It’s quite easy to generate code, and you probably already do it. There is some type of template system included in practically all contemporary web application frameworks. Thanks to codebase generators, developers may concentrate on a high level of abstraction while creating. It transforms high-level code created by humans into a low-level language. It produces source code from the project’s description or model, in other words. The use of codebase generators in modern web frameworks significantly streamlines the development of business software, allowing for rapid application construction while minimizing human errors, thus enhancing both productivity and code quality.
React CRUD Generators
CRUD is an acronym that describes 4 basic database operations. In detail:
- Create: is responsible for inserting data. For example, to insert a customer
- Read: is used to read existing records. For example, to view customer information
- Update: updates an existing document. For example, to update an existing customer.
- Delete: to delete a record from the database. For example, to delete a customer record.
The CRUD generator usually refers to the user interface of CRUD. There are usually two different ways to create a CRUD:
- It generates code for you that is no longer updated (for example, if you want to add another field, you have to do it manually).
- The modern approach is to use a library or framework for CRUD generators, such as Grocery CRUD. Usually, these types of CRUD auto generators take into account field types and relationships between tables for automatic CRUD generation.
Flatlogic Platform

Flatlogic Platform – is a platform that helps you to create, host, and develop a fully workable CRUD web application with front-end, back-end, and database. The generated application is a great foundation for further development with user authentication, data management, and a ready-made basic structure.

Flatlogic full-stack web application generator is a tool for the fast creation of web applications from scratch. The agency provides the UI for creating the database schema from which you generate the application code base. All you have to do is think about your future application’s database schema. Equally importantly, you can also create static websites using our generator.
Scaffoldhub
Scaffold Hub is a full-stack web application generator that supports JavaScript and TypeScript. Simulation tools designed specifically for JavaScript and TypeScript developers can be used to build projects or applications. Developers can also test the code online to see how it works.
With Scaffold Hub, you can develop full-stack applications for multiple users or one user. You can also use Sequelize with PostgreSQL or MySQL or MongoDB with Mongoose, all supported by the secure NodeJS server.
Benefits you get when you choose ScaffoldHub:
- Code overview. You can see the architecture and quality of the generated code.
- Modeling tool. Model the application exactly as you need it, with custom entities, relationships, fields, and validations.
- Multi-tenant or single-tenant. You can create a multi-tenant application, ideal for SaaS, with or without subdomains. But you also have the option to use it as a single-tenant application, ideal for a single company.
- Audit logs. Every action is logged, and users with appropriate permissions can view them on the Audit Log page.
- File uploads. Securely upload and read files to Google Cloud Storage, Amazon AWS S3, or even localhost.
- Full-fledged application. The generated application is a complete full-stack application, with a front-end, a secure NodeJS back-end using REST API with ExpressJS, and a database.
- Permissions and security. Custom roles and permissions that restrict access to a specific function in the application.
How to get started with ScaffoldHub:
First of all, you need to “Sign in” on the scaffoldhub.io website.
1 step. Choosing Stack & Payment Method.
As you can see on the ScaffoldHub there is a wide range of possibilities to choose from as frontend React with different starter kits.
2 steps. Creating Entities.
Each entity has its menu, permissions, form, listing, import, and export.
The final step is to click on the “Generate Application” button and your application will be ready in a few minutes.
Divjoy
Divjoy is a React codebase & UI generator that gives you everything you need for your next project, including authentication, data capture, payments (Stripe-based), billing management, marketing pages, forms, and more. Divjoy is a tool in the MVC Tools category of the technology stack.
Features you get when you choose Divjoy:
- Unlimited number of projects
- Generates a functioning SaaS application
- Saves months of development time
- High-quality react code
- Supportive developer community
How to get started with Divjoy:
1 step. Choose Stack.
In this step, you’ll need to choose the App Type, framework, UI kit, Authentication, Database, Payment method, Hosting service, Newsletter, Contact form, Analytics, and Chat.
2 steps. Choose a SaaS Template.
Divjoy offers all the required user interfaces for your SaaS application: landing page, authentication, pricing, billing, payments, account settings, and a dashboard with live data.
