What is an online code editor?
An online code editor is a tool that resides on a remote server and is accessible via browsers. Some online code editors have basic features more similar to text editors while others are like complete IDEs. In this article, we will review both types.
Some online code editors focus on one language or even a framework. For example, there are products that call themselves – javascript online code editors or react online editor.
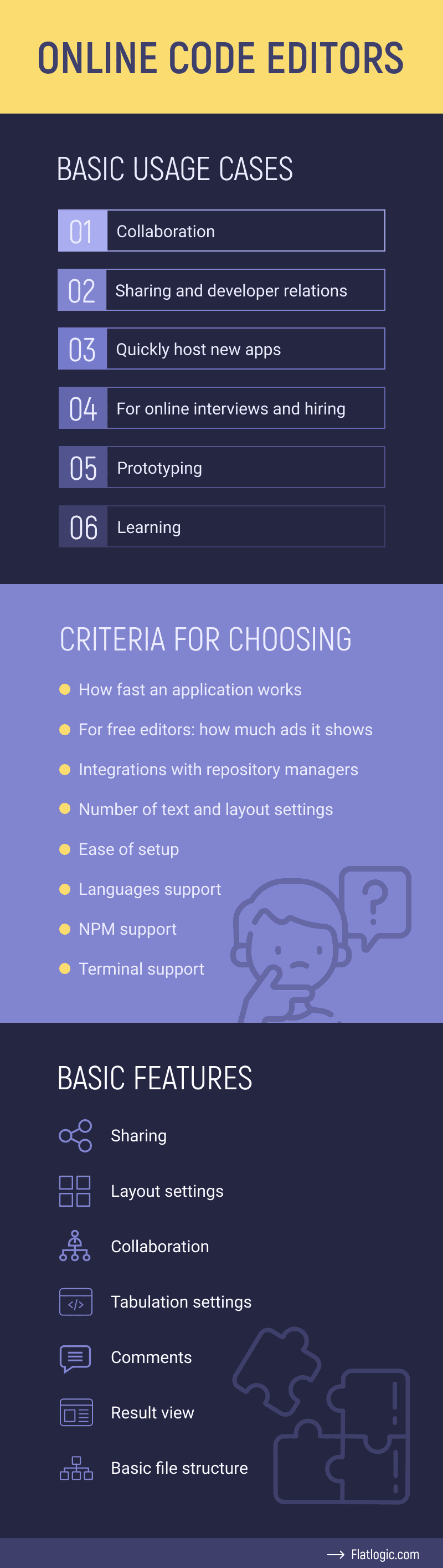
Basic usage cases of online code editors
Let’s think about all cases where code editors are applicable for use. There are many ways to use them, but we highlighted several basic ones that prove the need for online code editors.
Collaboration
It can be hard to set up the collaboration process with desktop IDEs. With online code editors this task becomes easy like creating a document in Google Docs.
Sharing and developer relations
You can share your code with colleagues, friends, or the world with the online code editor. You can use embeds or links to sandboxes in your blog posts, how-to tutorials, documentation.
Quickly host new apps
There are some online code editors that have integration with popular hostings, so you can develop a simple application and host it in minutes to test it. If you want to create full-fledged web design software , you can’t do without a code editor either. Of course, you need to use more advanced tools, which typically come with a hefty price tag.
For online interviews and hiring
With online code editors, you can do interviews in a minute. It helps to see candidates’ approach solutions and work with code.
Prototyping
Test your ideas early and often. You can validate your ideas and get instant feedback from users. No need to setup. Sharing and collaboration options will help you with that as well.

Learning
In modern web development, it’s worth following the latest news, and even better, try them in real conditions. Best online code editors allow you to do this quickly, without unnecessary setup.

