Continuing our exploration of open-source projects for web application development, this article focuses on Bootstrap, underscoring its enduring relevance in the tech world, particularly for creating responsive and efficient business software. In previous articles, we compiled collections for technologies such as Vue, React, and Angular, and now it is Bootstrap’s turn. We will briefly describe what kind of technology this is. Most of you already know it – we’ll just emphasize that it has not lost its relevance.
Let us recall our evaluation criteria for bootstrap open-source projects.
Evaluation criteria for bootstrap open source projects
- Documentation. Any good project should have comprehensive documentation;
- How well the rules of committing are described. This is essential for open-source projects if they want to grow the number of contributors;
- How well the work with issues is organized. Work with issues should be well organized so that contributors know which ones to fix first;
- Does the project have a roadmap? The roadmap helps contributors choose the feature they will develop first;
- The number of stars on GitHub. To some extent, this criterion reflects the quality of the project;
- Maturity. Analyzing the project development and trying to decide what should be used as an instrument to gain the result, you need to be careful in choosing the tools that have not yet matured or approved themselves;
- Bugs or vulnerabilities. There might not be a big knowledge base or community in case you need help.
In our selection, we divided projects according to their functional purpose:
- Bootstrap admin panels and dashboard templates;
- Bootstrap UI Kits/Design Systems;
- Bootstrap UI Components.
Bootstrap admin panels and dashboard templates
Sing App

Website: https://flatlogic.com/templates/sing-app-html5-lite
GitHub page: https://github.com/flatlogic/sing-app
Demo: https://flatlogic.com/admin-dashboards/sing-app-html5-lite/demo
License: MIT
GitHub stars: 1.1k
Contribution guideline: Yes

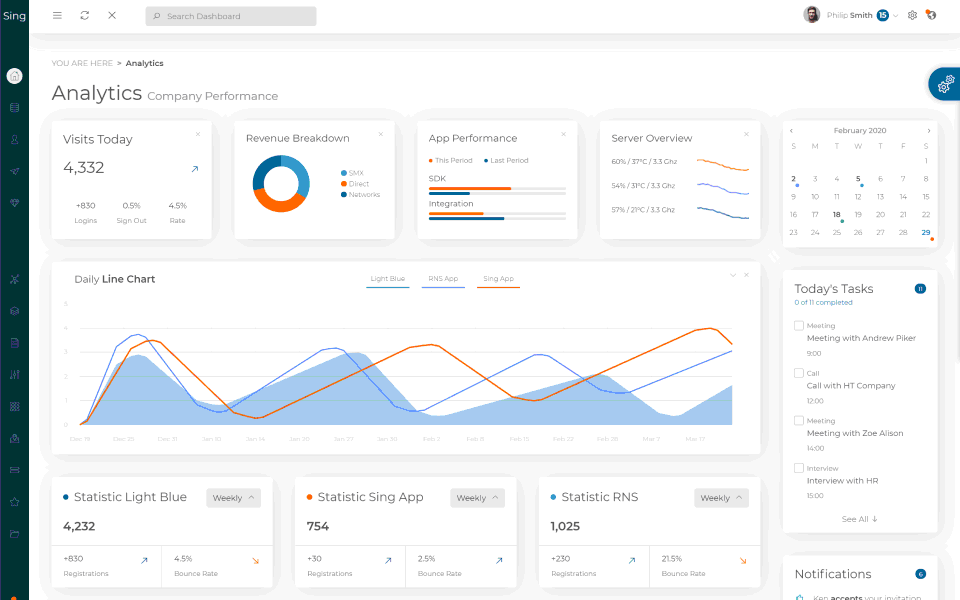
Sing App is a Bootstrap admin template based on Bootstrap 4 with more than 30 pages. It has a 100% Responsive layout. Sing is a perfect choice both for a small startup and an established enterprise.
Features and pages:
- Bootstrap 4 & SCSS,
- responsive layout,
- styled Bootstrap components like buttons, modals, etc.,
- dashboard sample,
- typography,
- tables,
- notifications,
- base charts,
- icons,
- maps,
- hover sidebar.
The project’s comprehensive documentation, active contribution guide, and the dedicated team continuously updating and enhancing the product are key elements in its success, particularly for business software development, ensuring reliability and innovation. It is a good project to contribute to because it is not so popular, and you can see the result of your work instantly. You can also check out other free Bootstrap admin templates.
Tabler
Website: https://tabler.io/
GitHub page: https://github.com/tabler/tabler
Demo: https://preview.tabler.io/
License: MIT
GitHub stars: 21.3k
Contribution guideline: No

