How to Build a React Native App
Mobile application is not a luxury, but a necessity for your business. Before we dive deep into the React Native tutorial, let’s do a quick overview of the mobile development frameworks and technologies that stay alive in 2019.
Here’s a list of technologies that are used in modern mobile apps:
- Native languages for Android and iOS (Java/Kotlin, Objective – C, Swift)
- React Native
- Apache Cordova and Cordova Tools (PhoneGap, Ionic, etc.)
- Xamarin
- Flutter
Shortly, there are three major types of mobile app development in 2018: Native App Development, Hybrid Development, and Cross-Platform Development.
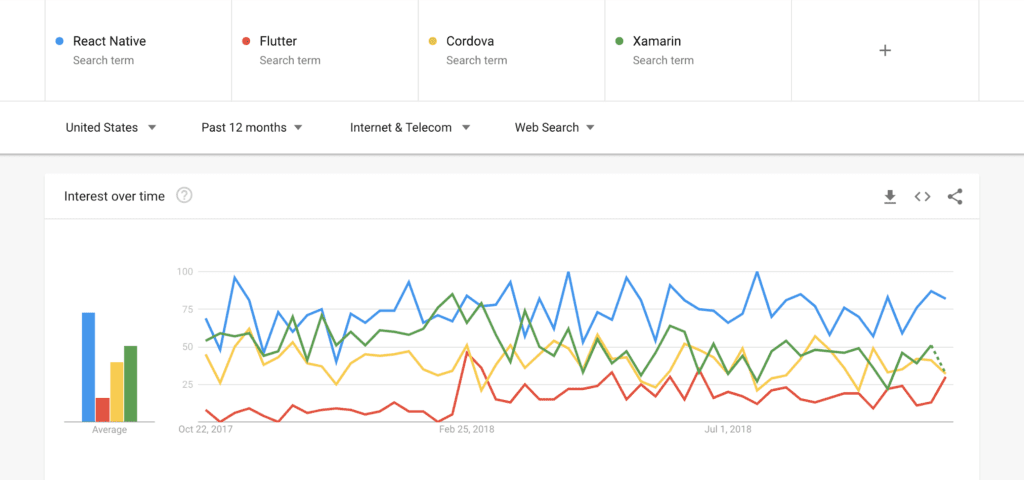
If we briefly analyze the popularity of technologies that allow using one codebase for several platforms, we can see that React Native is in the first place.

In this article we will help you choose the right technology for your idea and show you how to start developing a simple React Native application.
The Pros and Cons of Other Technologies
Here I will describe some other technologies and note their good and bad points:
Native Mobile Development
A native mobile app is a smartphone application that is coded in a specific programming language, such as Objective C/Swift for iOS or Java/Kotlin for Android operating systems. Native mobile apps provide fast performance and high reliability. However, this app type is expensive to develop because it is tied to a single operating system type.
Pros:
- Supports all APIs
- Performance
- Large community
- Errors are easier to detect (because of strict language)
Cons:
- Time-consuming
- Necessitates hiring talent
- Separate codebase
- No reusable code