Many developers prefer using online code editors. Our developers too. Our Flatlogic team is famous for creating admin templates (as an example, you can check out react website templates).
How to choose an online code editor?
Most famous online code editors share many great features. These include autocompletion, git integration, plugin support, CI/CD pipelines, and others. But it’s the little things that can make a specific editor a better fit for you than others.
Let’s run through some aspects you need to keep in mind choosing an online IDE/code editor:
- How fast an application works;
- For free editors: how much ads it shows;
- Integrations with repository managers;
- Ease of setup;
- Languages support;
- NPM support;
- Terminal support;
- A number of text and layout settings.
Core features for online code editors
There are basic features that online editors must have:
- Sharing;
- Layout settings;
- Collaboration;
- Tabulation settings;
- Comments;
- Result view;
- Basic file structure.
Pros and cons of online code editors
Pros
- Zero setups. You won’t have to download, install and configure an IDE;
- Sharing and Collaboration. Start coding and then forward the URL to your colleague to continue your work or help you debug it;
- Zero or little cost. The vast majority of online code editors have free versions that will be enough for you for most of the daily tasks;
- Subscription-based pricing. It might be very useful to pay monthly for online editors instead of yearly licenses.
Cons
- Limited functionality. Some code editors miss even basic features to be called code editors;
- Performance issues. Many of the web-based IDEs and code editors have performance issues;
- No version control. The vast majority of online code editors don’t have any integrations with git tools;
- No internet – no development. You need to be online to work in online code editors :).
Some code editors reviewed
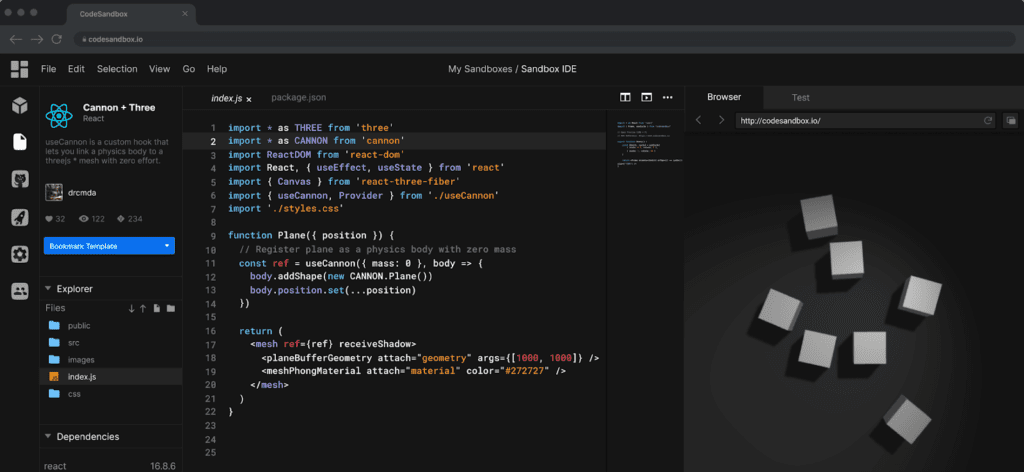
Codesandbox

