Vue.js is an advanced JavaScript context used to create the user interface for today’s applications yet not utilizing lots of resources.
Vue.js chiefly focuses on the view layer, and this allows VueJS developers to fit it into an existing project with no hassles. Vue.js is the picture-perfect choice for creating single-page apps (SPA).
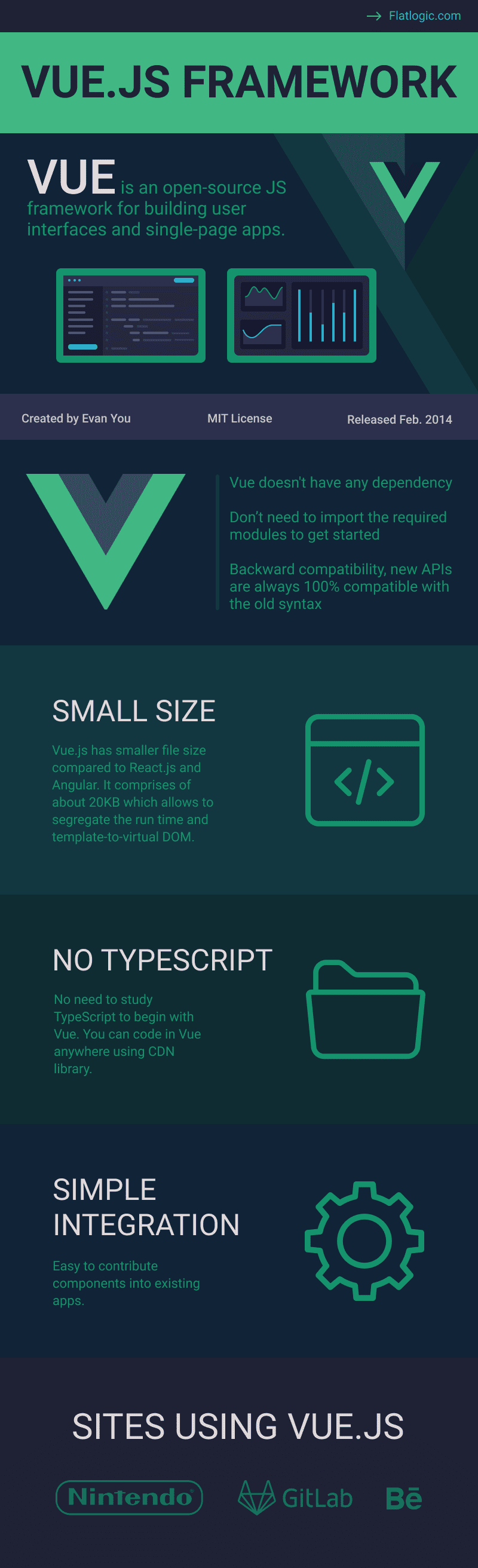
The primary public form of Vue.js got released in 2014, then it was adopted by lots of large businesses enterprises such as IBM, and GitLab, as well as Adobe, etc.
The main motive behind picking Vue.js is because of its lower learning curve and that it supports virtual DOM.
Therefore, why ought someone to contemplate using Vue.js to develop applications?
It’s Flexible
Vue.js is quite flexible as well as scalable.
Consequently, what is this means? It says Vue.js may be utilized as a library for a project, otherwise it may be utilized to create a whole project as a full-featured basis.
Future-proof
After you’ve deployed your app to the production setting, you’ll be required to maintain it as well as frequently check for fixes to bugs as well as additional other enhancements and adding new components to the app.
Vue.js makes updating the process simple. When announcing any chief update, Vue.js ensures it is backward compatible as much as possible.
Progressive
Vue.js is very progressive. It means the basis can be presented in your code slowly, and you may work on the app feature by feature, which means the whole process is easier to manage.
Size-effective
Vue.js apps are quite small and therefore offer improved performance from similar frameworks. Vue.js framework delivers many improvements, and that developers may concentrate on the addition of brand-new features for the app and not worry as much about modifying the app.
Convenient conventions
It takes a long time to write boilerplate code. Vue.js evades this by providing built-in answers and providing natural support for state managing, and creating components, as well as animations.


