Your goal as a developer is to create a web solution as fast as possible. It is difficult to keep high-quality standards. That is why it is important to make the right of JS frameworks and libraries. React and Vue are the frameworks that demonstrated significant growth in 2018-2019. These tools have more in common than differences. Vue.js framework was created by experienced developers, has solid community support, rich functionality and is probably the most lightweight.
Another big advantage of Vue.js is that it is easier to understand and learn. Any web application can be created with the help of the Vue framework. So I suggest you freshen up your knowledge of some selected Vue open-source projects.
Some of these projects are on this list because of its popularity in 2019. And some of these projects don’t have as many stars on GitHub, but in my opinion, these projects are nevertheless noteworthy.
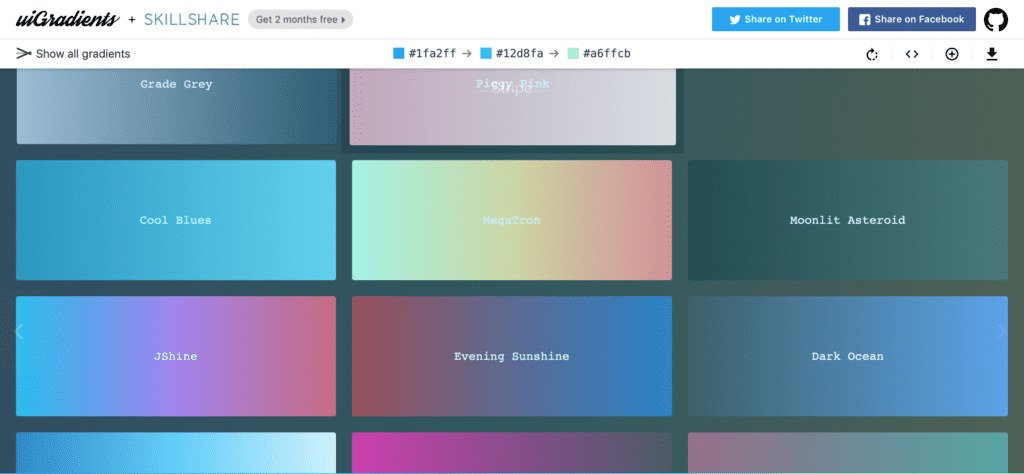
uiGradients
A collection of gradients
Website: http://uigradients.com/
GitHub:https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k

Let’s start this list with a project that you would definitely want to play. Wide color array and nice UX make this project one of my favorites. A gradient is still an increasing trend in web design. You have the opportunity to choose the color you need and see all possible gradients with it. This collection is so huge because it is community contributed. You can easily choose the preferred gradient and copy CSS code.
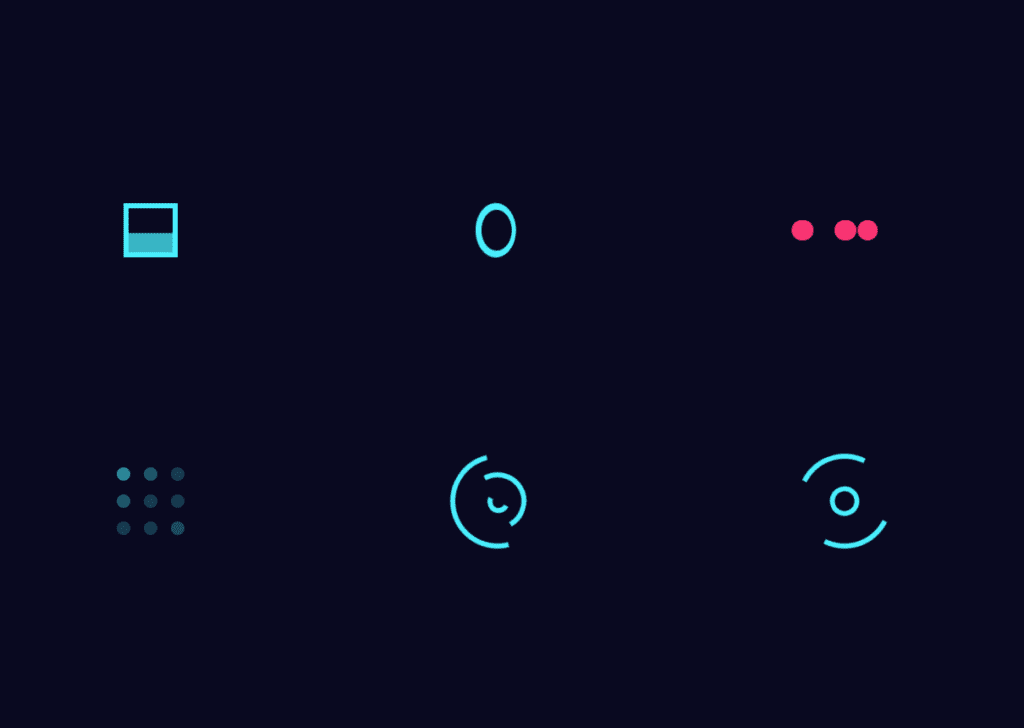
CSSFX
A collection of CSS effects
Website: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 5.3k


Another example of how you can easily add a small but nevertheless significant detail to your web application. This project gives you the possibility to see previews of every CSS effect and that just click on the preferred one to see the code.