You can start using templates for every popular frontend framework. React, Vue, Angular and pop like Gatsby, Next and others.
Codesandbox positions itself like a platform for development. There are a lot of templates made by the community. Additionally, you can create your own templates for your specific use-case with file structure and dependencies, like in IDE.
The tool is integrated with Github, you can easily create commits and open PRs. Out of the box you can deploy your application to ZEIT or Netlify.
And yes, for front-end ninjas there is NPM support in the online code editor (sic!). Additionally, there is a hot module reloading. And of course, every sandbox has a secure URL with HTTPS support for sharing and feedback.
As for the collaboration with code sandbox, you can work with your colleagues live, chat with them and control who can make the edits or watch the code.
There are also many pretty features like:
- Console;
- Test view;
- Built-in terminal;
- Autorun of Jest tests;
- Hot module reloading;
- Organization of project;
- Exporting the code as a zip;
- Built-in linter (ESlint).
As for the pricing, the Codesandbox charges $9 for the Pro version which includes private GitHub repos and unlimited private sandboxes.
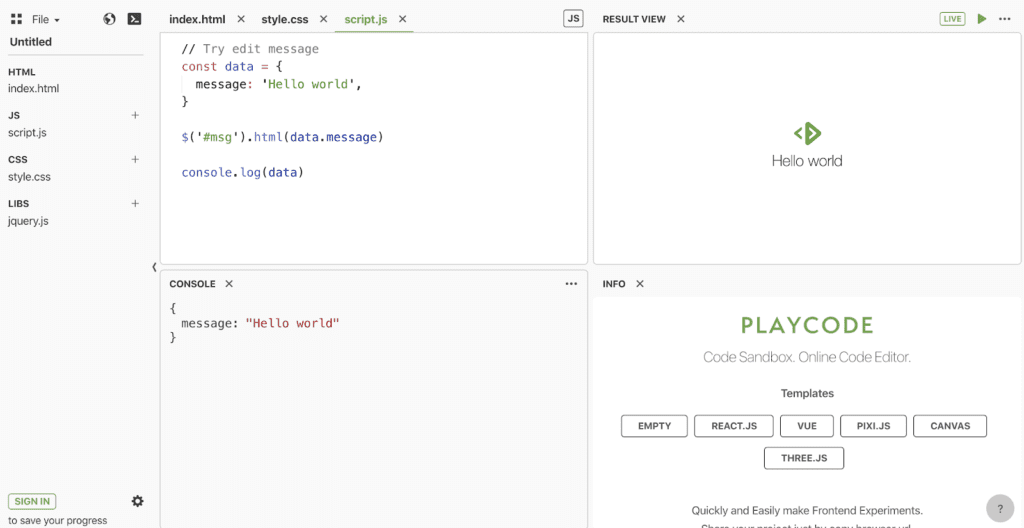
Playcode

Playcode is just a simple tool for quick prototyping and viewing the result of coding. The tool has a classic three-window layout: code editor, console and the result view. The product has a basic file structure but doesn’t have version control and other IDE features.
It supports only javascript, HTML and CSS. There is also an option to choose editor-style, font size, and other text editing features.
Projects involving HTML editors such as Playcode’s, often require you to collect a large amount of HTML from multiple websites. If this is the case, then an HTML extraction tool could expedite your workflow. You could either use a professional online tool or build your own web scraper in Java.
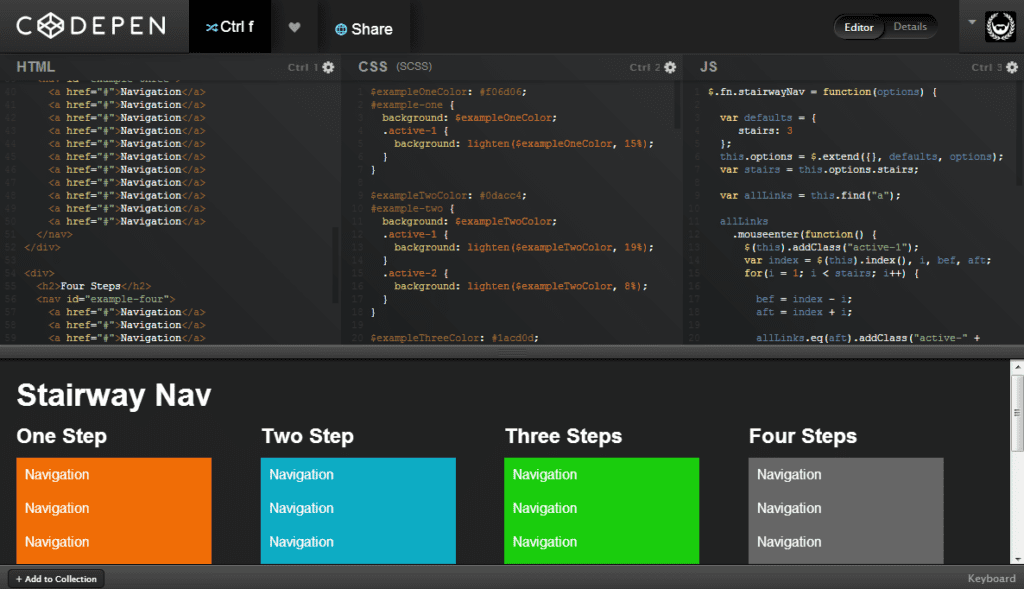
Codepen