So let’s proceed to the list itself.
Twill
Website: https://twill.io/
GitHub: https://github.com/area17/twill

This Laravel package aids developers in quickly creating a custom CMS that’s beautiful, strong, and flexible. As a result you will get a CMS that is completely powered by Vue.js along with Vuex. Twill was fashioned with the idea content management ought to be a imaginative, productive, and pleasant experience for content managers as well as developers. Via regulating common features without conceding developer’s control, Twill creates an easy way to bring a feature-rich admin console focusing on today’s requirements.
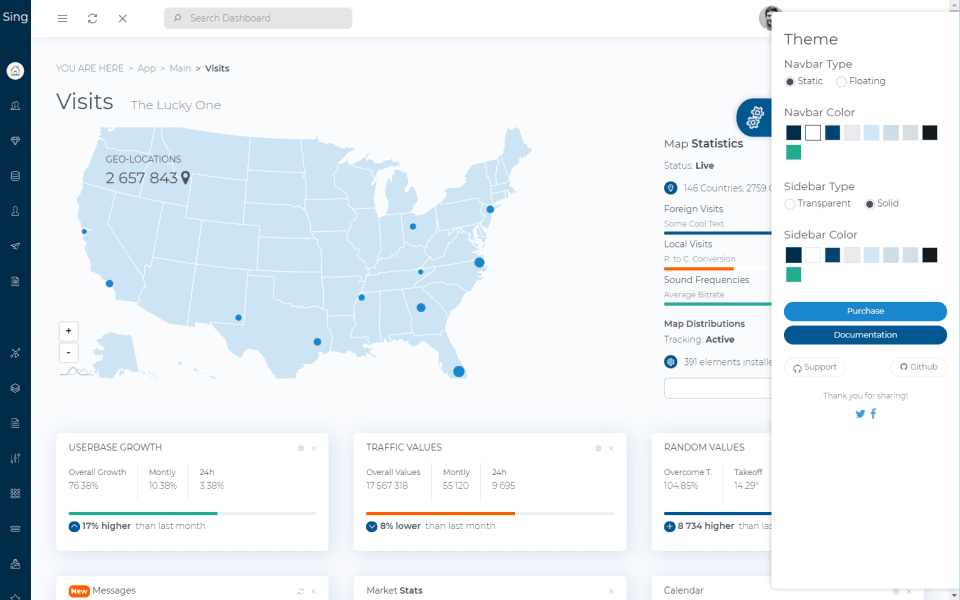
Sing App Vue Node.js
Website: https://flatlogic.com/templates/sing-app-vue-node-js

This project is an unusual mix of a Vue.js and Node.js. Thus, templates include not only UI elements, maps, alerts, buttons, icons, tables, charts, etc. It can be used for creating:
- SAAS
- CMS
- e-Commerce, etc.
This is also a backend solution integrated with Postgres database. That gives developers ready made login, e-commerce section, and authentication. What is more it is prepared for deployment to any hosting (Heroku, Amazon AWS, and others)
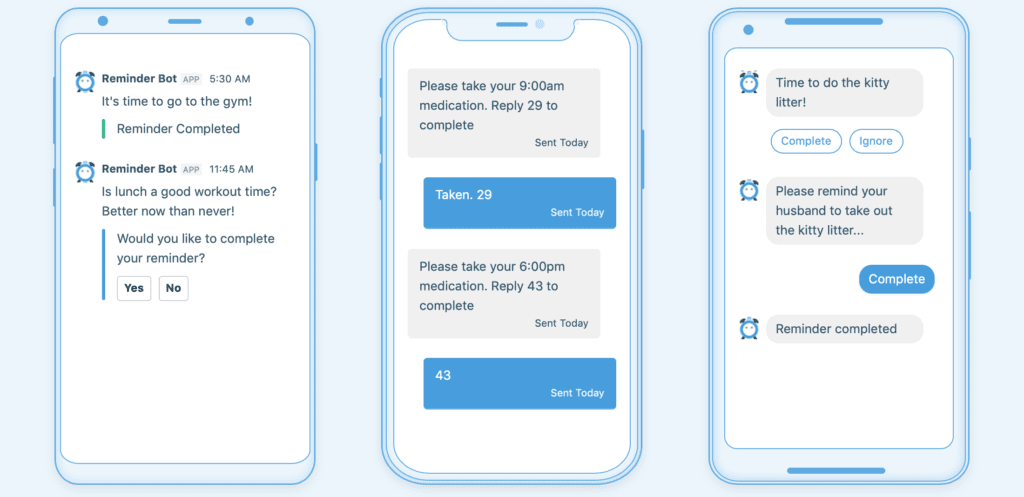
Reminder Bot
Website: https://reminderbot.io/