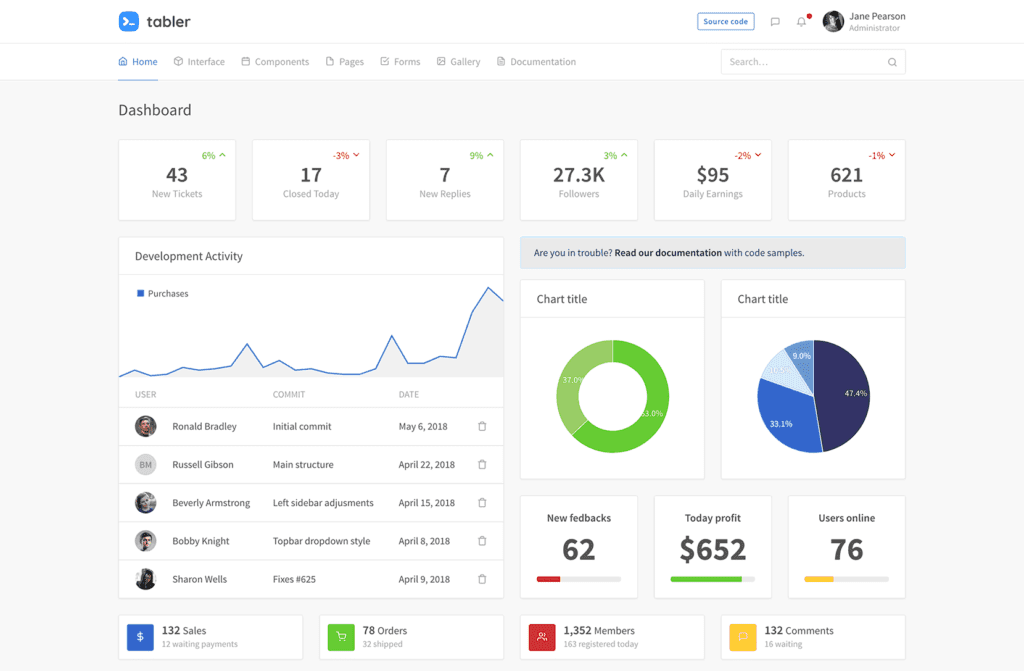
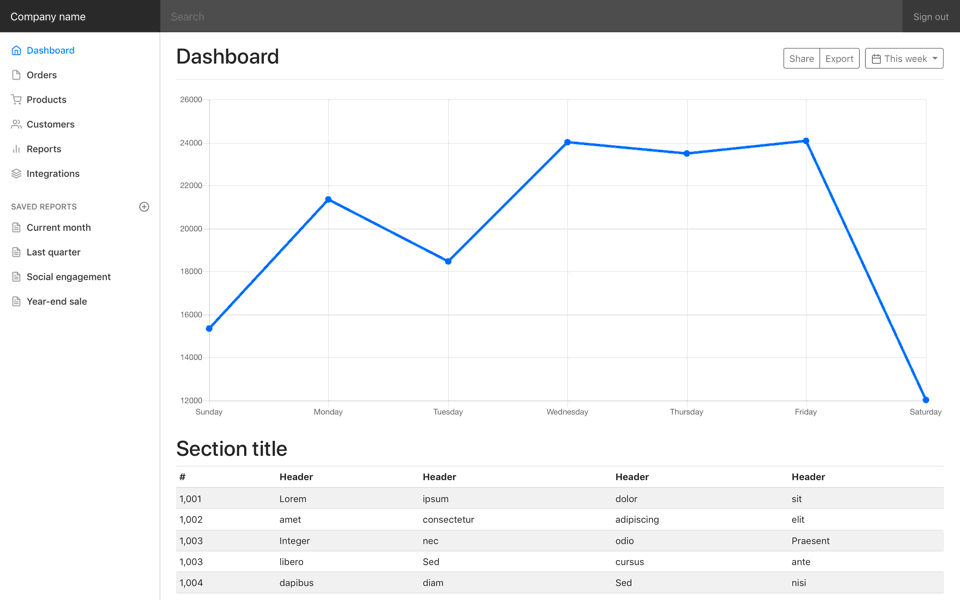
Tabler is a collection of pre-made components and templates for clear and easy administration panels. Tabler is fully responsive and provides cross-browser support right out of the box. Tabler includes more than 20 individual pages that feature countless components and other functionalities. It’s built using modern technologies such as HTML5 and CSS3. All components can take variations in color and styling that can easily be modified using Sass.
Features
- Responsive: Tabler is responsive in all major browsers;
- Cross Browser: Works with the latest Chrome, Firefox+, latest Safari, Opera, Edge, and mobile browsers;
- HTML5 & CSS3: Tabler includes some subtle CSS3 animations;
- Followed Bootstrap’s guidelines: All code is handwritten and W3C valid;
- Single Page Application versions: Tabler React has React components for Tabler.
Some notable components:
- alerts,
- avatars,
- buttons,
- cards,
- various charts.
Gentelella
Web-site: –
Github page: https://github.com/ColorlibHQ/gentelella
Demo: https://colorlib.com/polygon/gentelella/index.html
License: MIT
Github stars: 19.2k
Contribution guideline: No

