Are you ready to discover the best React open-source projects? Investing time and energy into open-source projects is essential for personal professional development, as well as for the technology ecosystem. But how do you choose the right project for your spare time efforts? Are you looking for a way to start contributing to open source? Are you curious about what the best React open-source projects are? Do you want to know how to get started and be successful in the open-source community?
Engaging with React open-source projects is not only a boon for personal and professional development but also vital for fostering innovation within the business software ecosystem. These projects offer a collaborative platform for developers to enhance their skills, contribute to the community, and drive forward the development of cutting-edge technologies, making the selection of the right project a crucial step towards contributing effectively to the broader tech landscape.
The importance of open-source projects cannot be overstated. Open-source projects provide invaluable resources, allowing developers to collaborate and build on each other’s work. Open-source projects are also essential for developing new technologies, as they allow for faster innovation and wider adoption. In this article, we will briefly answer how to choose a good open-source project. Also, we will help to tell bad ones from good ones and give a selection of cool React open-source projects.
What is a good open-source project?
To know what open-source project you should invest your time in, you must understand what makes it good.
Adding even a small feature to a project requires you to understand how the whole project/library/plugin operates. Therefore, point one: the project should have good documentation. All dependencies should be well described. Popular and good quality open source solutions always have good documentation. This can be a great sign of quality and support one can expect from the community.
The second thing worth paying attention to is whether work with issues is well organized. Look at the issues in general. How many critical issues are there in the project? How quickly do they close?

Another thing is how the rules of committing are documented. Imagine the situation. You found a bug, you made a big effort to fix it, and it caused you some pain, but your patch is not included in the commit because the rules are not clear enough.
For business software development, the vitality of a robust open-source community cannot be understated. Such a community not only propels the project forward but also ensures ongoing support, bug fixes, and enhancements. Opting for software backed by an active and supportive community significantly benefits developers, offering a reservoir of knowledge and assistance for overcoming challenges, thereby enhancing the reliability and innovation of business software solutions.
When looking at projects on Github, look for people/packages with many stars, watchers, forks, contributors, etc. These visible cues of community support show that the community cares about that person, project, or action and many others will benefit from it.
Remember that the number of commits, issues and pull requests (PRs) can be a signal of investment and commitment to a project.
Google trends can also be a good measure of the level of interest in projects or technologies.
How to choose a project to commit to
Choose a project that will give you new knowledge. Do not choose a product that is too easy to change or debug. Find a project that you think will survive for long enough to keep what you have invested in. You also need to choose a project that will be useful to others.
You’d benefit more if you were a part of the project from the beginning so that you get to appreciate the full life cycle of a project: the idea, prototyping, design, testing, and implementation.