Codepen is probably the most popular tool in the online code editor market. The platform in some way is starting to evolve into social networks, similar to Pinterest. Engineers can share their best practices and pins across the platform and get approval from the community.
There is a well-developed search inside the tool. You can discover templates, projects, pieces of code and topics you are interested in.
The big feature of Codepen is learning and discovering new technologies and best practices. Browsing, working, and playing with Pens are a great way to understand how they were built and how the code works.
Another interesting detail – presentation mode of code. Very helpful in conferences, meetups, and standups.
Notable features:
- File system;
- Autocomplete;
- Private sandboxes;
- Website deployment;
- Collaboration mode.
The prices vary from $8 to $26 a month. There is also a free limited version of the product.
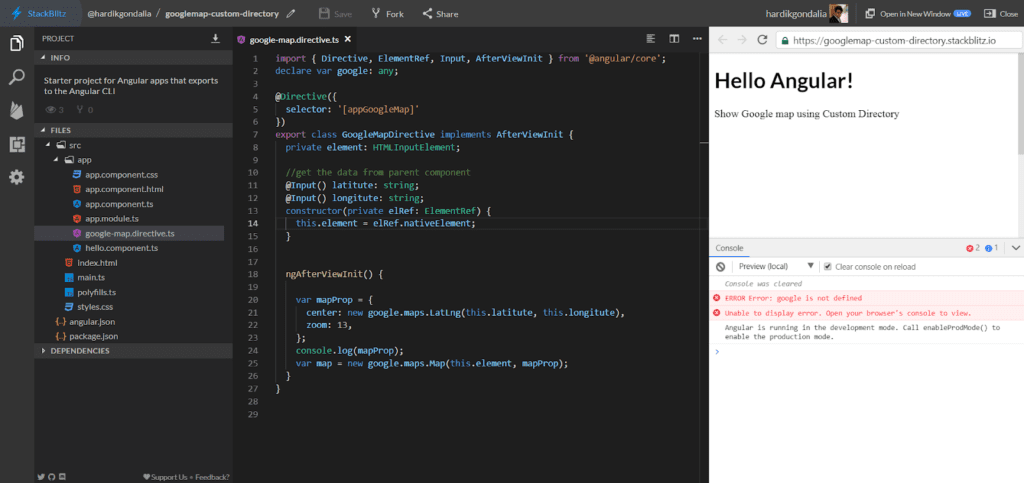
Stackblitz

Stackblitz is very similar to the full IDE, especially if you can’t say goodbye to VS code, as the tool is built on VS code. The product has a wide range of features to start and continue developing a complete full-stack application. The tool is powered by Visual Studio, which is familiar to many developers.
It automatically takes care of installing dependencies, compiling, bundling and hot reloading as you type.
Importing libraries is crucial for web development, so StackBlitz includes an in-browser npm client that supports installing multiple packages at a time & specific versions
The killer feature of this project is offline editing. Stackblitz guys have developed an in-browser webserver to let this happen.
With Stackblitz you can preview and edit in a separate window, which is awesome in comparison with iframes or small windows on other projects.
The other notable features are connecting to Github to import/export projects, integration with Google Firebase for creating full-stack projects and downloading the project like a ZIP file.
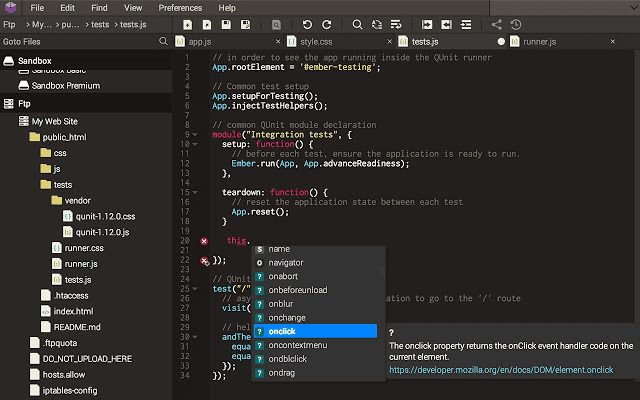
Codeanywhere