React Static Site Generators
Static Site Generator is a tool that generates a completely static HTML website based on raw data and a set of templates. Essentially, a Static Site Generator automates the task of coding individual HTML pages and prepares these pages in advance to be made available to users. Since these HTML pages are created in advance, they can be loaded very quickly in users’ browsers.
Static website generators are an alternative to CMS (Content Management Systems), another type of tool for managing web content, creating web pages, and implementing templates. A template is a reusable format for web content; developers use templates to avoid having to write the same formatting over and over again. Static website generators are usually part of the JAMstack approach to web development. JAMstack is a front-end web development approach (creating content and interfaces that users interact with). It enables developers to quickly create and efficiently maintain static websites for users.
Next.js
Next.js is a very popular static website generator based on React and JavaScript. It is provided by ZEIT, which focuses on making cloud computing as easy as possible.
A recent update to Next.js allows you to use server-side rendering for some routines on your website if needed and allows you to switch to preview easily. This is something that only Gatsby offered before. Thanks to this feature, server-side rendering of React applications has never been easier, regardless of where the data comes from.
Other features of Next.js include automatic code splitting, easy client-side routing, a Webpack-based development environment, and any Node.js server implementation.
You can also use Next.js to create progressive web applications, server-side rendered applications, static websites, and more. In addition, Next.js provides the ability to define serverless functions as API endpoints, which gives developers a great deal of control over how they build and deploy their applications. Overall, it simplifies development by making it smoother and less cluttered.
Gatsby
Gatsby is one of the most popular static website generators for React. It’s a free, open-source framework that helps developers create lightning-fast websites and applications built on top of React and GraphQL, Gatsby uses GraphQL functions to pull data from various sources into your project. For example, if you use sources like Contentful, WordPress, or your file system, you can use GraphQL to access all available data from those sources. This way, you have an easy and consistent way to access that data. Gatsby also supports React’s component-based development model and can reuse components throughout the site, which increases consistency and speed.
Gatsby is known for its speed. With Gatsby, you can create speed-optimized websites by relying on pre-built resources for other pages and loading only the parts of the website that are needed at a given time. This way, your website can load as fast as possible, even offline.
Gatsby also has an extensive ecosystem of plugins that you can use for progressive single-page applications. This ecosystem of data-rich plugins allows your website to pull data from a variety of sources, including SaaS services, headless CMSs, databases, APIs, file systems, etc. With this plugin system, you can add additional functionality to your static website generator. Well, if you need to retrieve data from another source, you can find a suitable plugin, install and configure it, and afterward access the data you need on your pages using GraphQL.
Hugo
Hugo is a fast and modern static website generator, written in Go, and designed to make building websites fun again. It’s also a framework for general-purpose websites. Unlike systems that dynamically create a page whenever a visitor requests it, Hugo creates pages when you create or update your content. Because websites are viewed far more often than they are edited, Hugo is designed to provide the optimal viewing experience for the end users of your site and the ideal writing experience for the authors of the site.
Websites created with Hugo are extremely fast and secure. Hugo websites can be hosted anywhere, including Netlify, Heroku, GoDaddy, DreamHost, GitHub Pages, GitLab Pages, Surge, Firebase, Google Cloud Storage, Amazon S3, Rackspace, Azure, and CloudFront, and work well with CDNs. Hugo sites work without the need for a database or dependence on expensive runtime systems such as Ruby, Python, or PHP.
Jekyll
Jekyll is a brilliant static website generator for React, based on Ruby and developed by GitHub co-founder Tom Preston-Werner. It is the engine for GitHub Pages, the public websites for users, organizations, and repositories hosted freely on the GitHub domain github.io or your domain of choice. Because Jekyll runs on GitHub Pages, it has become one of the most popular generators for static websites.
Simplicity is the biggest advantage of Jekyll over other static website generators. You do not have to put in a lot of effort to create a simple React with Jekyll.
Since Jekyll has a large community, many tutorials show you how to get started. Since it has a large number of users, it will be easy for you to find support if you run into difficulties. Although Jekyll is not designed for React, you can use it as a static website generator for your React application, since the theme is simple and SEO is well thought out. Besides, the Jekyll community offers many plugins for customization. So if you want to extend the standard functionality of Jekyll, you can do so with a long list of available plugins.