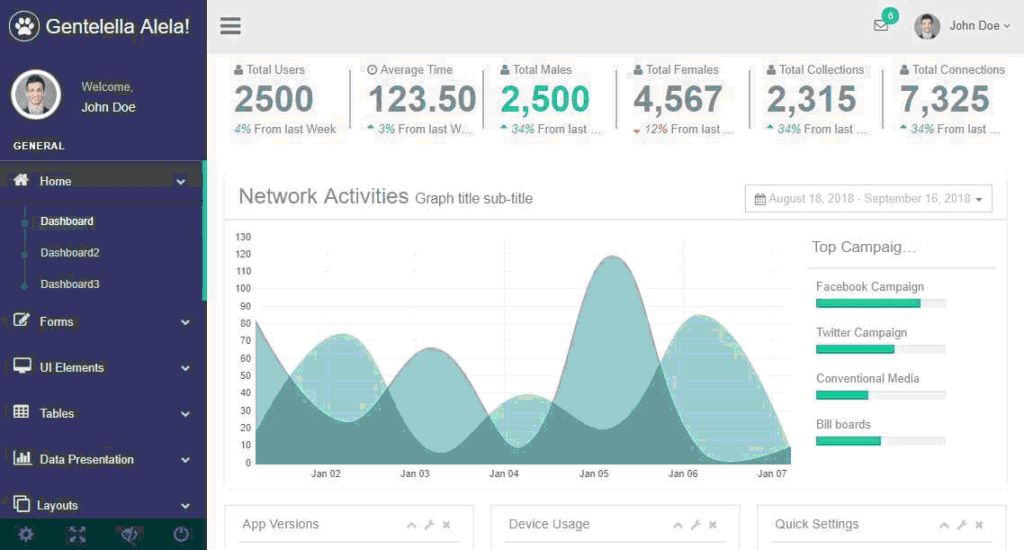
Gentelella Admin is a free-to-use Bootstrap admin template. This template uses the default Bootstrap 4 styles along with a variety of powerful jQuery plugins.
The template uses several libraries for charts, calendars, form validation, wizard-style interface, off-canvas navigation menu, text forms, date range, upload area, form autocomplete, range slider, progress bars, and notifications.
The product has a great contribution guide and documentation. It also has a great community around that can help you with bugs and issues.
Overall it is a great tool to contribute to great community, design, and usefulness are all there.
Sb Admin
Website: https://startbootstrap.com/themes/sb-admin-2/
GitHub page: https://github.com/BlackrockDigital/startbootstrap-sb-admin-2
Demo: https://startbootstrap.com/previews/sb-admin-2/
License: MIT
GitHub stars: 8.1k
Contribution guideline: No