Codeanywhere pretends to be the full IDE in your web browser and mobile.
You can easily set up your own customized development environment for your project in Javascript, PHP, HTML, and 72 other languages.
The main no-brainer feature is that Codeanywhere connects with anything, yes, literally anything. Your code can reside on the FTP server or other Github sources, but you can connect it with Codeanywhere and start editing and developing. For IOS developers, you can use various FTP clients for Mac.
In editor mode you can use the following features:
- Code completion;
- Linting (js, CSS);
- Multiple cursors;
- Code beautify.
Additionally, you can play with the layout and color mods of the editor.
The tool has its own built-in terminal.
You can also share entire projects, files or folders with any developer. Each share can have its own unique permissions.
Codeanywhere includes a practical differential feature that allows you to see differences between revisions and even lets you revert to previous code states.
There is also deep integration with git repositories and tools that ease the process of development operations.
The product is fit for developers who want to move to the cloud and stay there forever.
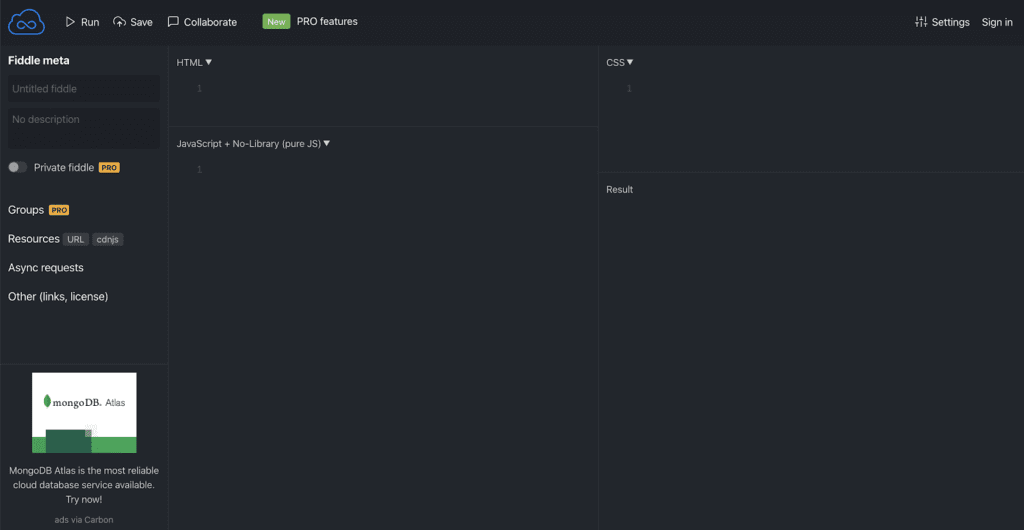
JSfiddle