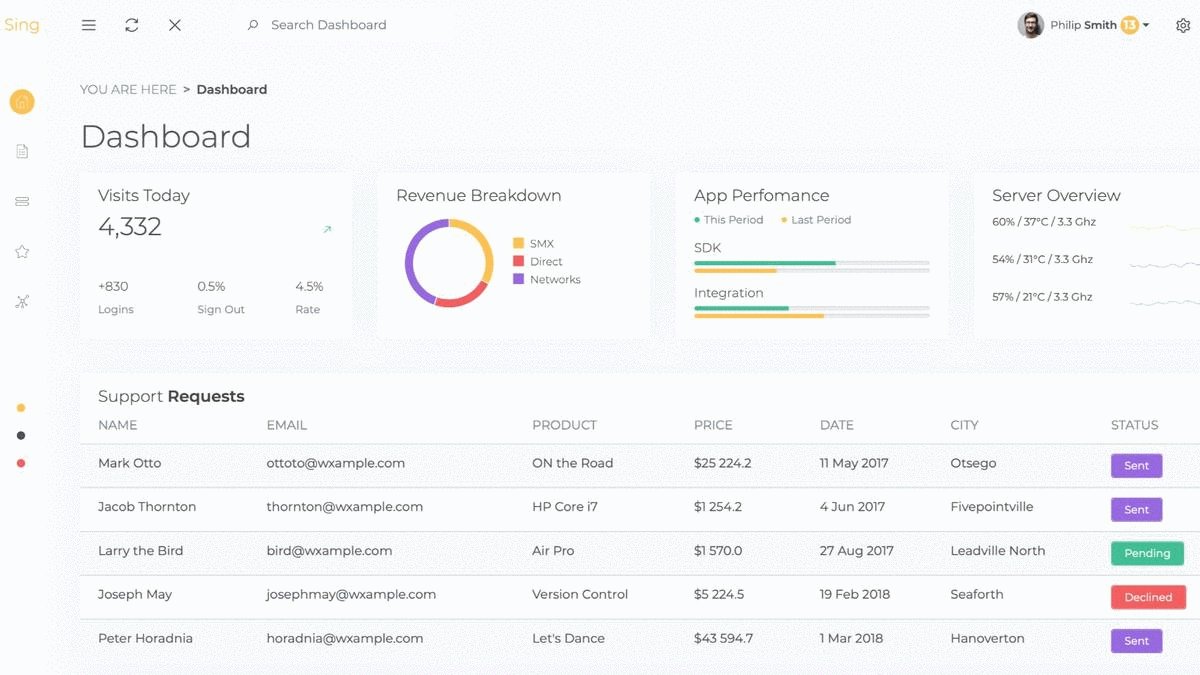
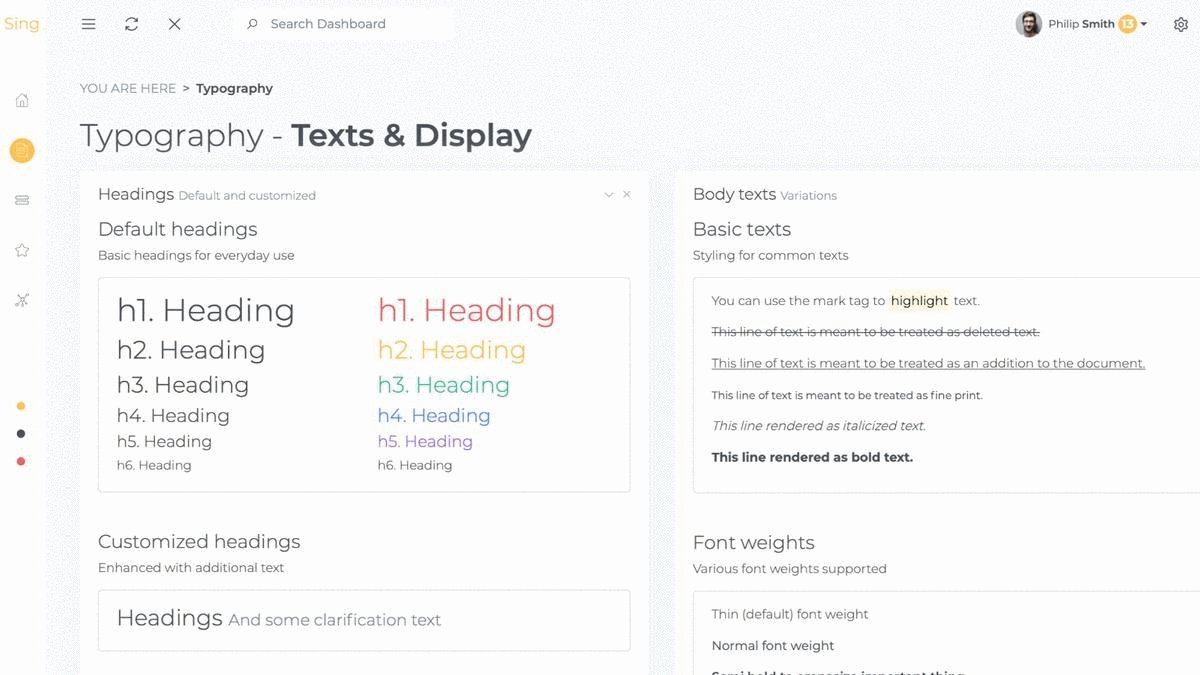
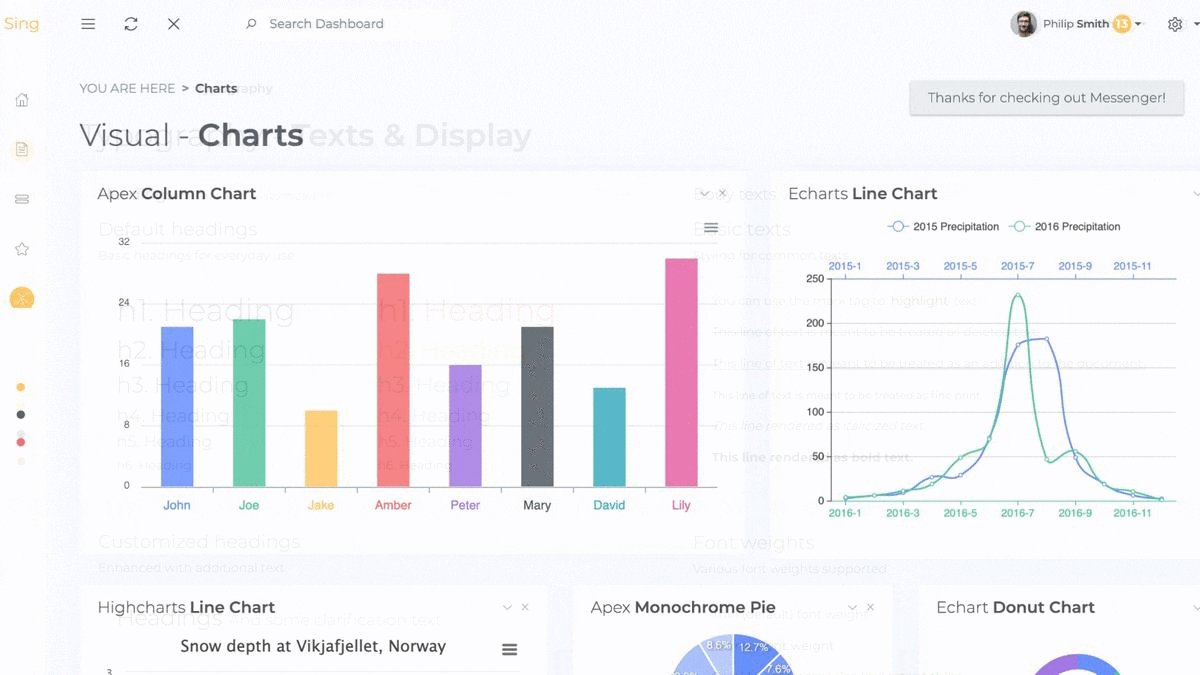
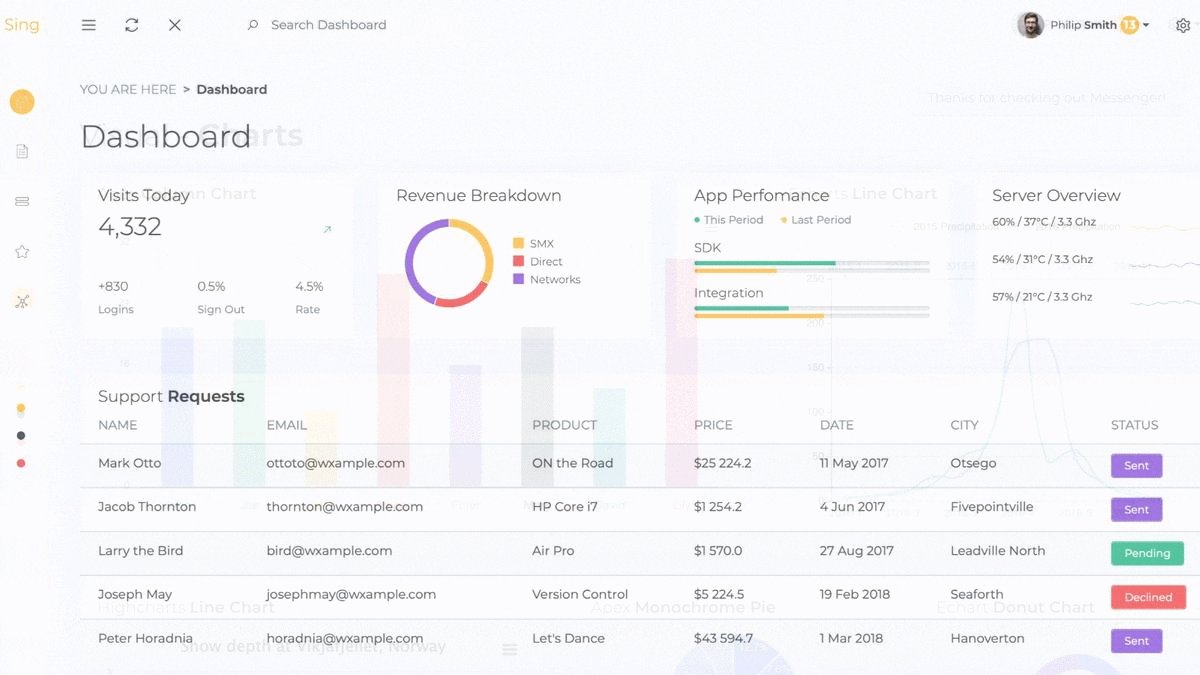
Sing App Vue Dashboard
An admin template
Website: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 244

This is free and open-source admin template built with latest Vue and Bootstrap. It is common practice nowadays to use an admin dashboard template instead of building everything from scratch. When it comes to evaluating an admin template there is to main criteria on my mind: the possibilities of customization and the integrity of documentation. Sing App Vue will provide you with a solid recommendations for a quick start and all all necessary charts, forms, grids, maps, etc.