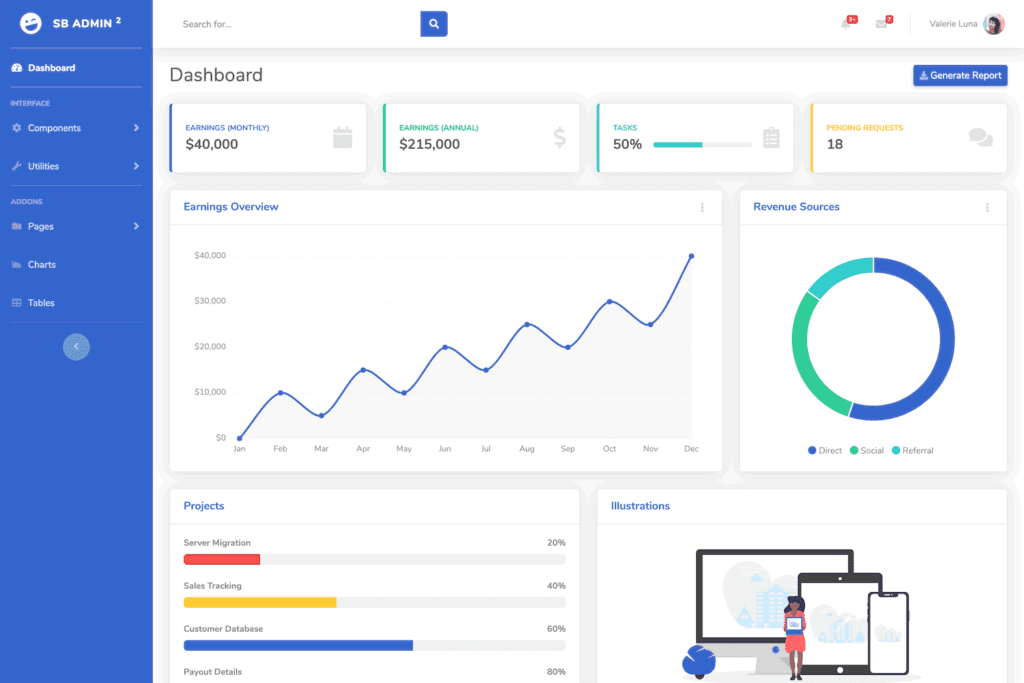
SB Admin 2 is a free, open-source, Bootstrap 4-based admin theme. The flat design is inspired by Material design principles. It comes with a total of 16 pages which include a login page and a blank page that you can use to get started with your project. It has a responsive navbar with drop-down menus and a multilevel dropdown in the sidebar.
Features
- Focus on utility classes to minimize CSS bloat.
- Custom card and button components.
- Custom utility classes for extended functionality.
- Includes dependency management using npm.
- Chart.js interactive responsive charts.
Unfortunately, the product doesn’t have a contributions guide or any issues management on Git Hub. All you can do is simply leave an issue review on the website, which makes it not really a good fit for a project to contribute to.
Bootstrap UI Kits/Design Systems
Bootswatch
Website: https://bootswatch.com/
GitHub page: https://github.com/thomaspark/bootswatch
Demo: –
License: MIT
GitHub stars: 12.2k
Contribution guideline: Yes

Bootswatch is a collection of open-source themes that you can download for free and drop into your Bootstrap site.
Notable features
- Easy to Install. You can simply download a CSS file and replace the one in Bootstrap.
- Customizable. Changes are contained in just two SASS files.
- Tuned for the latest versions of Bootstrap.
- API ready.
Bootswatch is open source and the team is open to modifying the themes. You can contribute in several ways: Issues, Documentation, and Code.
Bootstrap Material Design
Website: https://fezvrasta.github.io/bootstrap-material-design/
GitHub page: https://github.com/FezVrasta/bootstrap-material-design
Demo: https://fezvrasta.github.io/bootstrap-material-design/docs/4.0/examples/
License: MIT
GitHub stars: 20.2k
Contribution guideline: Yes

Material Design for Bootstrap is one of the best ways to use Material Design guidelines by Google in Bootstrap 4 applications. You can just change the CSS file in your app, and everything simply converts in Material Design. The library is 100% responsive and mobile-friendly.
Components and pages:
- pricing section,
- checkout,
- blog,
- dashboard,
- sign-in,
- footers and navbars,
- grids and tables.
The project has very carefully crafted contributing guidelines that include directions for opening issues, coding standards, and notes on development.
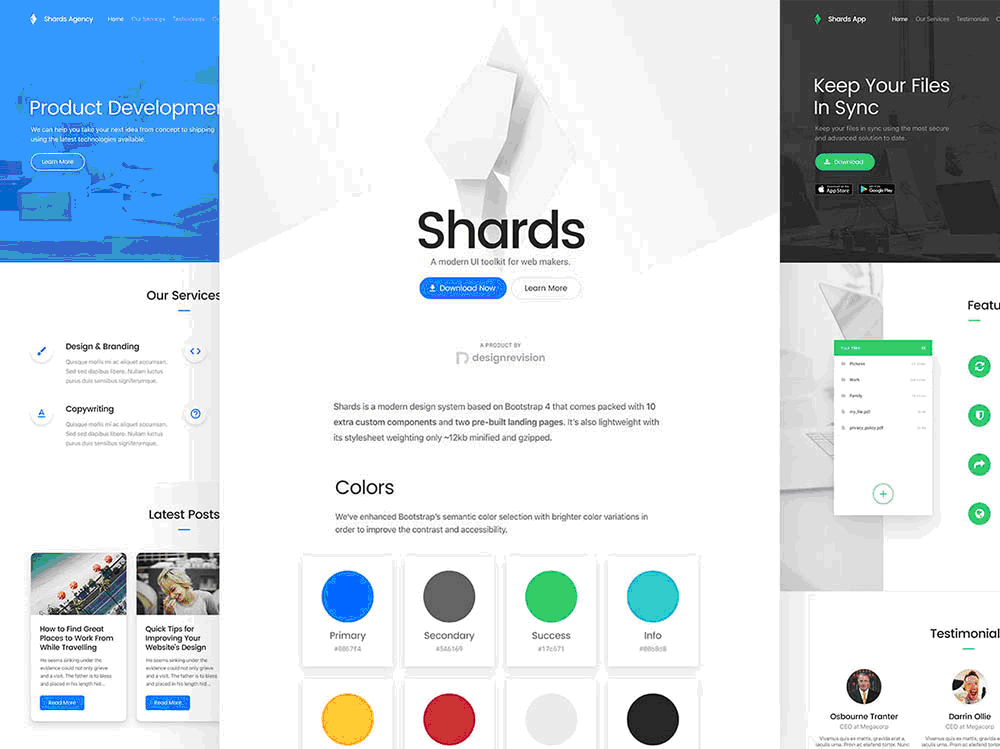
Shards UI
Website: https://designrevision.com/downloads/shards/
GitHub page: https://github.com/DesignRevision/shards-ui
Demo: https://designrevision.com/demo/shards/
License: MIT
GitHub stars: 1.6k
Contribution guideline: Yes