Vue.js can be utilized to build a website as well as an app area of the Reminder Bot. For a website we utilized the ease of Vue.js to generate several pages via quick routing switches, plus as a post-rendered HTML variety for SEO via the use of Google Puppeteer.
If you didn’t get to the gym today, you can be reminded to do it tomorrow. In case you have to take any medication at precise times, you can be reminded two times.
This app has a consistent groups of messages every day, every week or once a month. It can set up the chat bot, it will send out notifications.
The app is where Vue.js’ magic happens with major separation of the components. That lets you do intricate editing of the reminders on sign up pages as well as admin pages.
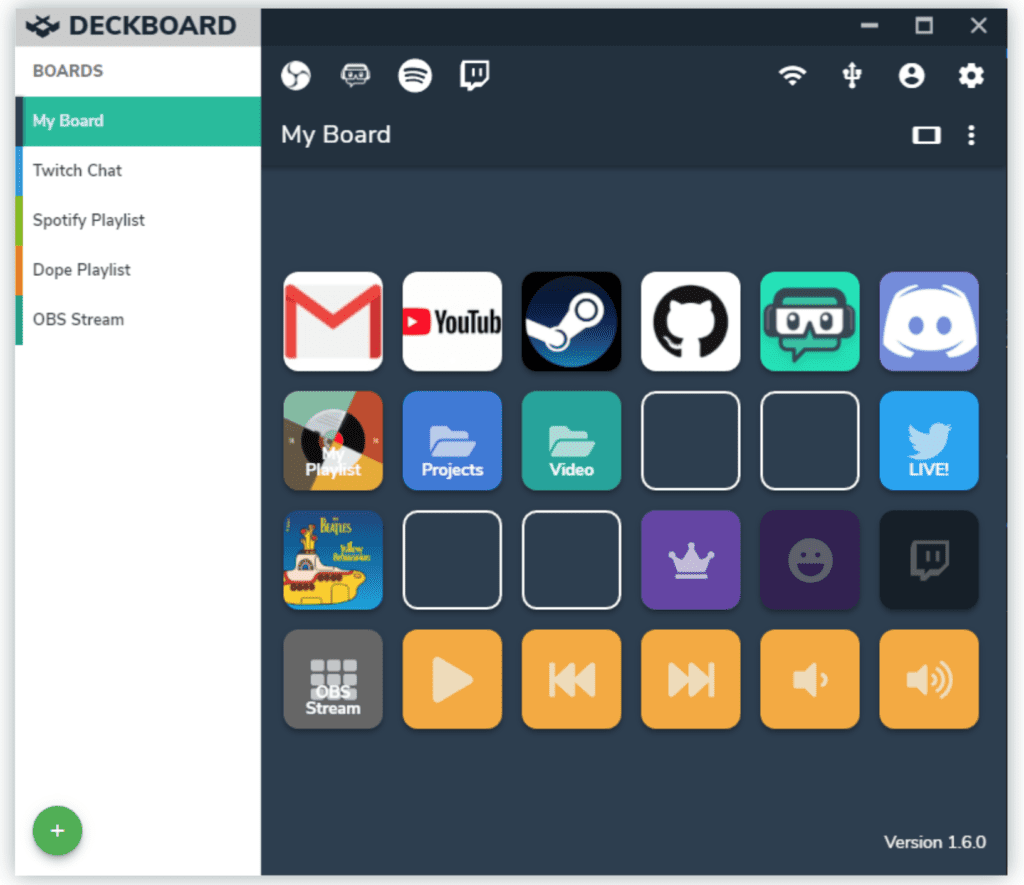
Deckboard
Website: https://deckboard.app/

This highly customized and extensible desktop application and website was created with Vue along with Vuetify. It connects Android and Windows via a local Wi-Fi connection. It allows to tailor the macro buttons via diverse images and purposes, to include OBS Studio as well as Streamlabs OBS websocket integration meant for streamers.
Directus
Website: https://demo.directus.io
GitHub: https://github.com/directus/directus