Cordova
Apache Cordova enables software programmers to build applications for mobile devices using CSS3, HTML5, and JavaScript instead of relying on platform-specific APIs like those in Android, iOS, or Windows Phones. It enables wrapping up of CSS, HTML, and JavaScript code depending upon the platform of the device. The resulting applications are hybrid, meaning that they are neither truly native mobile applications nor purely web-based.
Pros:
- Easy and quick to prototype
- Smooth web developer’s transition to mobile development
- Offline usage
- Easier to create vector graphics to design specs
Cons:
- Slow data processing
- Limited API support
- Supporting different devices can become a nightmare
Xamarin
Xamarin is a framework for developing a cross-platform mobile application using C#. Xamarin provides a single language C# and runtime that works on three mobile platforms (Android, iOS, and Windows). With Xamarin we make a mobile application that looks and feels completely native. You can write one C# codebase which will have access to all features available for native SDK.
Pros:
- Faster development cycle
- Close to native app performance
- Native user-experience
Cons:
- Large operational software overheads
- Core user-interface creation is not portable
- The code developed in Xamarin App Development cannot be reused or transferred to HTML5 or native applications for iOS or Android
Flutter
Flutter is an open-source SDK for creating high-performance, high-fidelity mobile apps for iOS and Android. With a rich set of Material Design and Cupertino (iOS) widgets and behaviors, Flutter makes it easy to start building beautiful apps. You’ll write your Flutter apps in Dart. Dart syntax should look familiar if you already know Java, JavaScript, C#, or Swift. Dart is compiled using the standard Android and iOS toolchains for the mobile platform your app needs to run on.
Pros:
- Cross-platform
- Hot reload
- Less code because of Dart (strongly typed language)
- Official Google support
Cons:
- A relatively new framework
- Mobile only
- Dart is unpopular so the community is small
- Google has a bad history in building new projects
React Native
React Native is a framework that builds a hierarchy of UI components to build the JavaScript code. It has a set of components for both iOS and Android platforms to build a mobile application with a native look and feel.
Pros:
- Single
codebase - Smooth web developer’s transition to mobile development
- Reusable components
- Low development costs
- Less time expenses
Cons:
- Each platform has specific design guides
- Performance issues
- Native API support (requires knowledge of native languages)
- Limited access to OS features (requires knowledge of native languages)
Why choose React Native?
Let us show exactly why using Native React mobile apps development is a great idea nowadays – sometimes even better than native development.
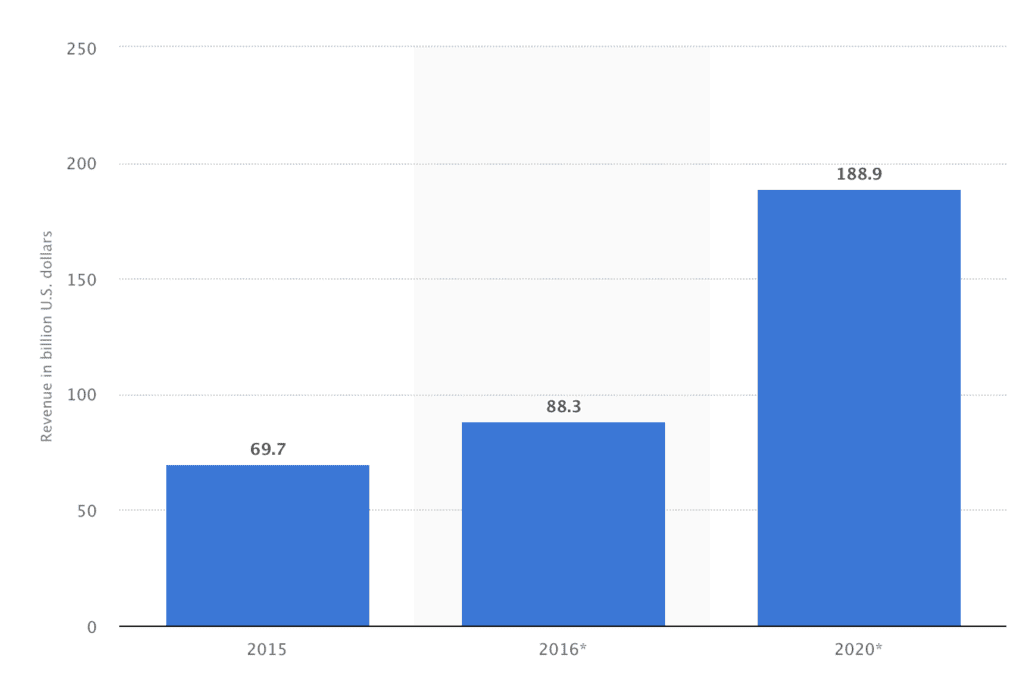
Mobile development has witnessed unprecedented growth.