A good way to find a project you will invest your knowledge and time is to ask other people. There is a good chance you will get a good recommendation. Find a community that will help you grow and communicate politely.
You can also contribute to something that you use regularly or will use in the future. You might pay attention to the project your company uses.
The other approach is to create a new project of your own. If your goal is just to learn how to GitHub, or just gain some basic efficiency in programming – a self-initiated project will do that. You could make something small and simple just to exercise your open source experience, or put a lot of time into something larger and try to create something that involves other contributors. Don’t be afraid to initiate your open-source projects.
Best React open-source projects
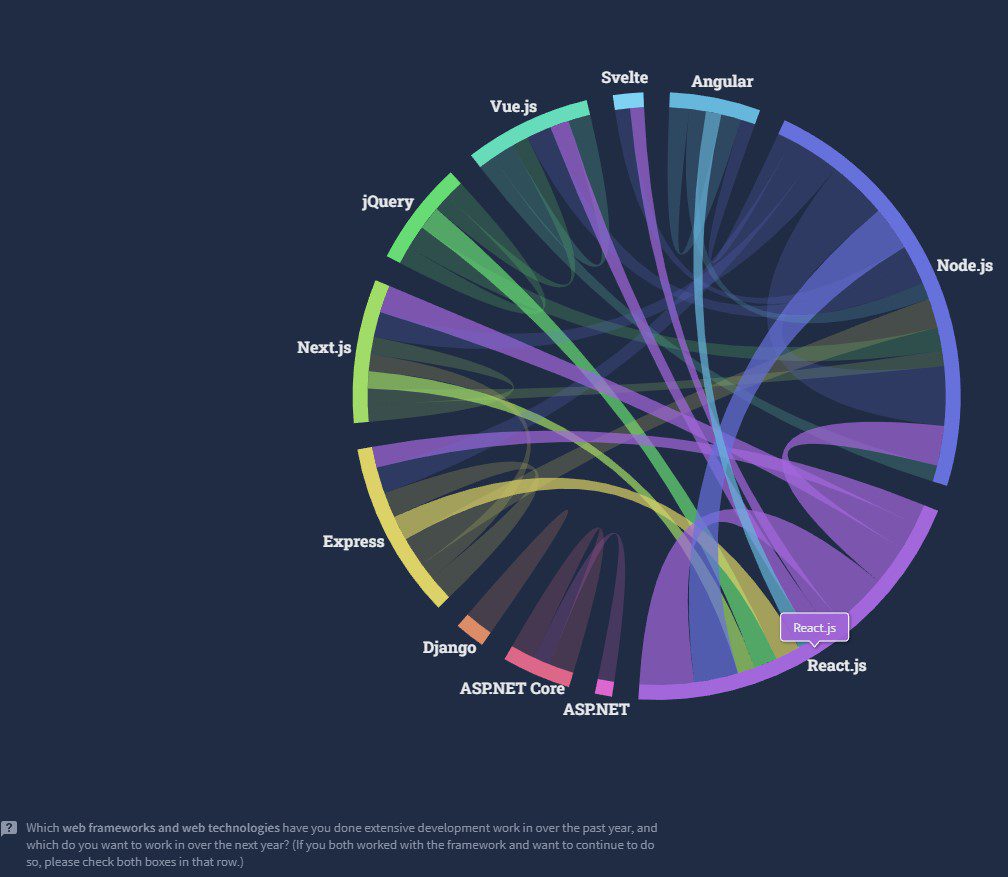
In the last couple of years, React has risen to become a massively popular JavaScript library and developer ecosystem. A large part of our templates is made with React (you can find all Flatlogic free React templates on the official website). A wide range of frameworks, libraries, and technologies can be used in web development. React.js is a popular JavaScript library for creating user interfaces that are frequently used in conjunction with other technologies like Node.js. React developers must be familiar with these technologies and how they interact to create modern web applications. This article will look at some of the best open-source React projects available. We’ll divide them into categories based on their purpose and functionality.

Let’s look into the best React open-source projects. We have split this selection into several sections according to the purpose of the tools. These projects are an excellent resource for any React developer looking to broaden their knowledge or discover new tools and techniques.
Note: Some (but not all) of these are MIT-licensed. So, without further ado, let’s get started with the best open-source React projects!
React toolkit
The first section is the libraries that help to develop React apps.
Unstated
GitHub: https://github.com/jamiebuilds/unstated
GitHub Stars: 7.4k
Website: –
Contribution guide: No

Unstated is designed to build on top of the patterns already set out by React components and context.
Unstated builds upon three main ideas/components:
- The container is a very simple class that is made to look just like React. It is a component with only state-related bits.
- Subscribe is how you pass the state from the Container to your Component. This will behave the same way the state behaves, i.e. when the state changes, the components re-render, but you can also call methods on the Container.
- The Provider is where we will store all of our instances internally. The unstated Provider works similarly to the Redux or Apollo Provider: it uses context in a smooth way to extract the API into something very consumable by our components.
This library is the evolution of state management. It reduces complexity and stays within the boundaries of React. If you understand how context works, you will understand how this library works.
React Bootstrap
GitHub: https://github.com/react-bootstrap/react-bootstrap/
GitHub Stars: 17.7k
Website: https://react-bootstrap.github.io/
Contribution guide: Yes
React Bootstrap replaces the Bootstrap javascript. Each component has been built from scratch as a true React component, without unwanted dependencies like jQuery.
By relying entirely on the Bootstrap stylesheet, React Bootstrap simply works with the thousands of Bootstrap themes you already love. Each component is implemented with accessibility in mind. The result is a set of accessible-by-default components, over what is possible from plain Bootstrap.
React-Bootstrap is a complete re-implementation of the Bootstrap components using React. It has no dependency on either bootstrap.js or jQuery.