Directus was redone from scratch in Vue.js and then decoupled from the brand-new “versionless” API. These can effortlessly be tailored and extended to meet your project’s requirements. It likewise comes with a dark mode already built-in.
Directus is an example of an open-source group of programs used to manage content for all sizes of projects. Examples of this Directus API let one effortlessly connect SQL database content to any place (i.e. websites, native applications, wearables, kiosks, IoT devices, and more) though the Directus App lets non-technical users intuitively manage the content. One can effortlessly install the entire Directus Suite that includes its App, as well as the API, and all its dependencies.
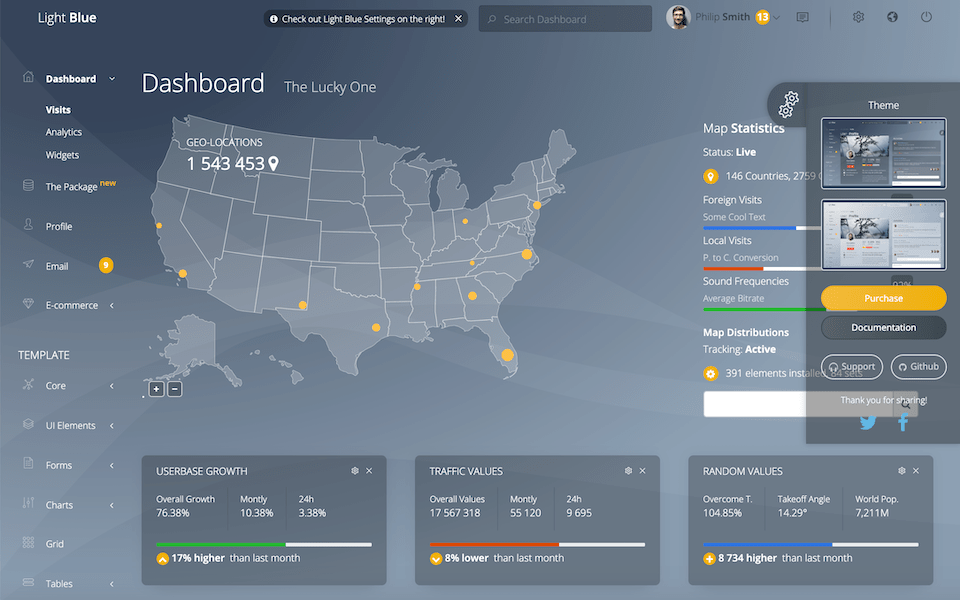
Light Blue Vue
Website: https://flatlogic.com/templates/light-blue-vue

This admin template was built with Vue.js framework and it doesn’t have jQuery dependencies. It aids you in quick-starting the development of dashboard web apps by offering 100s of pre-built mechanisms and many example pages plus timeline, chat, search result, invoices, and many more. Template has an exclusive transparent design as well as 2 premium UI-themes. Every bit of the template gets constructed with Vue.js, as well as vuex, and vue-router along with vue-bootstrap.
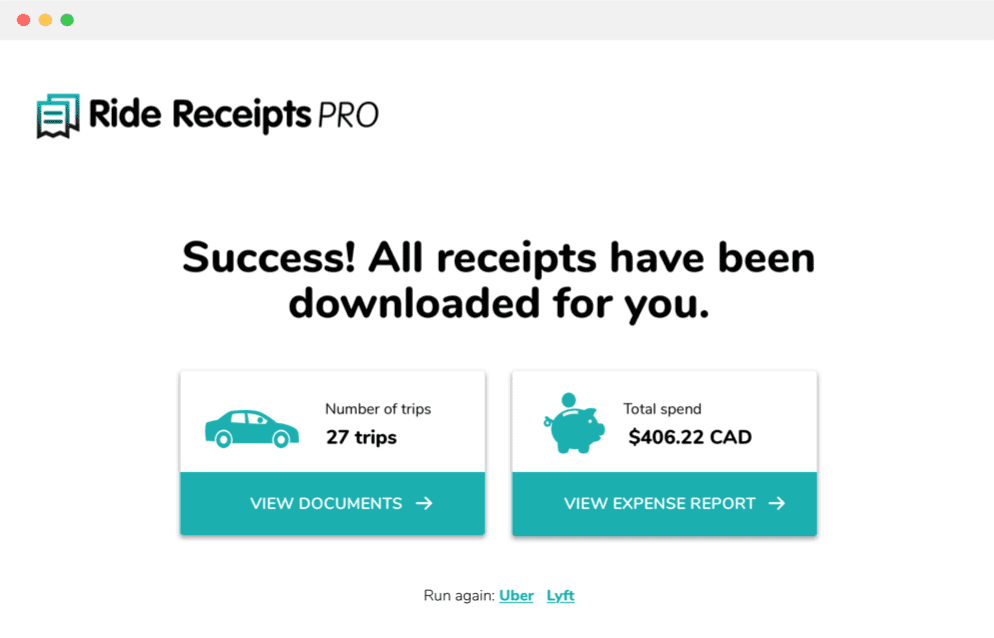
Ride Receipts
Website: https://ridereceipts.io/

