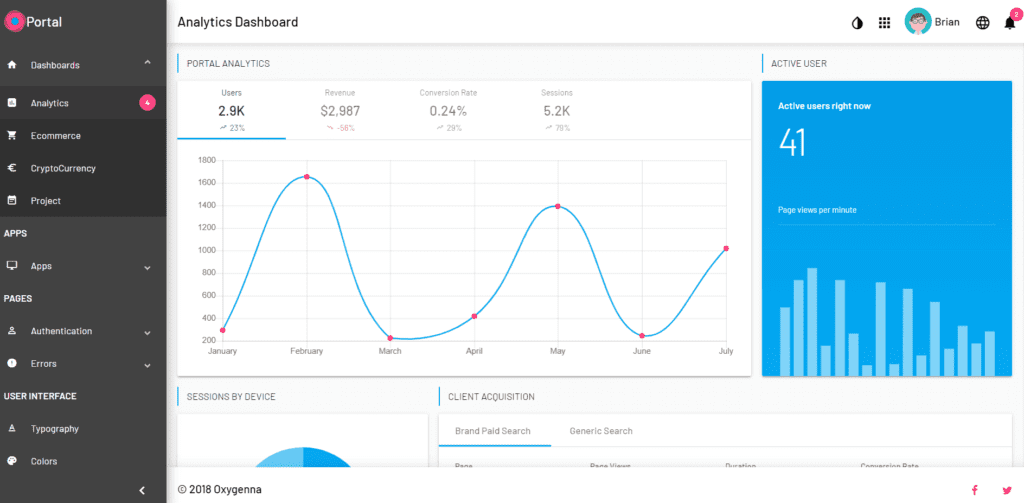
5. Portal
A Material Design Template called Portal is a beautifully made and extremely well-supported Material Admin Dashboard that has fully-functional versions: Angular, React, and HTML. The Angular version is built with Google’s Angular CLI, uses Google’s Angular Material 2, and is all around great in the design department.
React uses Facebook’s Create React App and Material UI components as its foundation and it is no slouch at design issues either, as it contains within itself 6 amazing layouts, 9 built-in themes, and an exceptionally stylish dashboard. And if frameworks rock your boat in all the wrong ways, there is always the HTML version, which is built with Google’s Material Components for the Web and uses only Vanilla JavaScript. The HTML version’s browser compatibility is also something to write home about.

6. React Material UI Templates
Once again, we cannot but include one of our creations on this list, as we are very proud of it. So, the seventh spot on our list goes to none other than Flatlogic’s own React Material Ui Admin Node.Js! This beautiful Material UI framework is not only fully responsive and has a fully documented codebase, but also has components and pages for days to come. So, what you get with is not just a complete front-end and back-end solution for your project – you get a modern and fully-working Admin Dashboard that includes no jQuery or Bootstrap with endless potential for your eCommerce projects.
7. Hulk
Just like the beloved hero that shares this ReactJS Material UI Template’s name, Hulk is exceptionally powerful, also much more responsive to communication. What is also cool about Hulk is a built-in language translation method, which once again, adds to the previously mentioned metaphorical communication ease. But that is not the end-all and be-all of Hulk, because it also features some unique dashboard designs, Firebase and Auth0 integration, Digital e-Signature, and a Tutorial Checklist for all the control-loving developers. So, although being called Hulk, this ReactJS Material UI Template is one of the most developer-friendly and cooperative templates out there.
8. Reactify
Reactify is a developer-friendly ReactJS template that, just like the previous entry on our list, features an integrated language translation method, which is never a bad thing in our book. But if we talk about integrations, we should undoubtedly mention Reactify’s API methods that are there to provide you with the power to seamlessly create beautiful dynamic listing pages. This ReactJS-based Material Design template also comes with a bunch of cool eCommerce features for your admin pages, such as customizable sidebars, quick summary overlays, shopping cart widgets, dynamic messages, and a quick link to your app. So, to summarize, Reactify is powerful, reliable, and packed to the brim with different useful widgets.
9. React Material Admin
We would not sleep well at night if we hadn’t given the tenth spot to Flatlogic’s React Material Admin. But luckily, we are going to put it on the list, so our nights are going to be calm and soothing, filled with good and energizing sleep.
This inclusion is not just empty bragging – React Material Admin is that good. But we will let you judge for yourself, as we list all the advantages of this React Material UI Admin Template:
- Built on React 16;
- Includes no jQuery and Bootstrap
- Is fully responsive, powerful, and fully work-ready
- Includes such features as React Router, charts, authentication, dashboards, tables, and a notification bar
- React Material Admin’s documentation is as clear and precise, as William Tell’s arrow that time he aimed at the apple over his son’s head
We can talk about this React Material UI Admin Template for days and days, but we are sure that it is better to see it once than to hear or read about it a hundred times.
Now we are going to make you an exceptional offer. Although, as we are not a camorra and this is not the “Godfather” movie, you can refuse it no problem. If we caught your attention – follow us to the next part of this article.
How to Create Your Material React Dashboard Template
What we are going to need for this pleasant process is Flatlogic’s Full-Stack Web Application Platform. There, we are going to undertake 5 easy steps, each of which will take less than a minute.
1. Choose a name for your project
All you have to do is just write down the name your project’s CMS is going to have.
2. Choose your project’s stack
Here you have different front-end, backend, and database options for your choosing. Our choice fell on React, Node.js, and MySQL to conclude the holy trinity.
3. Pick a design
Here you choose the “Material” option, so the whole point of creating a Material Design Admin Dashboard.
4. Choose/create a schema editor for your Material dashboard
The great thing about this point is that there are many ready-made schemas, so even this process is simplified with Flatlogic’s Full-Stack Web Application Platform.
5. Review & generate your Material Design Admin Dashboard
Ensure yourself that you have chosen everything you wanted and press the “Create Project” button for your Material Design Admin Dashboard to create itself as you sit back and enjoy yourself.
That’s it! What you have on your hands is a Material Design Admin Dashboard crafted by you in under 5 minutes.
Conclusions
On one hand, Google, as a pioneer in the web development sphere, is doing its best in helping developers simplify their work. On the other hand, standardization is a controversial theme even by itself.
And that’s all for today about material design admin templates. If you need some more examples of material design, read our previous compilation of the top 7 material design dashboards in 2021. There are several articles on related topics below which also deserve your attention. Have a nice day and tap into reading more articles about web development.