Single and business users require high-standard apps with flawless performance, multiple screens, easy navigation and good design.
On the other side, high-performing, good quality native apps are very time-consuming to develop compared to cross-platform apps that provide faster development but compromise on performance and support.
React Native seems to be a viable solution for building high-quality apps in a short time with the same performance and user-experience standards that native apps provide.

Companies that developed apps in the past had to assemble and manage two teams and two different codebases. This led to separated teams and slower build times. With Mobile UI frameworks like React Native, engineers can code for both platforms using one language with one codebase.
React Native apps are compiled into natively written code, which enables React Native to not only work on both operating systems, but also have same features on both platforms with no lag.
Another significant advantage of using React Native is Live Updates. With the extensive use of JavaScript developers are able to push the updates directly to the users’ phones instead of going through the app store update cycle.
React Native will also increase your talent pool: developers are able to build mobile apps using Javascript. Javascript is quite common among front-end engineers and relatively easy for back-end engineers to pick up. This way more front-end engineers get an opportunity to try their hand at mobile development for the first time.
Here’s a little fly in the ointment: developers will still need to write native code. React Native is a great choice for simple applications where the APIs have a clear bridge between two platforms.
Eventually, the APIs will inevitably stop operating exactly the way you want, and to make the necessary adjustments you’ll have to dive into the native libraries anyway.
If you hire a JavaScript developer to work on your React Native project, you can easily expect him to write native code and bridge the existing gaps in functionality.
Tutorial on how to start a Project on React Native
Prerequisites
To be able to follow this tutorial, you have to be familiar with React and have a solid JavaScript knowledge. Even if you have no previous experience with React, you will be able to follow it. In this tutorial we will explain some fundamental React concepts.
Choose your development tools. The best config of dev tools to quickly start developing on React Native is:
Visual Studio Code with React Native Tools – A Visual Studio Code extension that provides a development environment for React Native projects. Using this extension you can debug your code, quickly run react-native commands from the command palette and use IntelliSense to browse objects, functions, and parameters for React Native APIs.
Expo is a toolchain built around React Native to help you build native iOS and Android projects using JavaScript and React. Expo enables you to build cross-platform native apps using only JavaScript. Use your favorite text editor to write powerful React Native components without ever opening Xcode or Android Studio.
Use Sketch for designing screens and Instabug for debugging apps and error monitoring.
Start of a project
There are a couple of things you need to install to set up the environment for React Native. I use OSX as a building platform.
- Install NodeJS and NPM
- There are two ways to start building React Native application: using Expo or building React Native App from CLI. Expo is the easiest way: it removes some of the barriers up front.
npm install -g expo-cli
Then run the following commands to create a new React Native project:
expo init NotAnAwesomeProject
cd NotAnAwesomeProject
npm start- Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer.
- Open App.js in your text editor of choice and edit some lines. The application should reload automatically once you save your changes.
That’s it!
Recap and Conclusion
If you have apps that already work with complex business logic and many screens that are built on Swift/Java/Kotlin and a team of native mobile developers that are working well on support and development application, I do not recommend moving to hybrid or cross-platform technologies. That is the reason why Airbnb shut down the development of their mobile app using React Native.
If you’re planning to quickly prototype your future app or build the app from scratch, cross-platform technologies are the case for you – especially if you’re familiar with Javascript and its UI-building frameworks. React Native will fit these goals well thanks to its ease of adoption, human resources, and speed of development.
About the authors and React Native Starter
We are the creators of React Native Starter. React Native Starter is a mobile starter kit that allows your team to fully focus on the development of the features that set your product apart from the competitors, instead of building your app from scratch. You have 16 ready-to-use components, an advanced charts library, a chat application plus many more screens and components.
Flatlogic is developing React, Angular, and Vue templates and react native templates. We are listed among the top 20 Web Development companies from Belarus. Since the last 5 years, we have completed around 20 big projects for small startups and large enterprises. As a team, we always have a deep desire to help our clients.

Comments