Ride Receipts is an example of an open-source desktop application which automates the procedures of downloading, organizing and renaming Uber invoices. Instead of logging into the Uber/Lyft account so you can scan through the trips and manually downloading each of the invoices, Ride Receipts does that automatically.
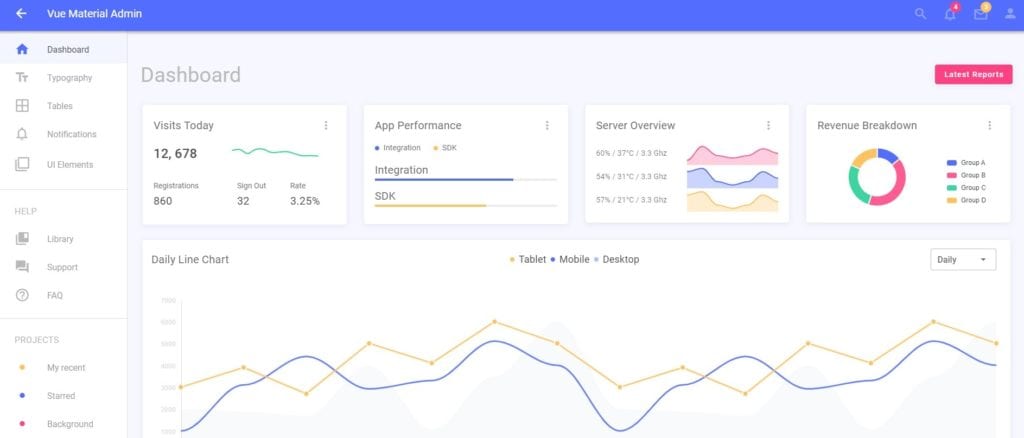
Vue Material Template
Website: https://flatlogic.com/templates/vue-material-template

This product is an example of a compilation of Vue.js, Material design, and a progressive Vuetify framework. This is a fully responsive admin template that contains many functional pages and a great variety of ready-made components. This template is a good base for creating the following web applications:
- SAAS
- IoT dashboards
- E-commerce, etc.
This admin template has amazing icons and notifications, functional sections, structured tables, colorful charts, well-designed typography and much more. This product is made according to a developer-oriented approach providing extensive documentation and full support. The template is compatible with Chrome, Firefox, IE 10, IE 11, Opera, Edge.
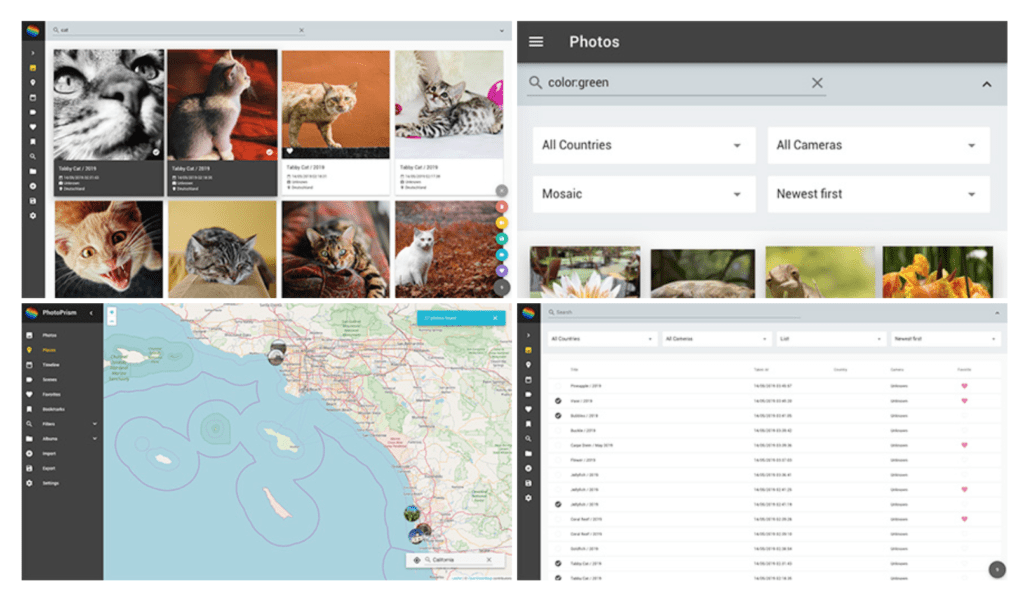
PhotoPrism
Website: https://photoprism.org/

The frontend of this app utilizes Vue.js 2 along with Vuetify and the backend is applied in Go.
PhotoPrism is an example of a server-based app used to browse, organize, and share a personal photo assortment. It uses the most current technologies for automatically tagging and finding pictures and doesn’t get in the way.