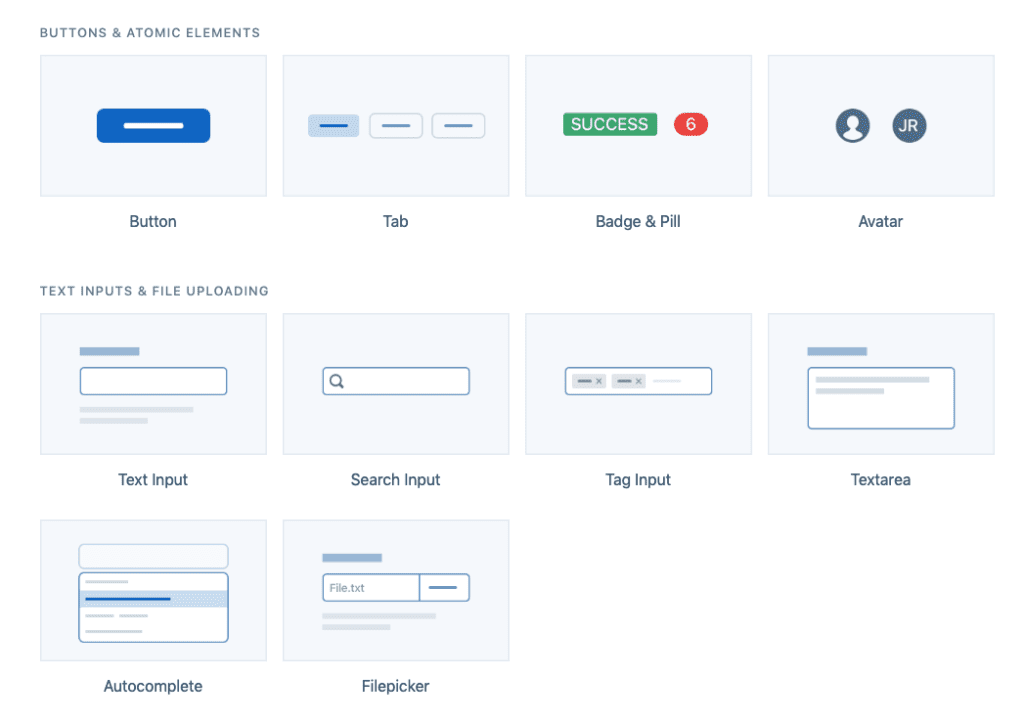
User Interface
React Select
GitHub: https://github.com/JedWatson/react-select
Stars: 20.2k
Website: https://react-select.com/home
Contribution guide: Yes
React Select is a select control for React initially built for use in KeystoneJS.
React Select is funded by Thinkmill and Atlassian. It represents a new approach to developing powerful React.js components that work out of the box while being extremely customizable.
Features include:
- Flexible approach to data with customizable functions
- Extensible styling API with emotion
- Component Injection API for complete control over the UI behavior
- Controllable state props and modular architecture
- Long-requested features like option groups, portal support, and animation.
The framework is very easy to customize.
Evergreen
GitHub: https://github.com/segmentio/evergreen
GitHub Stars: 9.6k
Website: –
Contribution guide: Yes

Evergreen is a UI framework built on top of React by Segment.com.
Evergreen contains a set of polished React components that work out of the box. Those components are built on top of a React UI Primitive for endless composability. Evergreen features a UI design language for enterprise-grade web applications.
Core beliefs of Evergreen:
- Evergreen is built on the belief that you can never predict all future requirements, only prepare for it. Instead of creating fixed configurations that work today, Evergreen promotes building systems that anticipate new and changing design requirements.
- Evergreen is built on the belief that things should work out of the box with smart defaults and offer full control when needed. For example, Evergreen implements most components on top of a Box primitive which allows for a lot of customization.
- Evergreen is built on the belief that using Evergreen and contributing to Evergreen should be a pleasant experience. We prioritize documentation and all the tools for solid developer experience. We advocate respect and inclusivity in our writings and interactions.
React spring
GitHub: https://github.com/react-spring/react-spring
GitHub Stars: 17.2k
Website: https://www.react-spring.io/
Contribution guide: No
React-spring is a spring-physics-based animation library. This library represents a modern approach to animation. It inherits animated powerful interpolations and performance, as well as react-motion ease of use.
React-spring is cross-platform, it supports the web, react-native, react-native-web, and practically any other platform. The size will ultimately depend on your build chain and can decrease with tree-shaking. The library comes as an es-module compiled for evergreen browsers.