Shards is a modern design system based on Bootstrap 4 that comes with 10 custom components and two pre-built landing pages.
Notable features
- Lightweight. ~13kb minified and gzipped.
- Responsive. Shards are responsive by default, being able to adapt and reflow its layout to any screen size.
- Well-documented with a contribution guide. Everything in Shards is well documented.
- Extras. Shards comes with 10 components that help to cover almost any type of interface requirements, plus 2 custom pre-built landing pages.
- Source Files. The shards team included the original Sketch and SCSS files.
Bootstrap UI Components
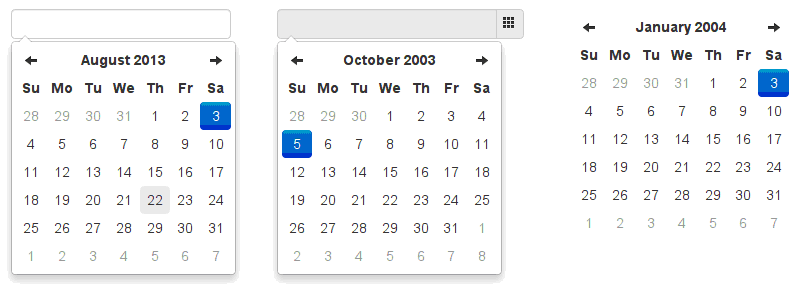
Bootstrap datepicker
Website: –
GitHub page: https://github.com/uxsolutions/bootstrap-datepicker
Demo: https://uxsolutions.github.io/bootstrap-datepicker/
License: Apache License 2.0
GitHub stars: 12.1k
Contribution guideline: Yes

Bootstrap-date picker provides a flexible datepicker widget in the Bootstrap style. This library is old enough, but still popular and tested. It is suitable for those who use the legacy code. The library still supports Bootstrap 2 and 3. Localization is well-developed, and there is also support for RTL languages.
Built-in customization is also well-developed. There are many methods, options, and events you can use to make the tools you need.
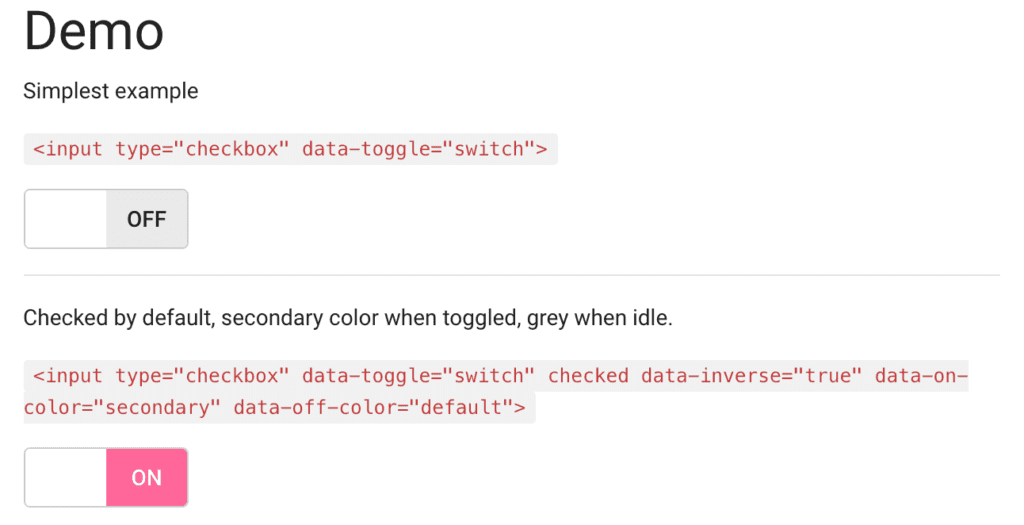
Bootstrap switch
Website: –
GitHub page: https://github.com/Bttstrp/bootstrap-switch
Demo: https://jsfiddle.net/djibe89/vL87w0j8/
License: MIT
GitHub stars: 5.1k
Contribution guideline: Yes