JSfiddle is a simple yet extremely popular, fast, and efficient online code editor. The tool allows you to quickly share the code and visualize the result for a look. This tool is so popular and simple that StackOverflow is integrated with it.
Visually, the interface, like most competitors, is divided into 4 blocks: a block for writing code, a code for editing CSS, SCSS or sass, a block for HTML layout, and a block with visible results of your work.
The code editing block supports the following languages:
- Pure Javascript;
- React;
- Preact;
- Babel + JSX;
- Coffee script;
- Vue;
- Type script.
Also in this block, you can change various settings, such as load type, framework type, and framework attribute.
The tool also has very good and complete documentation as well as a developed community that can vote for features that will be accepted for development first.
The development is also facilitated by the ability to use several popular boilerplates written in Vue, Jquery, React + JSX and others.
As for the cons, JSfiddle is only for front-end work. It doesn’t support the concept of files and folders and there is no way to build CI/CD pipelines.
In general, this is one of the most logical and coolest choices for testing new frameworks, demonstrating code in articles and demos of new products.
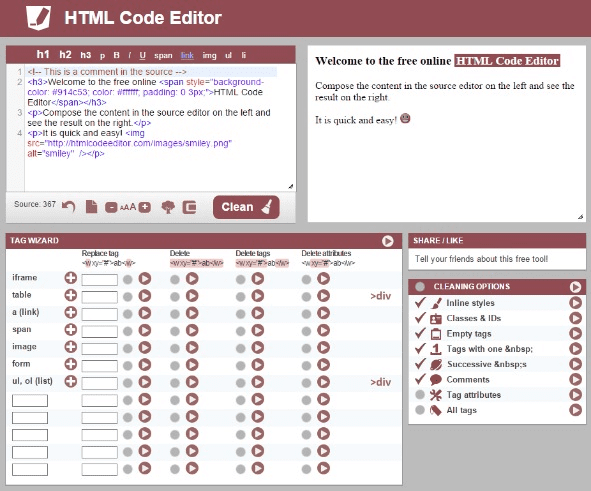
Htmlcodeeditor

This code editor is only applicable for editing HTML. It is completely free to use. Among notable features there are:
- Autocomplete.
- The basic tags in the header.
- Tag wizard.
- The feature of finding and replacing tags.
- A wide range of cleaning functions.
The disadvantage of this tool is tons of ads.
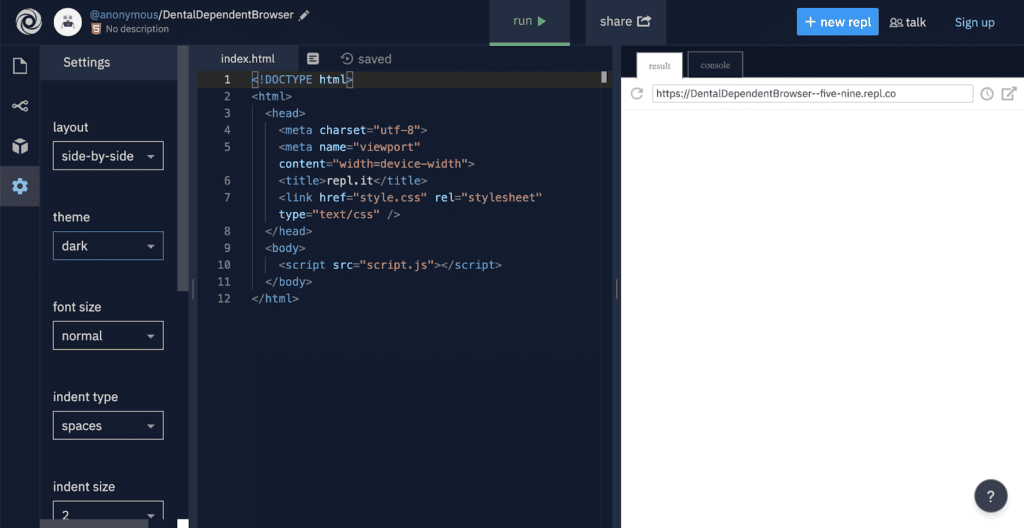
Repl.it

Repl.it is one of the most powerful online tools for development. The product supports a wide range of languages and frameworks including modern popular Haskell, Kotlin and well-known Javascript, C++, Ruby and many more.