React Static
React Static is a forward-thinking static website generator based on React and its ecosystem. Being powerful, lightweight, and fast, it’ll be a great option for your next React application.
React Static has been carefully designed for usability, developer-friendliness, flexibility, and performance. React Static ensures that building static websites doesn’t become tedious or overly complicated. It resembles the developer experience and simplicity you’re used to with tools like `create-react-app`. It’s designed to avoid the pitfalls of other static website generators for React, like Next.js and Gatsby. React Static provides better separation for React templates and easier transfer of data from the source to the route.
React Static offers features like jQuery generation and prop mapping in one place, without dynamic data, data placement issues, and easier pipelining by managing all data inputs. It also provides server-side rendering, code splitting, automatic prefetching, and more out-of-the-box. Because React Static provides a functional data flow, there is no rigid dependence on form or data sources. These architectural solutions provide developers with the flexibility and scalability of a code base. With React Static, you can simply build a highly productive, SEO-optimized, PWA-like, and rapid website. You can therefore consider it as a static site generator for React.
You can create almost any type of web application with the help of our CRUD tool:
- CRM;
- Headless CMS;
- E-commerce CMS;
- Admin Panel;
- Data management app;
- Inventory management application;
- UI for the database.
How does it work?
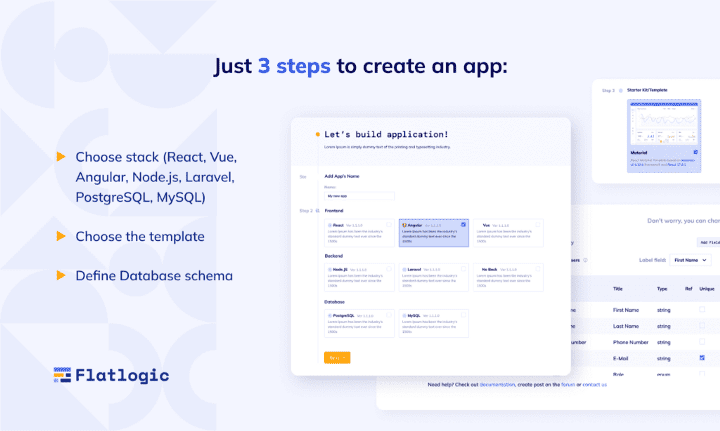
Using the Flatlogic Platform you can create CRUD and static applications in a few minutes. Creating a full-stack application consists of 3 steps and static only 2 steps.
Step 1. Choosing the Tech Stack
In this step, you’re setting the name of your application and choosing the stack: Frontend, Backend, and Database.
Step 2. Choosing the Starter Template
In this step, you’re choosing the design of the web app.
Step 3. Schema Editor
In this step, you can create your database schema from scratch, import an existing schema, or select one of the suggested schemas.
To import your existing database, click the Import SQL button and select your .sql file. After that, your database will be opened in the Schema Editor where you can further edit your data (add/edit/delete entities).
If you are not familiar with database design and find it difficult to understand what tables are, we have prepared some ready-made sample schemas of real applications that you can modify for your application:
- E-commerce app;
- Time tracking app;
- Book store;
- Chat (messaging) app;
- Blog.
Next, you can connect your GitHub and push your application code there. Or skip this step by clicking the Finish and Deploy button and in a few minutes, your application will be generated.
Benefits of Choosing Flatlogic Platform
- Configured and ready-to-use authorization and authentication;
- Fully deployed application with front-end, back-end parts, and database;
- Each application comes with a Docker container for rapid deployment on any hosting platform;
- The application is fully customizable for all screen sizes;
- For each entity created with the generator, the tool automatically creates an API documented with Swagger;
- Pre-built components for the full-stack app. Buttons, tables, forms, and general layout are already included;
- The app will also include some basic search, filtering, and validation functions;
- The build/compile process is already set up and working without any issues;
- Image storage implemented;
- All back-end and front-end logic is automatically generated according to the previously created database schema.
Summing Up
There are always helpful tools available that aren’t yet known about. Using the right tools can assist us in achieving our objectives by decreasing chores that have little bearing on the final output and placing more emphasis on them. It is essential to provide new users with simple, entry-level code-generation tools as a result. With the appropriate tool, our code can be easily translated into a low-level language with little or no issues.