With the help of this tiny but useful project, you can turn checkboxes and radio buttons into toggle switches. The tool is compatible with Bootstrap 4, 3, and 2. It is also compatible with IE9+ and all the other modern browsers.
In our opinion, projects like these are perfect for contributing for several reasons: they are useful, don’t take much time, and have a good community.
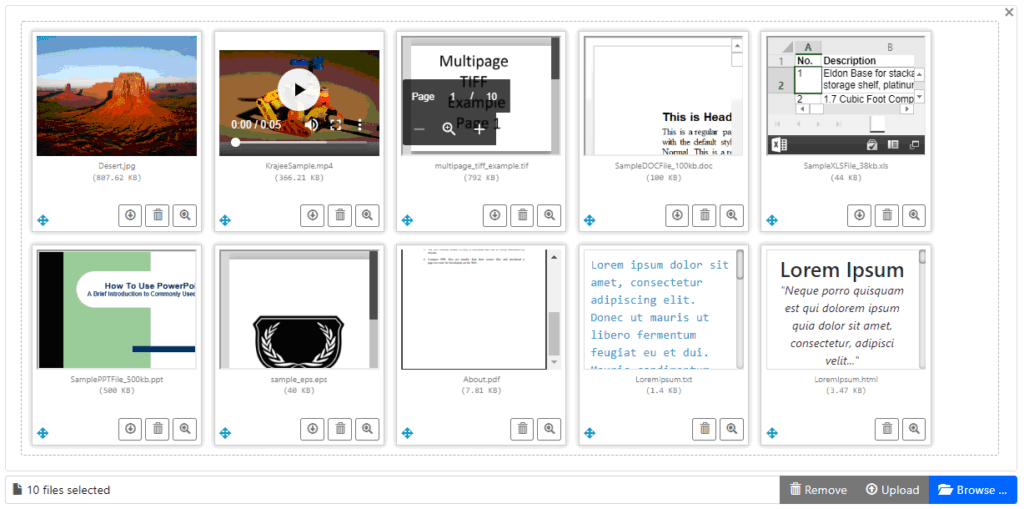
Bootstrap File input
Website: –
Github page: https://github.com/kartik-v/bootstrap-fileinput
Demo: https://plugins.krajee.com/file-input/demo
License: BSD-3-Clause License
GitHub stars: 4.7k
Contribution guideline: No