The main page starts with language search, then offering to choose one of the categories: web dev, game dev, and others. Then you need to choose the language and create repl.
Even in the free version, you are able to create the file structure, control the version and install packages.
In the settings, you can edit layout, theme, font size, and indent size.
Sharing options include embedding link, normal link, integration with dev.to community. There is also a social media feature called “talk” where developers can share receive feedback and share the code.
There is also another big feature called Classrooms, where you can create classrooms, invite students and track progress.
Repl is used by such companies and organisations like Facebook, MIT, Google, and others.
The price varies from free to $7 per month for private repls, unlimited storage, and better speed.
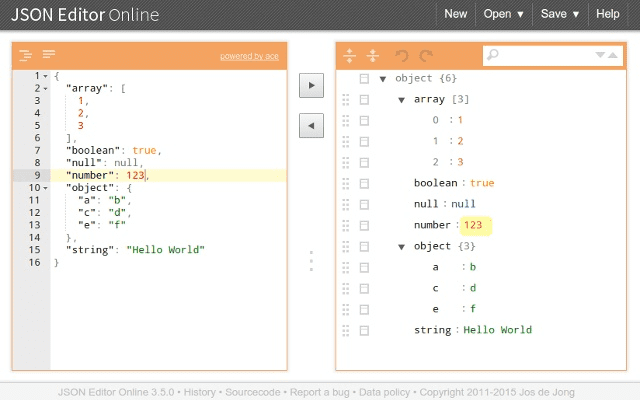
Jsoneditoronline

Jsoneditoronline is a web-based tool to view, edit, and format JSON. It shows your data side by side in a clear, editable tree-view or a code editor. You can store documents locally or in the cloud.
You can also share the document with a link, view the JSON file as plain code or tree, make queries, and of course, save the file locally.
This is a good choice to edit a JSON file without setup and text editors on any device.
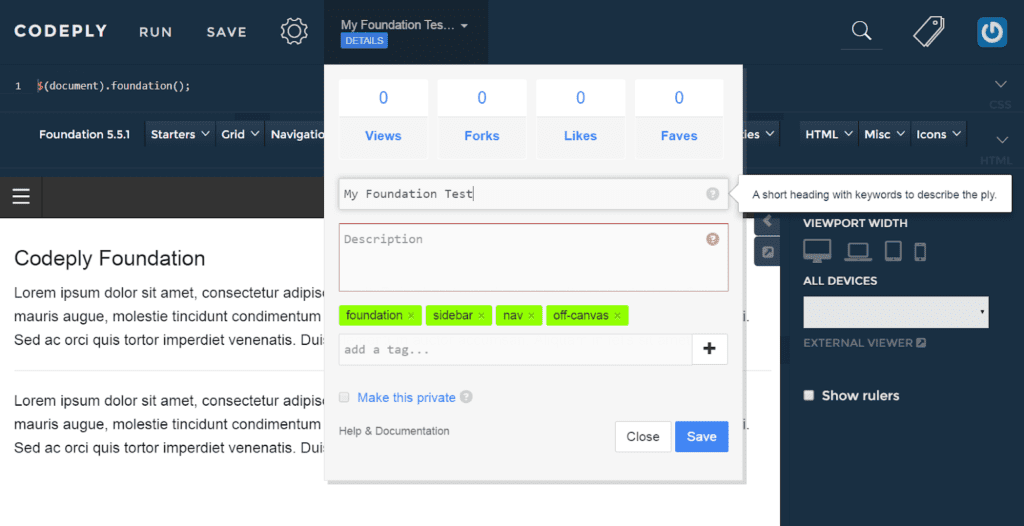
Codeply

