React Native allows us to create a boilerplate that have been crafted for both platforms. The ability to create an app both for Android and iOS gives us one competitive advantage – we can have our development process as fast as it can be.
Starter Kits are usually opinionated about development practices and also tooling. Sometimes it is one-size-fits-all, and sometimes the possibility of customization and integration with some services is more important. You can learn from this code, take inspiration. This option especially effective for those who are new to React Native, but not to web development or programming in general. To learn as fast as possible it is very effective study best practices in pre-built apps or starter kits. After all, the code does not lie, only comments sometimes do.
React Native cogently reduced the amount of time and efforts to build a mobile application. In production mode, you can seamlessly update your app. What is more and in development, there is an opportunity to share your work with someone.
In this article, I want to spread the world the best React Native Starters that I could find on the internet. One can grab one of them and easily bootstrap its own application and jump into the mobile development world.
React Native Starter

Rating: *****
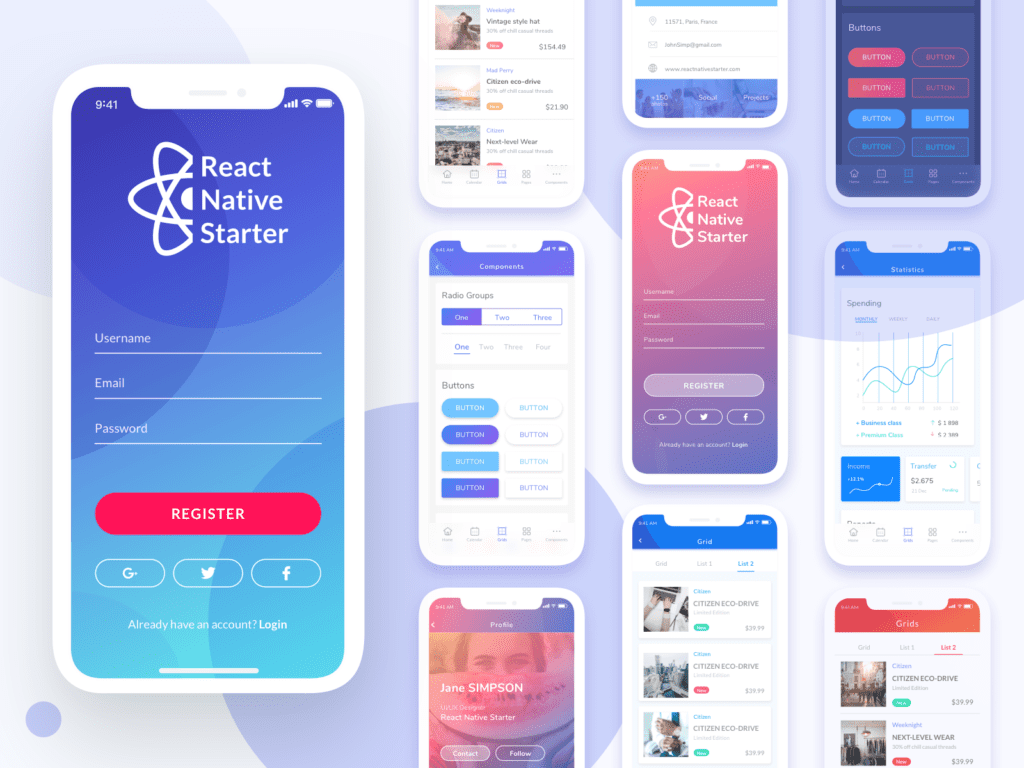
The architecture of this starter kit is designed to create scalable applications. Build according to the best practices of React Native it supports modular applications. It was crafted with the help of Redux library, Babel, React, Flow and ECMAScript which is definitely a big plus. In the demo, we can see that we can build a customizable calendar in our application. Also, we can see that there is three grid styles that we can use, product page, charts, a gallery in Instagram-style, user-profile, chat and messages, and login or registration screen. This starter kit is perfect for the eCommerce applications and have a lifetime update and support. The design itself is clean, modern and eye-catching. It is using such trends as color gradients and simple curves.

Ignite

Rating: ****
Default boilerplate is installing in a matter of seconds. In fact, Ignite is more like a generator for React Native. It has lots of plugins or you can start one on your own. Ignite has no runtime because it is a developer tool, you don’t have to find a way to upgrade, it is not a library, you don’t depend on it. It also has one interesting bonus. It has its own community of React Native coders. Ignite works perfectly on macOS, Windows and even on Linux. You can easily generate a starter app as well as a single opinionated component. It has API doc testing, convenience screens, component examples, generators CLI, and lots of usage examples.
Pepperoni

Rating ***
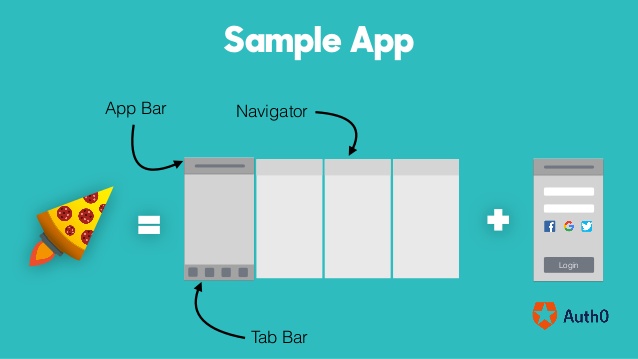
Pepperoni has many ready-to-use building blocks which helps you to create a mobile app with common features. It uses Redux library, Auth0 for user management, login, and authentication. Push notifications, cloud-ready backend, and group messaging are definitely a plus for this starter kit. But Pepperoni is not a one-size-fits-all starter and you probably will need lots of customization to meet your needs. This project shares some features with another one called Snowflake, which at this moment definitely is more mature. Yet Pepperoni has a modern architecture which helps you build your own to speed the development process of cross-platform mobile application.
React Native Ting App

Rating ****
Ting App has all necessary UI elements and it is fully customizable. Nine ready-to-use screens such as login, sign up, chat, profile etc. It is doesn’t include any back-end, it was made as a UI theme. So it doesn’t wire up with API calls, but it definitely provides you with all basic collection of components for the development of your own app. You can build a high-quality mobile app with a fusion of ES6. It is well documented, packed with Flow, React Navigation and Native Base. Native Base is the most adaptable UI component for React Native. Knowing that we can use the broad collection of components that a ready to be customized. Because of its flexibility, Ting is perfect for hospitality applications and it can be customized practically in any way. Flat and smooth UX and well-performance UI is a big plus.
React Native Starter by Ueno

Rating ****
This starter kit was built by professionals. It allows you to deploy solid apps saving time and effort. It has opinionated dependencies, unit and integration tests and react starter navigation 2. It doesn’t have ready-to-use screens, UI components and UX in general. But it very easy to start, practically doesn’t need anything to start developing. You don’t need environment variables. Just clone this starter to your folder and you will be able to create your own screens and components with this clean and high-quality code.
If you liked this post you may also want to read:

Comments