Bootstrap file input is an enhanced HTML 5 file input for Bootstrap 3 and 4. It offers file previews for various files as well as multiple selections, resumable chunk uploads, and more. The plugin allows you a simple way to set up an advanced file picker/upload control built to work, especially with Bootstrap CSS3 styles. It enhances the file input functionality further, by offering support to preview a wide variety of files i.e. images, text, html, video, audio, flash, and objects. In addition, it includes AJAX-based uploads, dragging & dropping files, viewing upload progress, and also selectively previewing, adding, or deleting files.
At Flatlogic we especially like products like these for their community, usefulness, and enhanced demos with various examples. It is a good project for contribution.
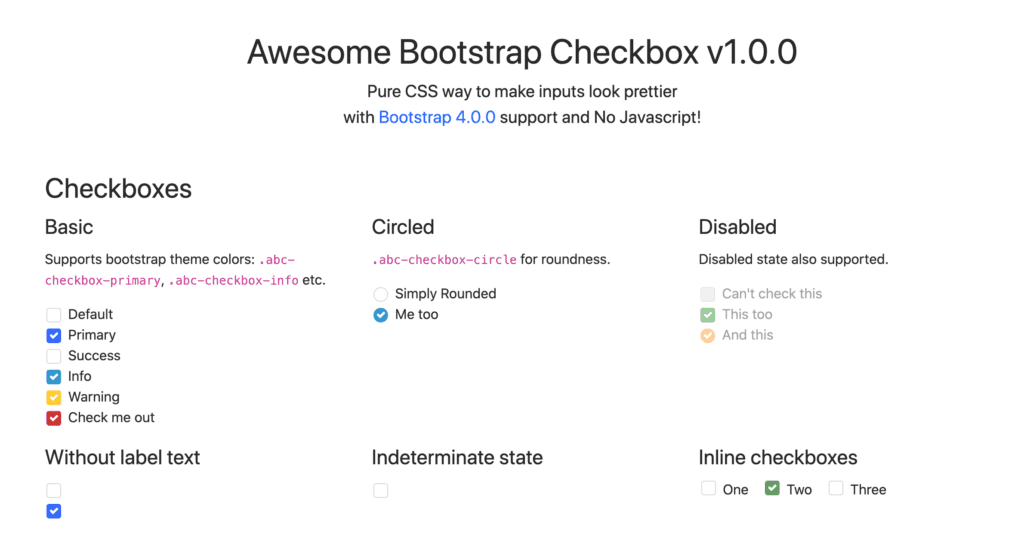
Awesome Bootstrap checkbox
Website: –
GitHub page: https://github.com/flatlogic/awesome-bootstrap-checkbox
Demo: http://flatlogic.github.io/awesome-bootstrap-checkbox/demo/1.0.0/
License: MIT
GitHub stars: 2k
Contribution guideline: No

Awesome Bootstrap Checkbox is a tiny and useful project created by the Flatlogic team to save you time developing literally any application. It has great customization options like custom fonts and colors. It is also based on Sass or Less for your productivity.
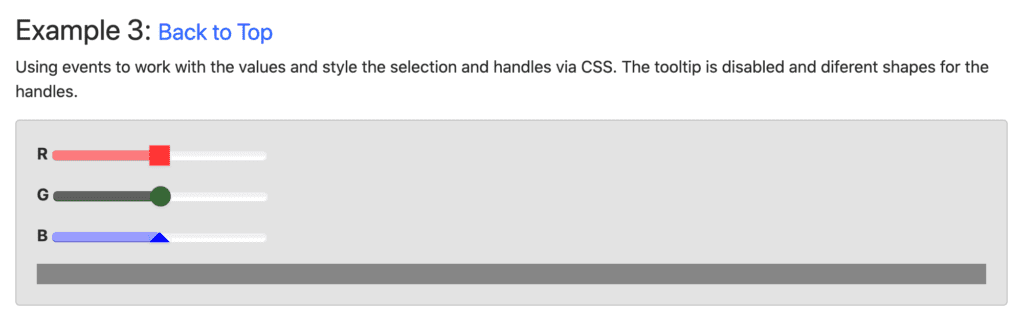
Bootstrap slider
Web-site: https://seiyria.com/bootstrap-slider/
Github page: https://github.com/seiyria/bootstrap-slider
Demo: https://seiyria.com/bootstrap-slider/
License: MIT
Github stars: 2.9k
Contribution guideline: No

Bootstrap slider is an interactive component that lets you swiftly slide through possible values spread over a desired range. Its basic implementation is quite simple and does not require big blocks of code. The slider can be used in various applications like loading progress bars, volume increase/decrease and others. Note that the tool only supports modern browsers. Basically, anything below IE10 is not compatible with this plugin.
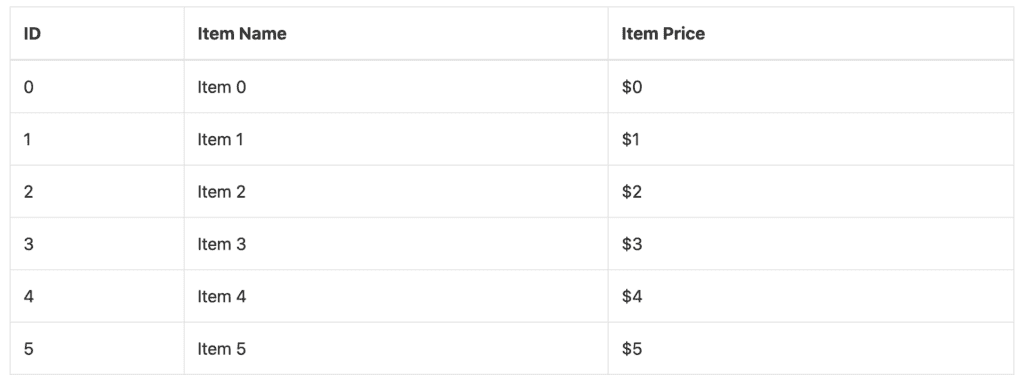
Bootstrap table
Web-site: https://bootstrap-table.com/
Github page: https://github.com/wenzhixin/bootstrap-table
Demo: https://examples.bootstrap-table.com/
License: MIT
Github stars: 10.3k
Contribution guideline: Yes