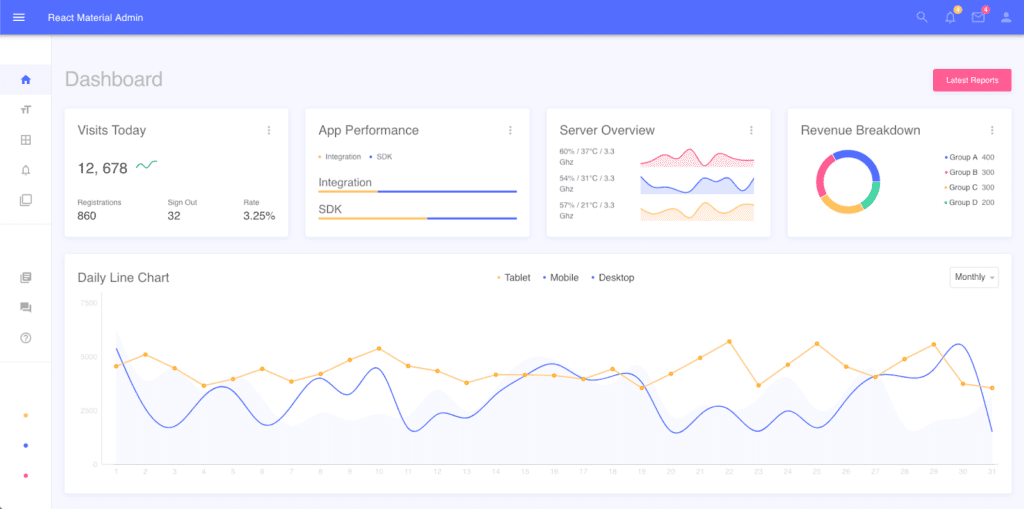
Material UI
GitHub: https://github.com/mui-org/material-ui
GitHub Stars: 58.2k
Web-site: https://material-ui.com/
Contribution guide: Yes

Material-UI is one of the biggest, most obvious React open-source projects out there. It is an open-source project that features React components implementing Google’s Material Design. With over 52000 stars on GitHub, Material-UI is one of the top user interface libraries for React out there.
The real power of Material-UI lies in its flexibility. For example, it gives three different ways to style your components.
Use hook-based API (make styles/styles)
Use styled-components API (styled(Component)({…stylesObject})
Use HoC (with styles(styles)(Component)
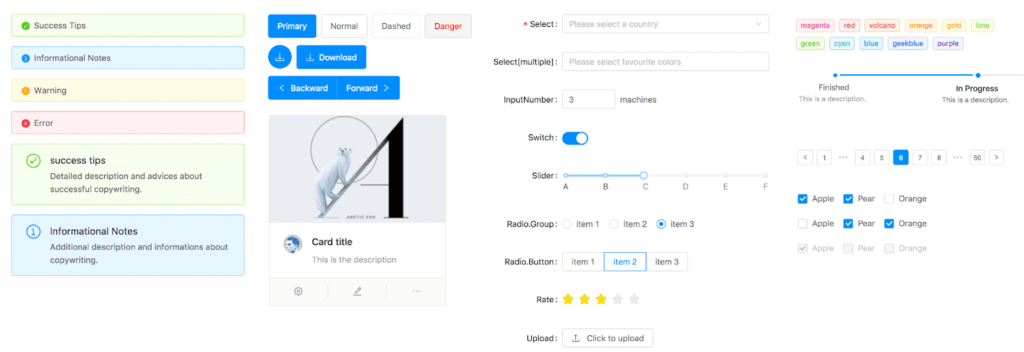
Ant-design
GitHub: https://github.com/ant-design/ant-design
GitHub Stars: 60.5k
Website: https://ant.design/
Contribution guide: Yes

Ant Design is a React UI library that has dozens of easy-to-use components for building elegant user interfaces. It is created by the Alibaba group. This is the second most popular React UI library. Since it is an Asian product, its built-in ways of design thinking may not be suitable for European or Western products.
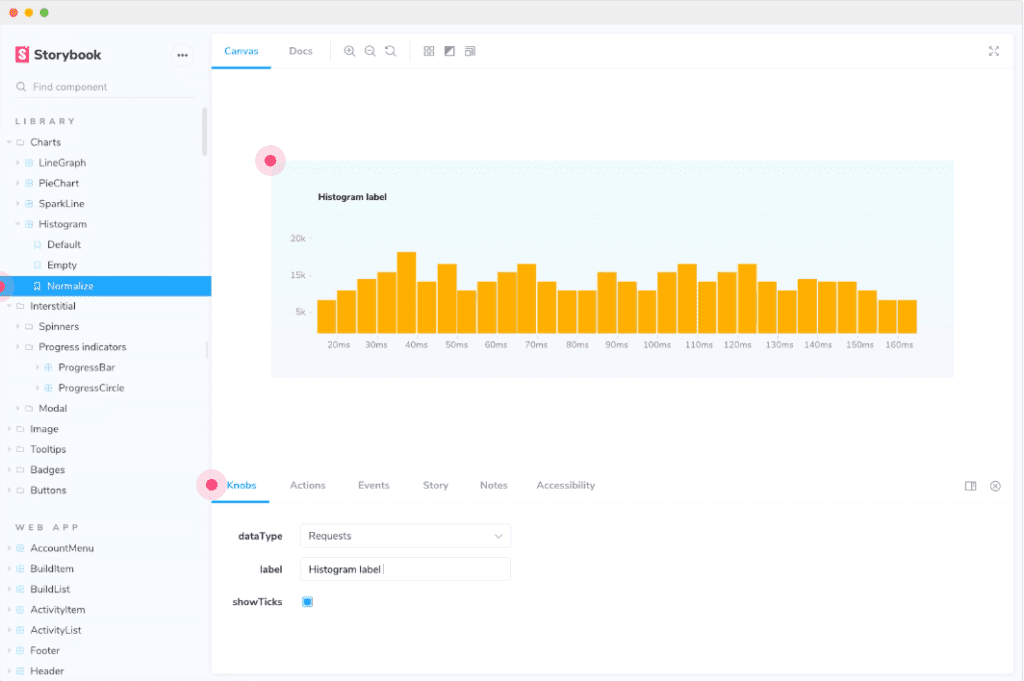
Storybook
GitHub: https://github.com/storybookjs/storybook
GitHub Stars: 49.2k
Website: https://storybook.js.org/
Contribution guide: Yes

Storybook is an open-source tool for developing UI components in isolation for React, Vue, and Angular.