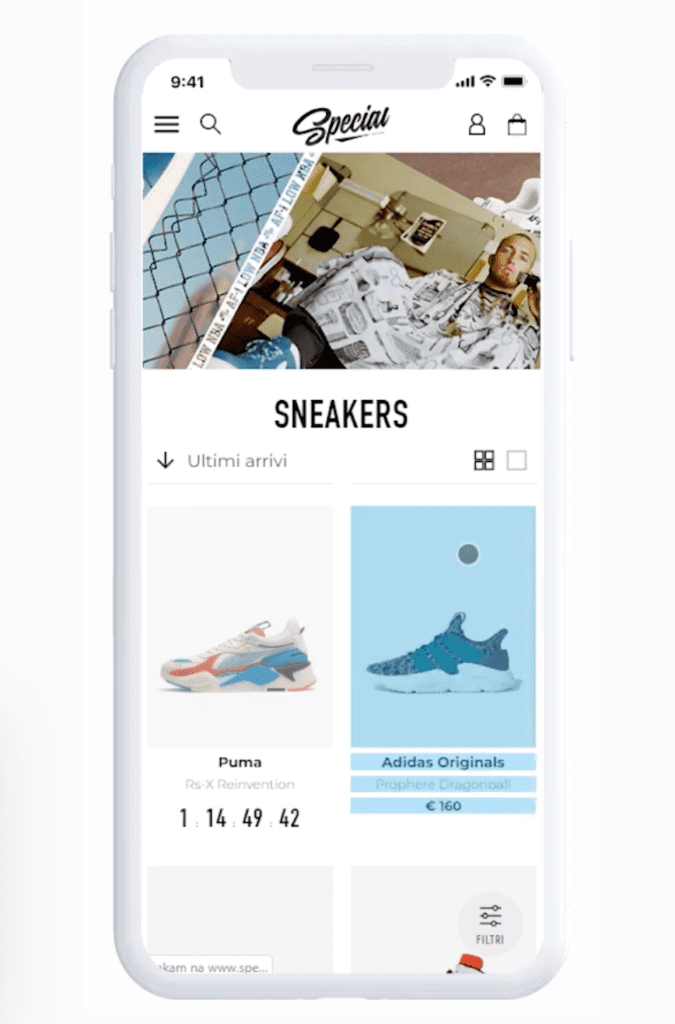
Vue Storefront
A PWA storefront
Website: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k

This is a PWA can be connected with any backend (or almost any). The key advantage of this project is the use of headless architecture. This is a comprehensive solution that gives you lots of possibilities (huge support of the steadily growing community, server-side rendering that will improve your SEO, mobile-first approach and offline mode.
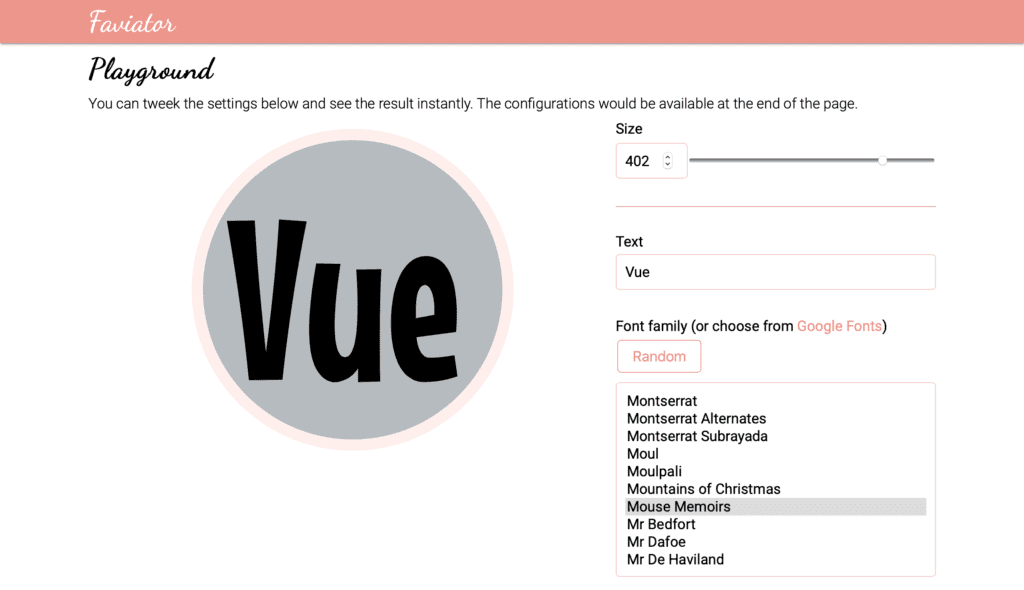
Faviator
A library for favicon generation
Website: https://www.faviator.xyz
Demo: https://www.faviator.xyz/playground
GitHub: https://github.com/faviator/faviator
GitHub Stars: 94

If you need to create an icon that is your magic wand. Any Google font is available, as well as any color. Just pass a preferable configuration and choose PNG, SVG or JPG format.