Codeply: yet another tool on the market to quickly edit javascript and its frameworks. The product was originally launched in 2014, and in 2019 version 2 was released.
Codeply allows you to edit angular, react, Vue, HTML bootstrap and plain Javascript. The team behind the company says the product is suited for fast prototyping, creating mockups, learning and exploring new popular libraries, APIs, plugins and frameworks.
The standard feature set includes layout settings, a preview of the result, ready-made templates and elements of a social network. Speed is quite distinctive, compared to other tools.
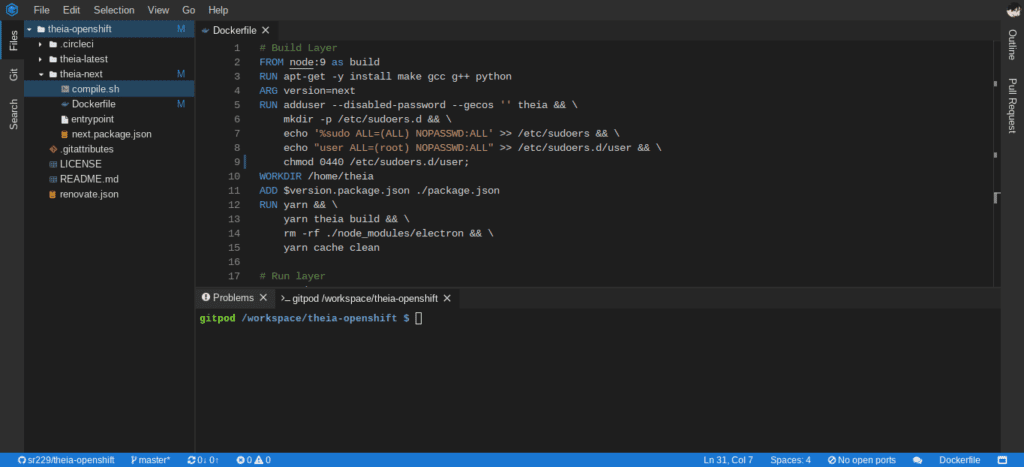
Gitpod

Gitpod aims to keep your code always tested and up to date. It’s deeply integrated with Github: every time you update the code, it runs tests.
The product has a VScode interface and supports all major back-end/front-end languages and frameworks (Django, Rails, Revel, you name it).
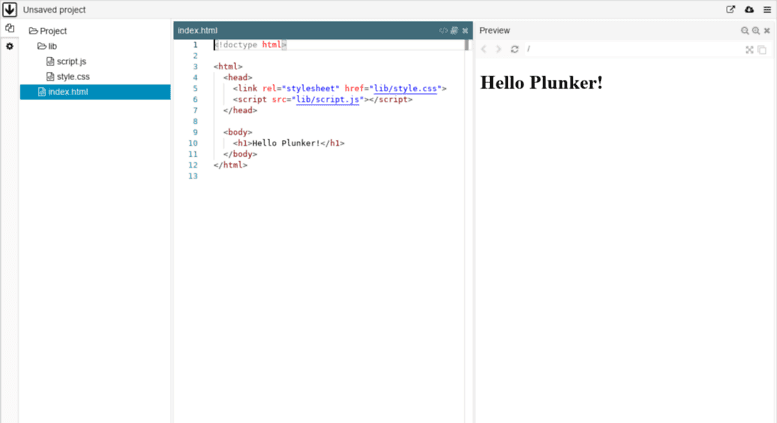
Plnkr

Plunker is an online community for creating, collaborating on, and sharing your web development ideas.
The core feature of Plunker is speed. Despite its complexity, the Plunker editor is designed to load in under 2 seconds.
Notable Features:
- Real-time code collaboration;
- Fully-featured, customizable syntax editor;
- Live preview of code changes;
- As-you-type code listing;
- Forking, commenting, and sharing of Plunks;
- Fully open-source on GitHub under the MIT license.
Conclusion
Those are the most viable online code editors and IDEs that run online. In some cases using online IDEs/code editors is a no brainer, but be careful – don’t start a huge project on online code editors.
We haven’t included the online code editors that are fully focused on interviews or don’t have enough features to be called a complete product.
If you think something deserves to be here, do let us know – we will be thankful.