The Storybook runs outside of your app. This allows you to develop UI components in isolation, which can improve component reuse, testability, and development speed. You can build quickly without having to worry about application-specific dependencies.
The product comes with a lot of add-ons for component design, documentation, testing, interactivity, and so on. Storybook’s easy-to-use API makes it easy to configure and extend in various ways.
The library was recognized by such companies as Atlassian, Airbnb, and Lyft.
Apps
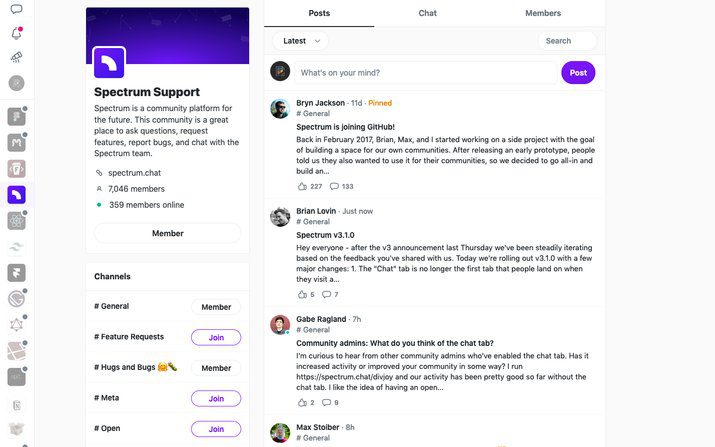
Spectrum chat
GitHub: https://github.com/withspectrum/spectrum
GitHub Stars: 8.8k
Website: https://spectrum.chat/
Contribution guide: Yes

Spectrum is an open-source chat similar to Slack for curating communities. It has developed on top of React and now is a part of GitHub.
Conversations on Spectrum are real-time chats, just like your favorite messaging app. Every conversation gets a unique link to make it easy for people to discover, share, or save for later.
Draft.js
GitHub: https://github.com/facebook/draft-js
GitHub Stars: 18.2k
Website: https://draftjs.org/
Contribution guide: Yes
Draft.js is a framework for building rich text editors in React, powered by a universal model and taking over cross-browser differences.
Draft.js makes it easy to build any type of rich text input, whether you’re just looking to support a few inline text styles or building a complex text editor for composing long-form articles.
In Draft.js, everything is customizable – it consists of building blocks so that you have full control over the user interface.
The app fits seamlessly into React applications, covering the details of rendering, selection, and input behavior with a familiar declarative API. The Draft.js model is built with immutable js, offering an API with functional state updates and aggressively leveraging data persistence for scalable memory usage.
Developer tools
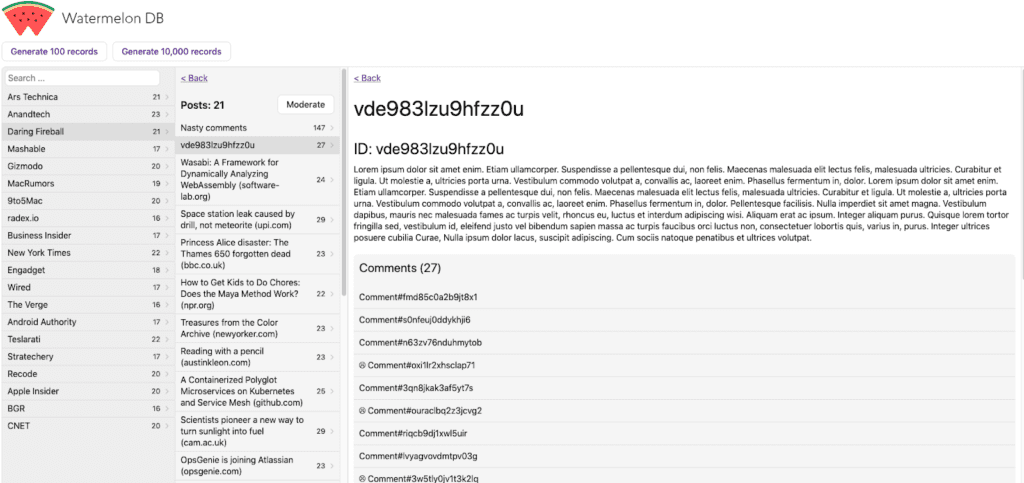
WatermelonDB
GitHub: https://github.com/Nozbe/WatermelonDB
GitHub Stars: 6.7k
Contribution guide: Yes

WatermelonDB is a high-performance reactive database for powerful React and React Native apps.