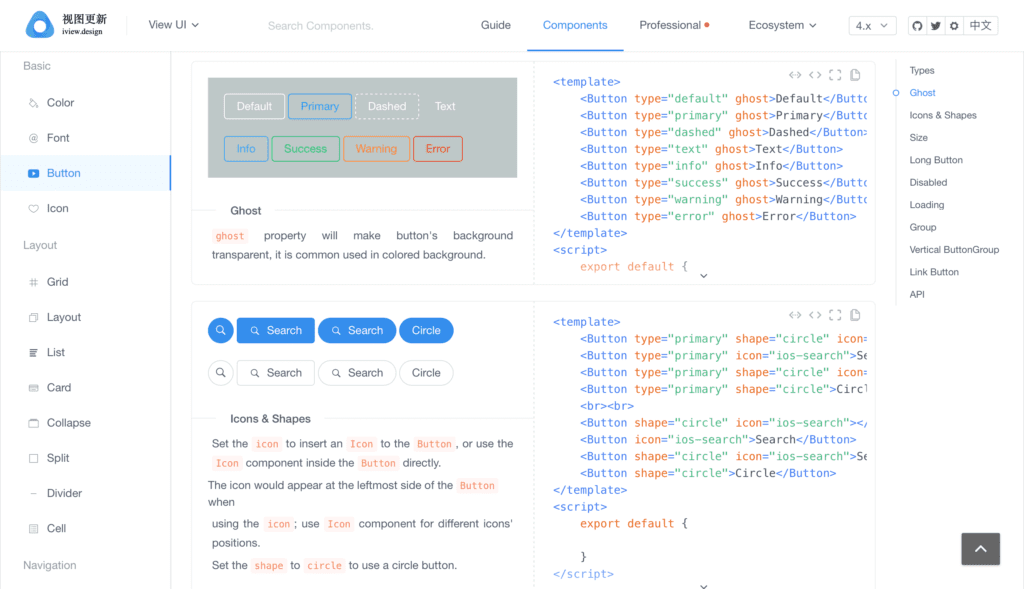
iView
Vue UI component toolkit
Website: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

Constant updates are making this set of UI components a good choice for a developers with any skill levels. But you should know that it doesn’t support IE8.
To start with iView make sure you have a good knowledge of Single File Components. This project has a friendly API and extensive documentation.
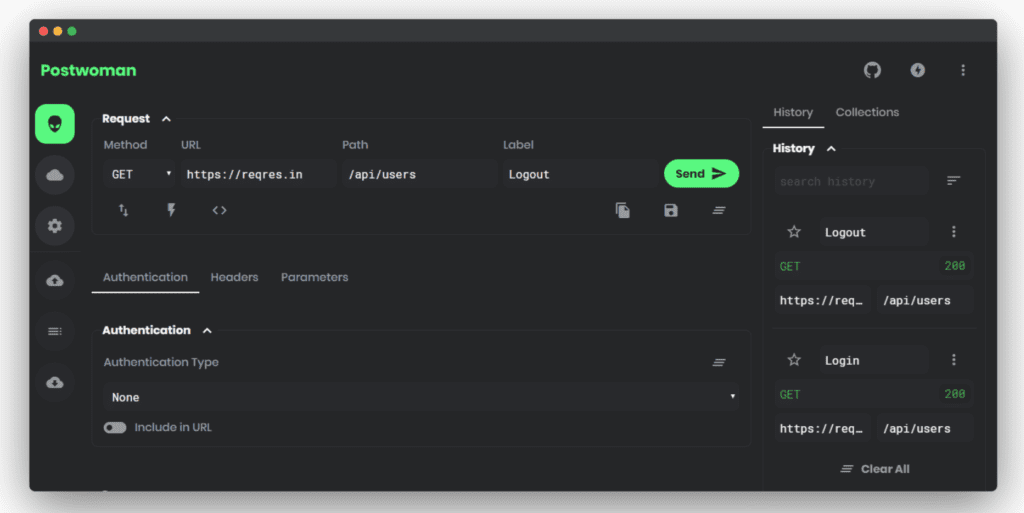
Postwoman
API request builder
Website: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k

This is an alternative to a Postman. It is free, have many contributors and has multi-platform and multi device support. This tool is really fast and has tons of updates. The creator of this tool claims more features in the near future. You can help this project by adding autocomplete, more methods and HTTP support. Join the community!