The Bootstrap table plugin is a feature-rich and lightweight table plugin. It provides you with all the features you need to perform in a shortest development time. One of the most important things about this plugin is that you make the table fully responsive in a very short time. The plugin is maintained by thousands of contributors, and it also has thousands of commits.
This plugin proved to be great during the years at providing support for its users because of the very large community and active contributors.
Notable features:
- responsive web design,
- scrollable table with fixed headers,
- fully configurable via data attributes,
- get data in JSON format using AJAX,
- simple column sorting with a click,
- powerful pagination and localization.
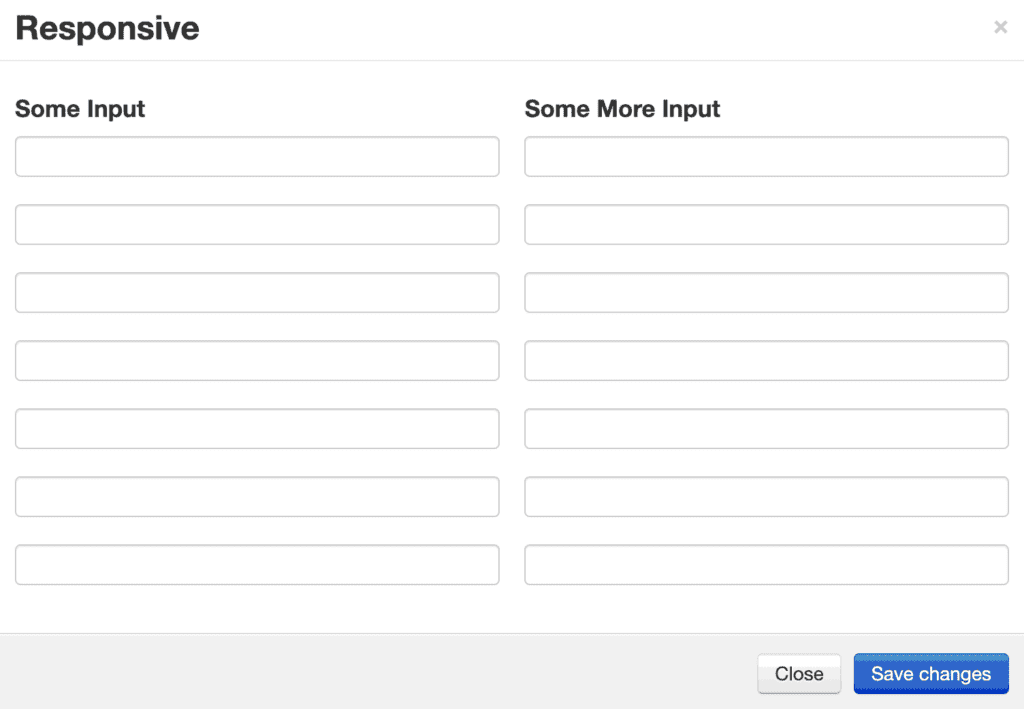
Bootstrap modal
Web-site: http://jschr.github.io/bootstrap-modal/
Github page: https://github.com/jschr/bootstrap-modal
Demo: http://jschr.github.io/bootstrap-modal/bs3.html
License: Apache License 2.0
Github stars: 5.1k
Contribution guideline: No

With bootstrap modal, you can extend bootstrap’s native modals to provide additional functionality. It uses a ModalManager class that operates behind the scenes to handle multiple modals by listening to their events. A single ModalManager is created by default on the body and can be accessed through the jQuery plugin interface.
Notable features:
- backward compatible,
- responsive,
- stackable,
- full width,
- load content via AJAX,
- disable background scrolling.
Conclusion
We have reviewed the most popular bootstrap open-source projects. In our opinion, the best projects to contribute to are small tools useful in daily development, such as fileinput, switch, or slider. We hope this article was useful and will be glad for any review.

Comments