It’s optimized for building complex applications in React, and the number one goal is real-world performance.
In WatermelonDB nothing is loaded unless requested. And since all querying is performed directly on the rock-solid SQLite database on a separate native thread, most queries resolve instantly.
But unlike using SQLite directly, Watermelon is fully observable. So whenever you change a record, all UI that depends on it will automatically re-render. For example, completing a task in a to-do app will re-render the task component, the list (to reorder), and all relevant task counters.
Starter Kits
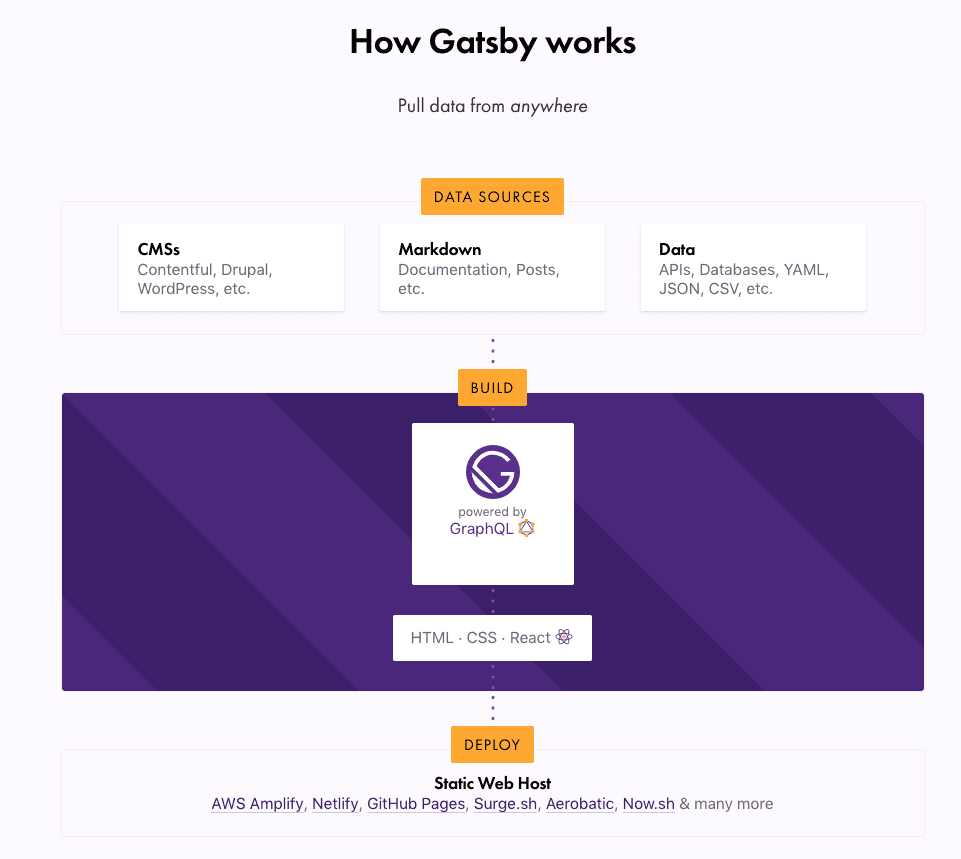
Gatsby.js
GitHub: https://github.com/gatsbyjs/gatsby
GitHub Stars: 45k
Website: https://www.gatsbyjs.org/
Contribution guide: Yes

Gatsby is a free open-source modern site generator for React. Websites built on Gatsby are fully functional React apps so you can create dynamic web apps, from blogs to e-commerce sites and user dashboards. Gatsby sites are built using React and GraphQL.
The product can pull data from any source, whether it’s Markdown files, headless CMS like Contentful or WordPress, or a REST or GraphQL API. Gatsby sites don’t require servers so you can host your entire site on a CDN for a fraction of the cost of a server-rendered site.