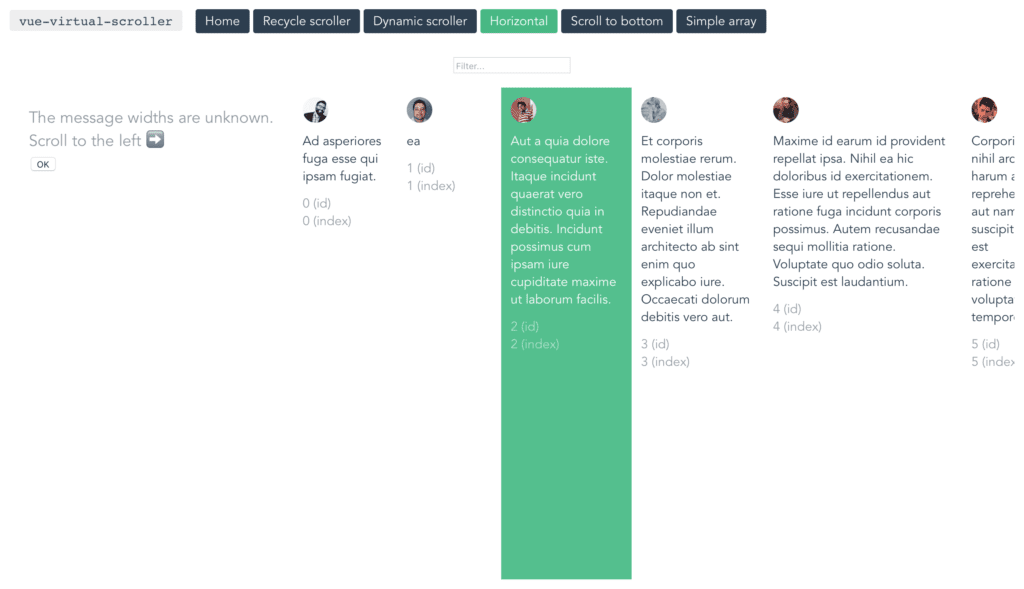
Vue Virtual Scroller
Fast scrolling
Website: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

Vue Virtual Scroller has four main components. RecycleScroller can render visible items of your list. DynamicScroller is better to use in case you don’t know the size of the future items. DynamicScrollerItem wraps everything in a DynamicScroller (to handle size changes). IdState ease local state management (inside RecycleScroller).
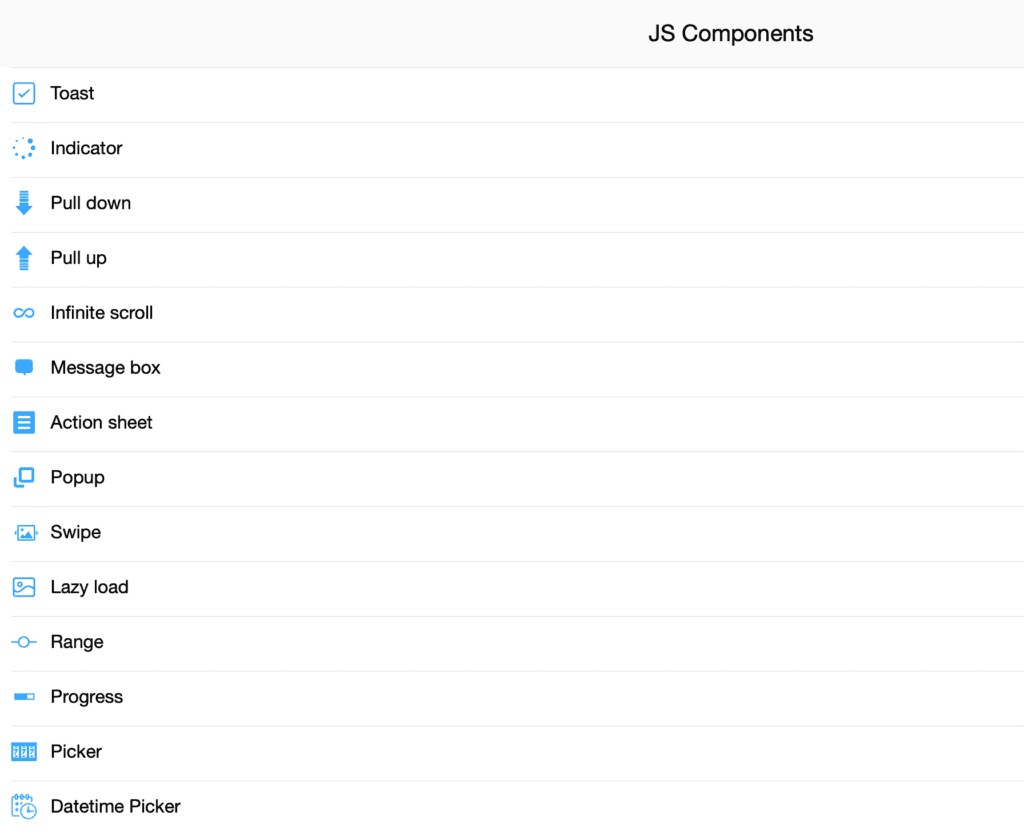
Mint UI
Mobile UI elements
Website: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

Build mobile apps faster using ready-to-use CSS and JS components. Using this tool you don’t risk to have large file sizes because you have the opportunity to load on demand. The animation is handled with CSS3. To start working with Mint UI you need npm. You should try to predict all components needed in your app and import only necessary components. A full code (including CSS files) is only 30kb.
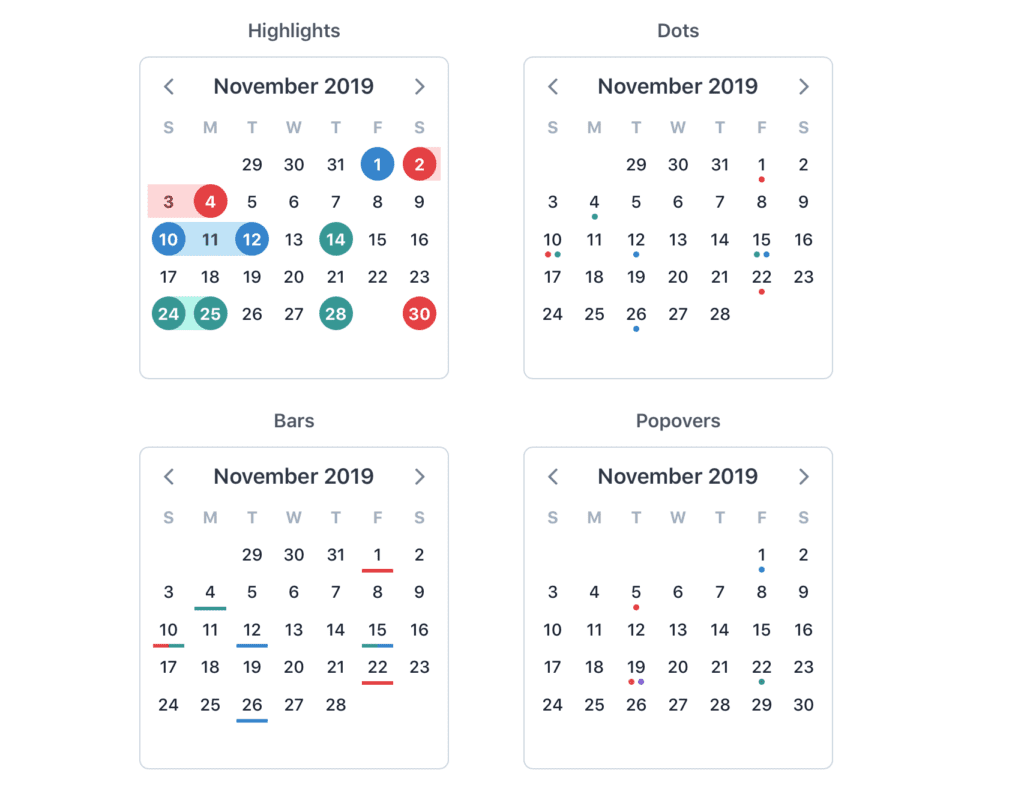
V Calendar
Dependency-free plugin for building calendars
Website: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

You can choose different visual indicators to decorate your calendar. V Calendar also provides you with three date selection modes:
- Single date;
- Multiple dates;
- Date range selection modes.
This calendar is mobile-friendly, has different color themes and can adapt to different screen sizes.

Comments