Create react app
GitHub: https://github.com/facebook/create-react-app
GitHub Stars: 79.4k
Website: https://create-react-app.dev/
Contribution guide: Yes
Create React app is a starter kit that helps to start a React website without learning and configuring many build tools.
You don’t need to rebuild the whole application when developing. Instant reloads do all the work for you. Under the hood, Create a react app using Webpack, Babel, ESLint, and other projects. If you need an advanced configuration, you can ”eject” from the Create React App and edit their config files directly.
This is the most popular React project and starter tool across the React ecosystem. It is supported by Facebook Open Source.
React Native
GitHub: https://github.com/facebook/react-native
GitHub Stars: 23.3k
Website: https://reactnative.dev/
Contribution guide: Yes
React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for the Android, iOS, and UWP platforms using JavaScript and the React library. React Native allows developers to create native apps with native user interfaces using just JavaScript. It also improves code reuse between different platforms—a mobile application written for one platform can be easily adapted to another. React Native also has great cross-platform performance, allowing code to be written once and run on both iOS and Android.
Other projects
React Router
GitHub: https://github.com/ReactTraining/react-router
GitHub Stars: 40.8k
Website: https://reacttraining.com/react-router/
Contribution guide: Yes
React Router is a collection of navigational components that compose declaratively with your application. Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native, React Router works wherever React is rendering.
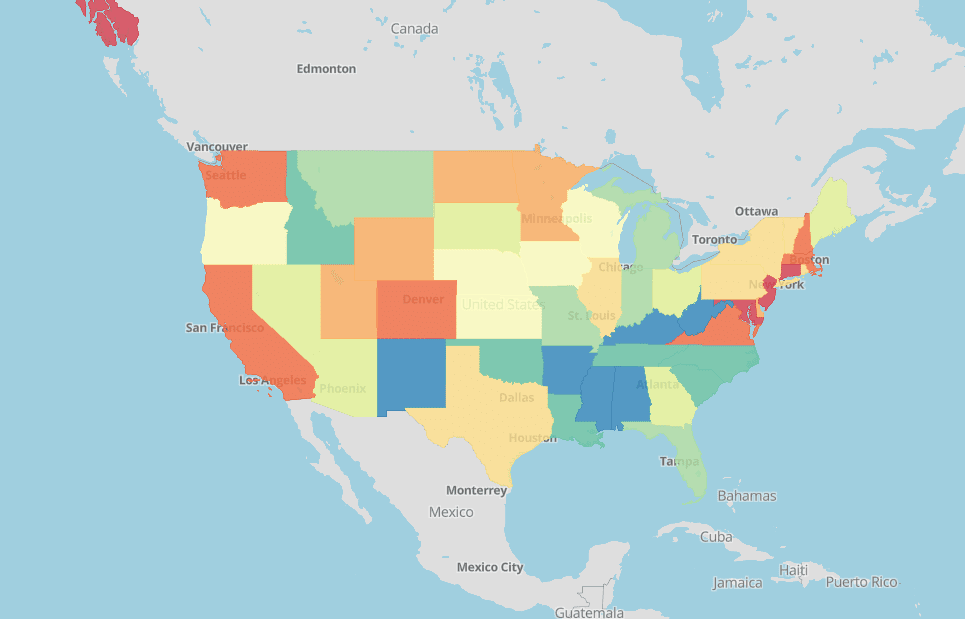
React MapGL
GitHub: https://github.com/visgl/react-map-gl
GitHub Stars: 5.4k
Website: –
Contribution guide: Yes

This library provides React components for MapboxGL. You can use markers, popups, and maps, as well as locate users and do other actions in Mapbox maps with the help of this small library.
Because most of Mapbox’s JS API functionality depends on the use of HTML5 canvases and WebGL, which React is not built to work with, this library provides convenient wrappers around initializing and (to some degree) tracking the state of a Mapbox WebGL map.
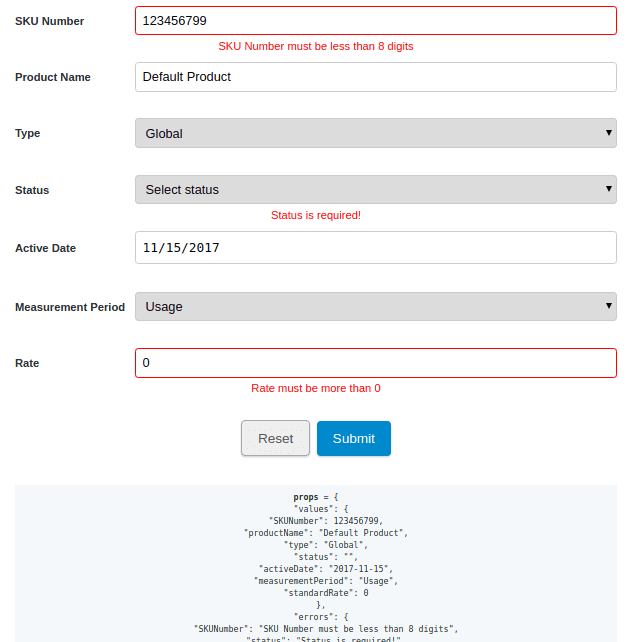
Formik
GitHub: https://github.com/jaredpalmer/formik
GitHub Stars: 22.5k
Website: https://jaredpalmer.com/formik/
Contribution guide: Yes

Formik takes care of the repetitive and annoying stuff – keeping track of values/errors/visited fields, taking care of validation, and handling submission – so you don’t have to.
By staying within the core React framework and away from magic, Formik makes debugging, testing, and reasoning form an easy breeze.
Formik does not use external state management libraries like Redux or MobX.
React-Hooks
React-Hooks is an open-source library that enables developers to use state and side effect hooks for React components. It helps developers maintain an organized codebase and optimize performance. React-Hooks allows developers to access and manipulate the component state, trigger side effects using the lifecycle of a component, and have better control over the component’s rendering process. The library also provides a bridge to other libraries such as Redux, making it easier to share data between components.
Wrapping up React Open Source Projects
It’s really hard getting started, but once you get over the first contribution, making future contributions is much easier. It’s not all roses. The React open-source projects grow an ecosystem around them that gives a good chance to start contributing to really a valuable project for you, your company, and the world. If you have something to add, we will be very delighted to listen to your thoughts.
BONUS: A checklist before you contribute
When you’ve found a project you’d like to contribute to, do a quick scan to make sure that the project is suitable for accepting contributions. Otherwise, your hard work may never get a response.
Here’s a handy checklist to evaluate whether a project is good for new contributors:
- Meets the definition of open source;
- Does it have a license? Usually, this is a file called LICENSE in the root of the repository;
- The project actively accepts contributions;
- Look at the commit activity on the master branch. When was the latest commit?
- How many contributors does the project have?
- How often do people commit? (On GitHub, you can find this by clicking “Commits” in the top bar.)
Next, look at the project’s issues:
- How many open issues are there?
- Do maintainers respond quickly to issues when they are opened?
- Is there an active discussion on the issues?
- Are the issues recent?
- Are issues getting closed? (On GitHub, click the “closed” tab on the Issues page to see closed issues.)
Now do the same for the project’s pull requests:
- How many open pull requests are there?
- Do maintainers respond quickly to pull requests when they are opened?
- Is there an active discussion on the pull requests?
- Are the pull requests recent?
- How recently were any pull requests merged? (On GitHub, click the “closed” tab on the Pull Requests page to see closed PRs.)
The project is welcoming:
- A project that is friendly and welcoming tells they will be receptive to new contributors;
- Do the maintainers respond helpfully to questions in issues?
- Are people friendly in the issues, discussion forum, and chat (for example, IRC or Slack)?
- Do pull requests get reviewed?
- Do maintainers thank people for their contributions?
Create your own React project with Flatlogic
At Flatlogic we have built a development platform that simplifies the creation of web applications – we call it the Flatlogic Platform. The tool allows you to create a fully working full-stack CRUD app in minutes, you just need to choose the stack, design, and define the database model with the help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo, and get the automatically generated REST API docs.
Please see the guide below on how to do the full-stack web app based on React with the help of Flatlogic Platform.
Step №1. Choose your project name
Any good story starts with a title, and any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar of the Full Stack Flatlogic Platform.
Step №2. Select your React App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the front end, Node.js for the back end, and MySQL for the database.
Step №3. Choose your React App Design
As we’ve already mentioned, design is quite important. Choose any from several colorful, visually pleasing, and, most importantly, extremely convenient designs the Flatlogic platform offers.
Step №4. Create your React App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.
Step №5. Review and Generate your React App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!
We will be helpful for you to support us on Twitter (if it’s still alive), LinkedIn, Facebook, and ProductHunt!
About our company
At Flatlogic we develop React, Angular, and Vue templates and give our most professional clients a special tool to generate CRUD applications by themself and save over 250 hours of the development lifecycle. During the last 7 years, we have completed more than 40 big projects for startups and large enterprises. As a team, we always have a deep desire to help our clients.
We are listed among the Top 20 Web Development companies from Lithuania. Fill out the form on the right corner of the main page and feel free to ask! If you are a Professional Developer, check out other articles: