Let’s talk about Bootstrap 4 components. Bootstrap is an open-sourced framework for web app development that has gained great popularity since 2011 when it was released for the first time. Since that time Bootstrap has expanded, evolved, become more and more popular, and gained the support of a large community of developers.
The latest Bootstrap version is 4.5.2, and we expect to see version 5 soon. As Bootstrap improves, it can offer more and more components with comprehensive documentation.
You can find alerts, forms, input groups, dropdowns, and much more on the official website.

The availability of free, responsive, and reusable components within the Bootstrap toolkit, including optional JS files, streamlines the development process for business software, offering efficient and cost-effective solutions for creating robust web applications.
However, if base Bootstrap 4 components don’t fit your design or your app requires specific components that the base toolkit doesn’t contain, you face the need to modify base components or develop them from scratch. It can be hard and time-consuming, so we are here to help. At Flatlogic, we create responsive admin templates. We often use Bootstrap 4 components. You can look through some examples of a bootstrap dashboard.
In that article, we consider the most essential bootstrap components that were customized by other developers for different purposes. We do show not the complete list of customized components because it would have taken a long series of articles to describe them all since the same components vary in different templates, UI toolkits, and starter kits. We offer you great and well-coded bootstrap-based samples of the most-used components that we believe are noteworthy.
Enjoy reading!

Basic Bootstrap 4 components
First of all, let’s examine the list of our essential components itself and how they look in a bootstrap toolkit (once again, the link to the documentation of the latest bootstrap is here:
- Buttons. Have you ever seen an app without buttons? This is the fundamental UI element if you are not going just to display your users an app with only one page. Of course, you can use clickable icons, swipe for mobiles, or even trending voice control for apps, but it’s hard to imagine a no-buttons app.
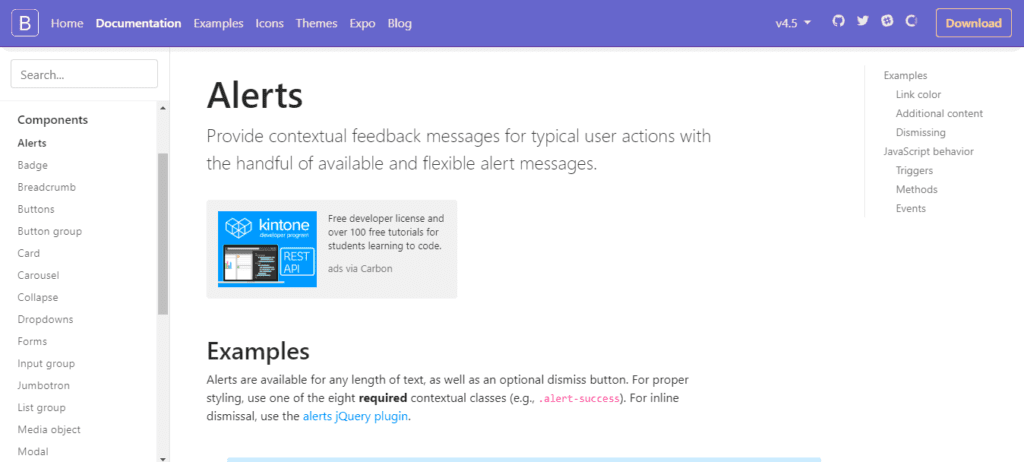
- Alerts. Another crucial is to provide contextual feedback to users. If a user performs any action, it’s supposed that the app notices the user about what he has done – here alerts go.
- Navbar. If you want to allow users to navigate through your app you probably need the navbar. The navigation bar should be clear, simple, and legible. It’s another very significant UI element.
- Forms and input groups. You can use it if you need to provide an opportunity to register, fill in the feedback form, leave a review, leave your personal information in order, write a comment, place a checkbox, and so on. In general, every time a user is supposed to provide any type of information, here goes the forms and input groups.
- Jumbotron. A component for calling extra attention to a certain piece of information. People’s attention is limited and they use apps for specific purposes sometimes we need to share information that can be useful to users despite the fact whether ask users for that information or not. We want to be sure that users will see it, and jumbotron helps here. But don’t misuse this instrument for advertisement because if it’s unwanted and intrusive you risk losing users.
- Tabs. A useful component to manage the content and space of the app. Add some animation to show and hide elements, make it smooth and your users will be grateful that they don’t need to scroll through the whole page to get a new piece of information.
- Carousel. A component for cycling through a series of images and text. Surely the carousel must be auto-rotating.
- Social buttons. It’s a questionable component, but we still decided to include it in the list of essential elements for apps. The reason is simple: social media is extremely popular today and is being integrated into many apps with such functionality as social login, sharing via social media, or getting in touch with someone with the help of a chosen social messenger. You may consider this component not essential for the development of the application, but it’s one of the most used ones.
Once again, you can find the description with examples of the code of every component in the official bootstrap documentation. Now, when we look through the list of the most essential components for every web app that an official bootstrap toolkit offers, it’s time to see how these components can be customized.
Customized essential Bootstrap 4 components
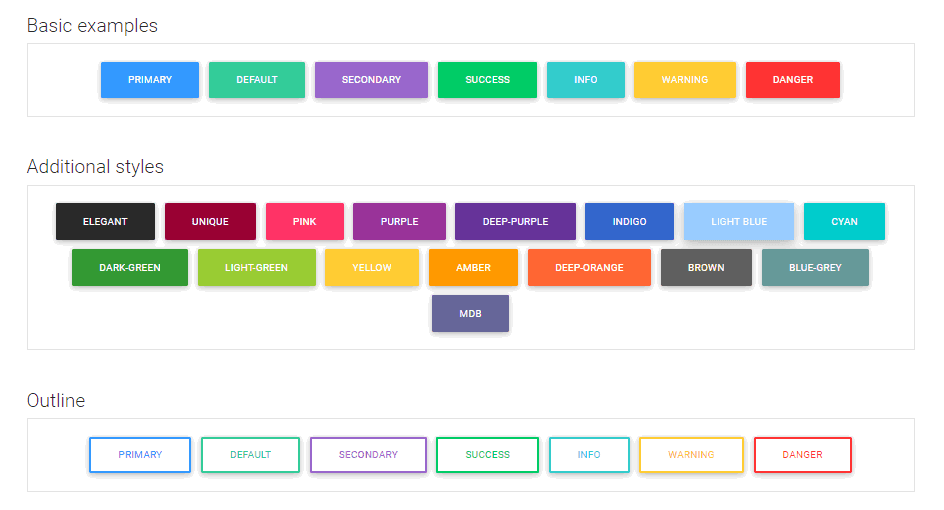
1) Buttons
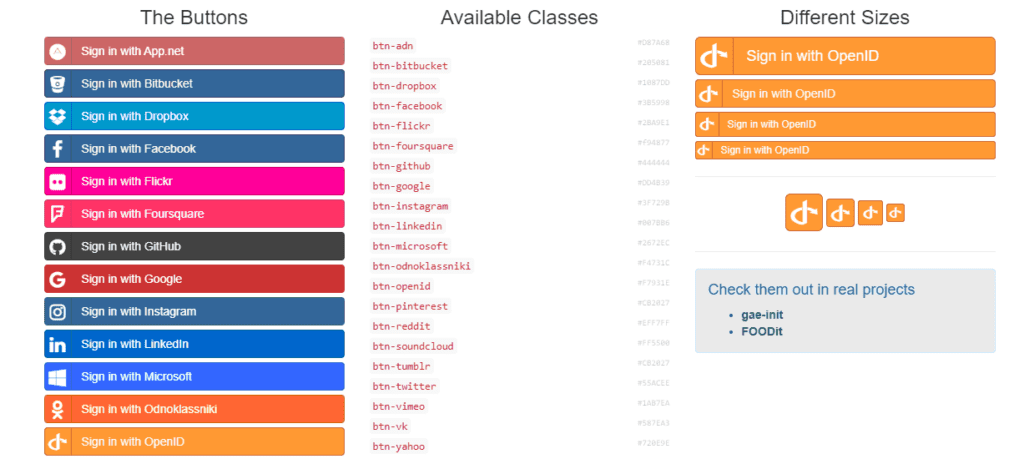
Buttons from UI Kit “Material design for bootstrap 4”

Here you can find fancy buttons based on material design principles. This component is part of a quite popular UI KIT that is available in jQuery, Angular, React, and Vue versions. The KIT is free to use, but there is also a premium version that offers more styles for buttons, using gradient colors.
You can see the component here.
2) Alerts
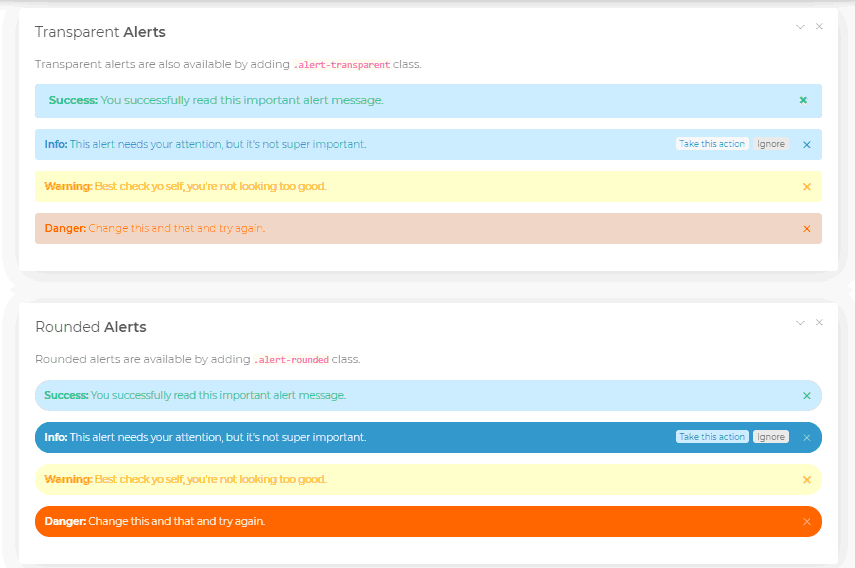
Alerts from Sing Html5

Provide users with bright alert messages from the Sing admin dashboard template. Alerts have additional buttons that you can customize to your needs. The template offers transparent, rounded alerts and specific alerts that contain additional HTML elements like dividers.
You can download the component with the template here.
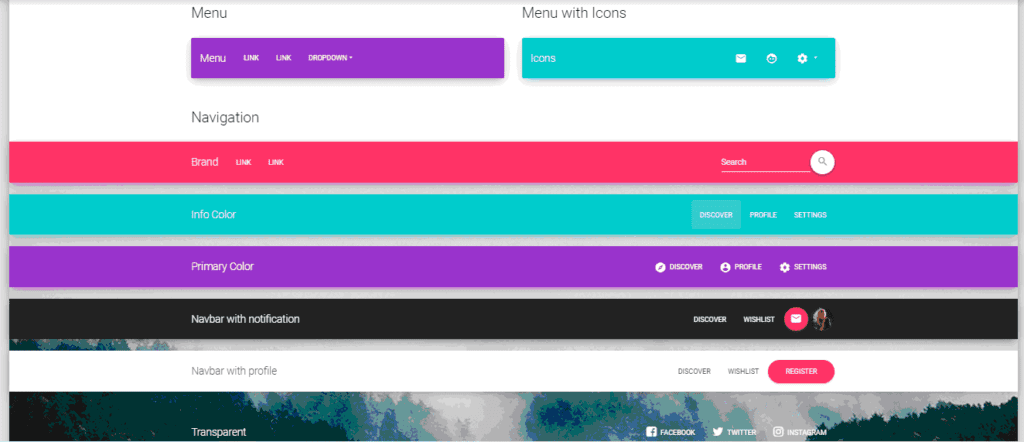
3) Navbar
Navbar from Material Kit

Simple and beautiful navbars were painted using vibrant and vivid colors. It is a part of a UI kit that can offer a lot of other components. You can see the component here.
4) Forms and input groups
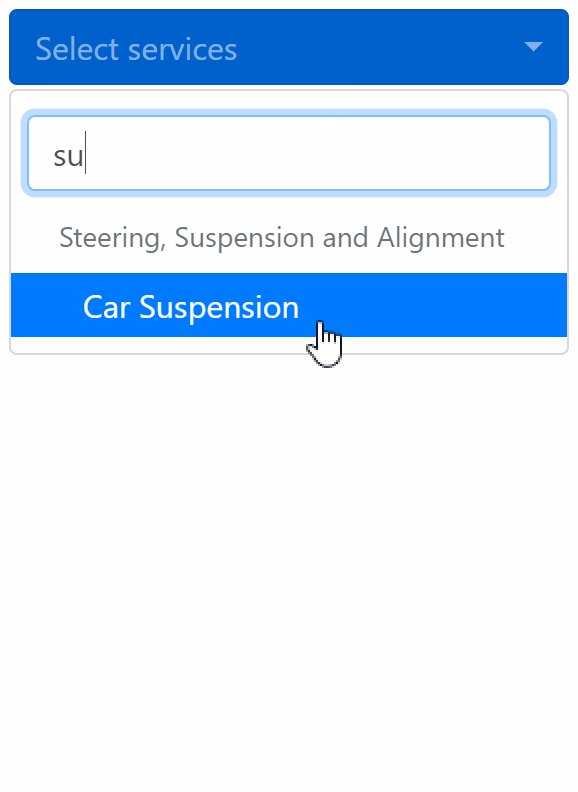
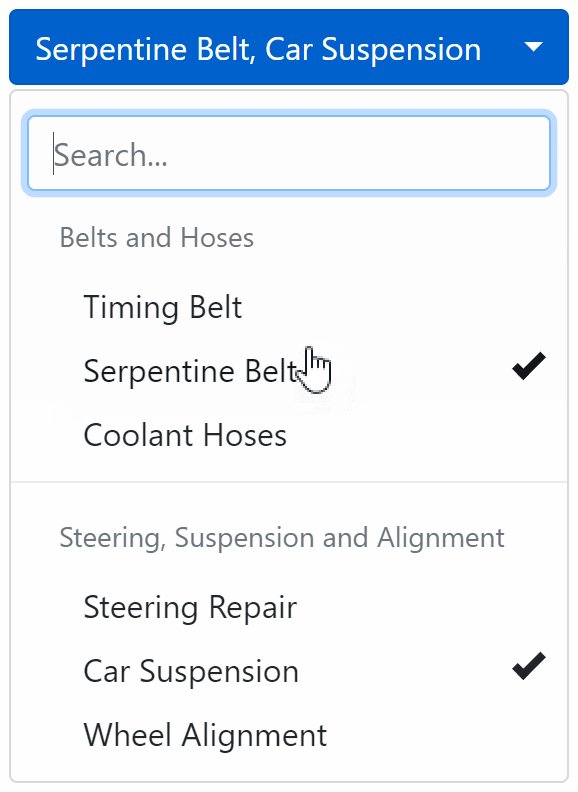
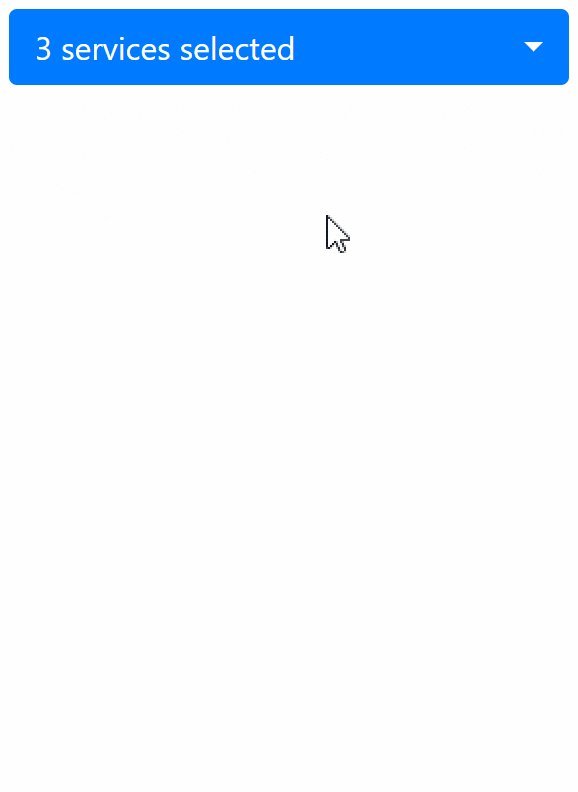
Bootstrap Select

Nice looking jQuery-based plugin that combines all possible functions to select something: multiselection, live search, and search by keywords. The plugin also offers several built-in classes to customize input fields.
You can download it here.
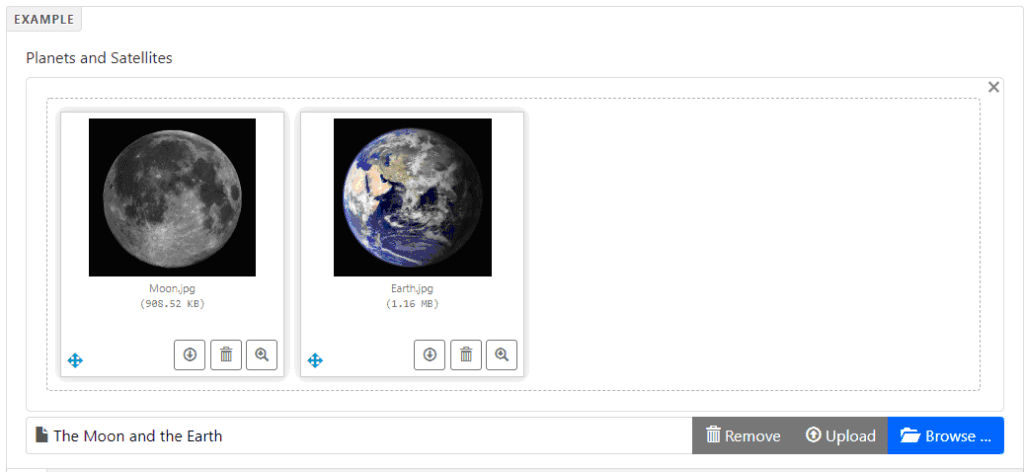
Bootstrap File input

From our point of view, this is the most multifunctional and featured component for file input that we found on the Internet. It supports the preview of numerous file types like text, HTML, videos, etc. You can delete files, change their positions in the initial preview, set the maximum file upload size, and much more. Since it offers comprehensive documentation with examples for every possible function it doesn’t take much time to customize the component.
You can download the component here.
Input groups from Light blue

Light blue is a premium template that can offer awesome and stylish form elements where you can prepend and append text or buttons to the input fields.
You can download it here.
5) Jumbotron
Jumbotron from Anchor UI Kit

You can find a nice-looking jumbotron in the component of the Anchor UI Kit. You can use either a standard simple jumbotron or a jumbotron with a background image. You can download the UI kit here.
6) Nav tabs and pills
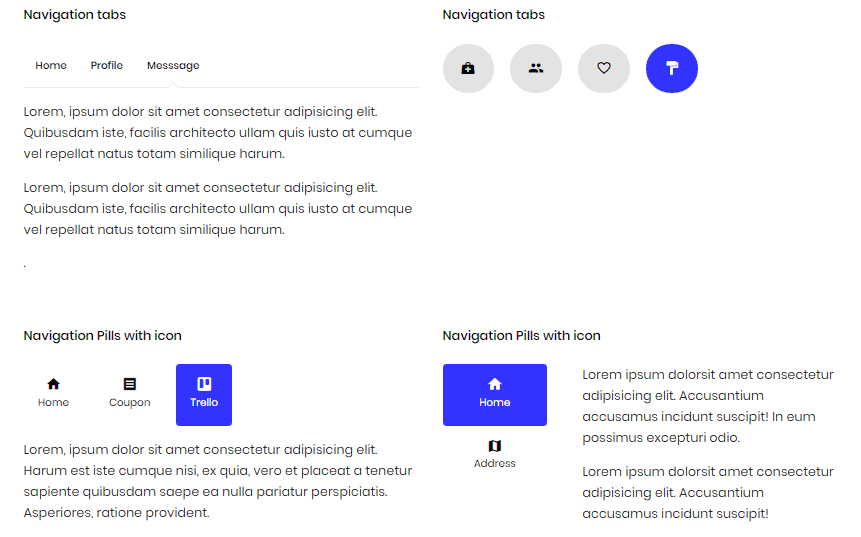
Navigation tabs from Miri UI

To download use the link.
7) Carousel
Carousel from Bootstrap Vue

Bootstrap Vue contains plugins, custom components, and icons built on top of Bootstrap and Vue.js. One of the most fascinating UI elements in there is a carousel. Along with sizing, setting the interval between slides, controls, and indicators that component can give you additional tools such as crossfade animation, touch swipe support, and placing content inside the sliders.
You can download it here.
8) Social buttons
Social Buttons for Bootstrap

With Social Sign-In Buttons you get strict and minimalistic buttons without excessive animation or unnecessary hover effects.
To download the component go here.
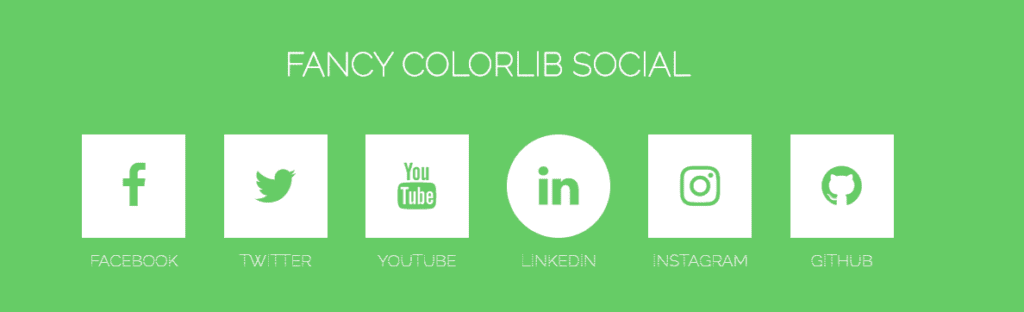
Fancy Flat Social Button Animation by Colorlib

This component fully corresponds to its name. The specific animation upon hovering when the icon turns from a square into a circle looks fascinating.
To use this free component go here.
Bonus. How effectively learn all Bootstrap 4 components, addons, and plugins
Practice is the key to success. You need to create several applications using these simple tips for complete beginners.
Plugins are the secret to making great web applications
Including plugins in your app is a great development technique. There are online plugin libraries that you can find on the internet. Some are unofficial, but in any case, using plugins for forms, menus, navigation, tables, buttons, and notifications can not only speed up development but also significantly improve the visual component of your app.
Take a component-oriented approach
When developing a web application using Bootstrap, it is ideal to take a component-oriented approach rather than a page-oriented approach. This helps you develop reusable components that can be used across multiple pages. That is, you should not pay more attention to creating the HTML and CSS of the page, so the development process will go much faster. Plus it will give a stylistic uniformity, which is always a sign of good design.
Spend time on the mobile version of the app
To be more precise, it’s better to start with the mobile version. This is the key to success in developing responsive websites and apps. First, you will not overload the design with unnecessary elements that simply cannot be included in the mobile version. Secondly, it will just help you to save time. Let me emphasize again: mobile design must be perfect. The share of users using a smartphone is increasing every year, so this trend will not decline.
You need something more than just Bootstrap 4 components
Bootstrap isn’t the answer to all questions. The best and most popular applications combine a fairly wide technological stack. It makes sense to use the most appropriate tool for each task.
In addition, Bootstrap itself can be customized to give your site a unique look and feel. The official Bootstrap site offers all the information you need about customization and supported options. This is perhaps the most important advice of all of the above. Don’t make the site look like everyone else. Create your style.css file that will overwrite the default Bootstrap styles.
Building Apps efficiently with Flatlogic
To be good at Bootstrap development, you need to thoroughly understand many sides of it. The essential components we have listed are just eight pieces out of hundreds or even thousands. That’s a lot to learn. The good news is that Bootstrap is easier to master once you start putting it into practice. As they say, practice doesn’t make perfect – perfect practice does. We admire a person’s ability to develop complex things and are always looking for competent and enthusiastic developers. However, a lot of people who need Bootstrap Apps would do well to look for a quicker way. We’ll show you one such way.
We designed the Flatlogic platform to help you create Apps without professional help. It requires brief research of the subject rather than specialized training in web development. Frameworks and libraries help us develop software by offering us ready solutions that we can use as parts of our software. We followed a similar line of thought and stripped web App development down to several variables. Let’s see what it takes to develop an App with Flatlogic!
#1: Name the project

The first step is perhaps the simplest. Give your project a name that will make it easier to find and recognize.
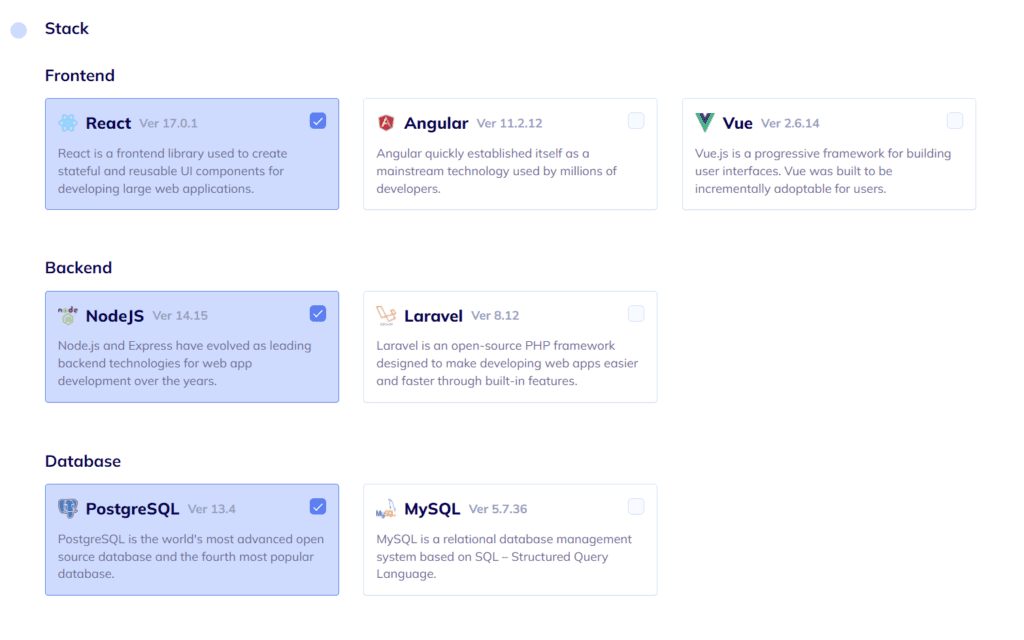
#2: Choose tech stack

An App’s stack is the combination of technologies it uses. Define technologies for front-end, back-end, and database. In the example in the screenshot, we’re picking React, Node.js, and PostgreSQL, respectively.
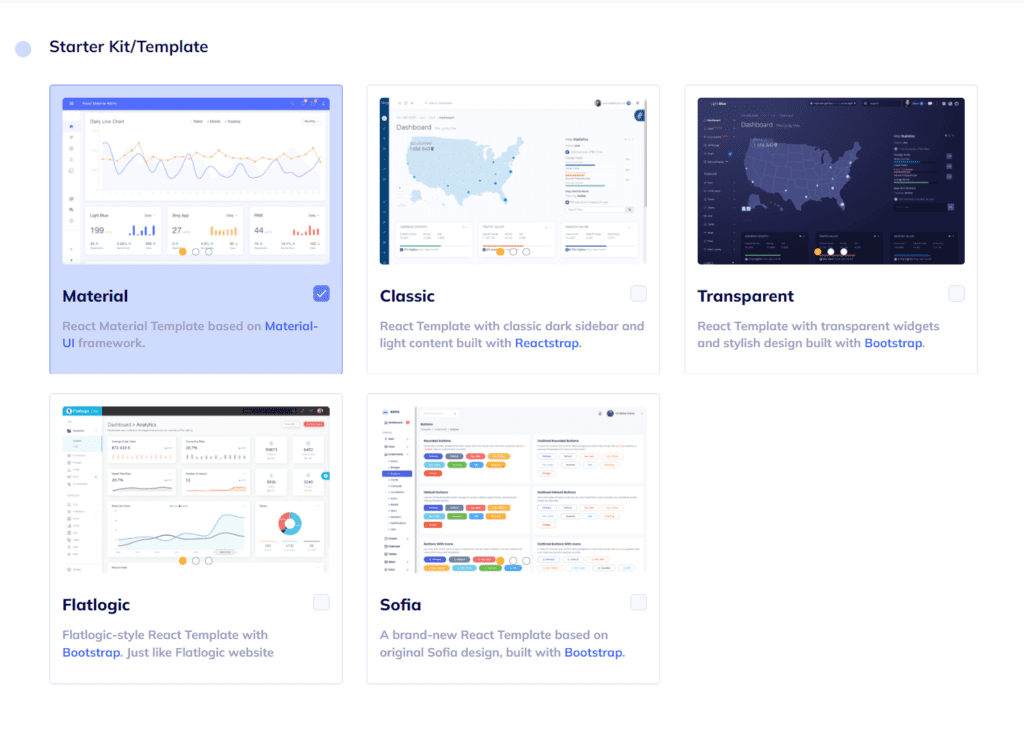
#3: Choose the design

Flatlogic offers you several design patterns you can choose from. This is a matter of personal taste but you might spend a lot of time looking at the admin panel, so choose wisely!
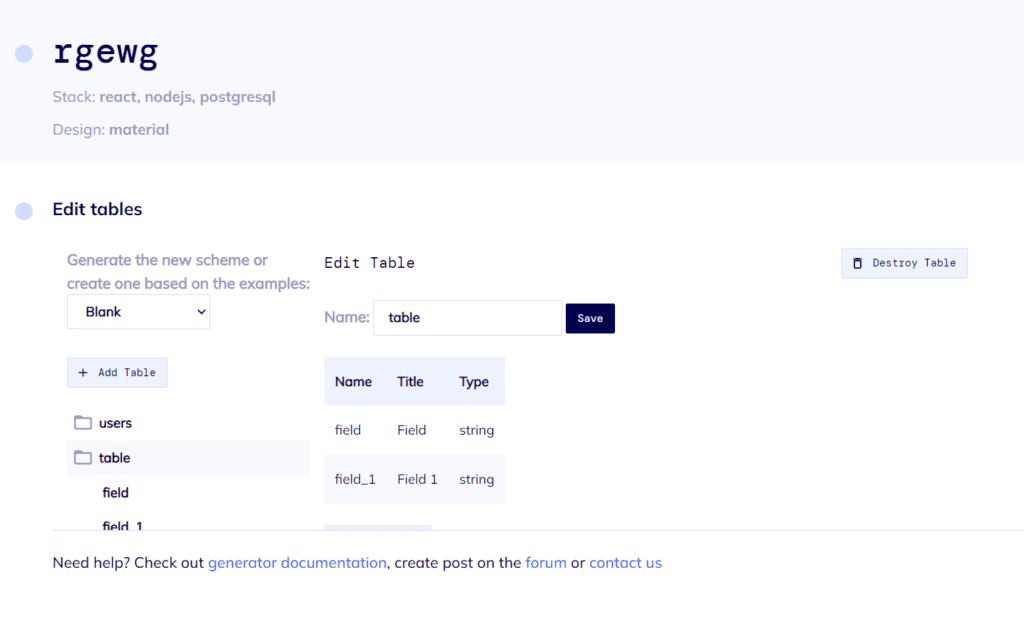
#4: Define the schema

We’ve chosen the database’s underlying technology. Now it’s time to define its structure. Fields, titles, data types, parameters, and how all of them relate to each other. If you’re still learning the ropes, you might want to pick one of the pre-built schemas and move on to the next step.
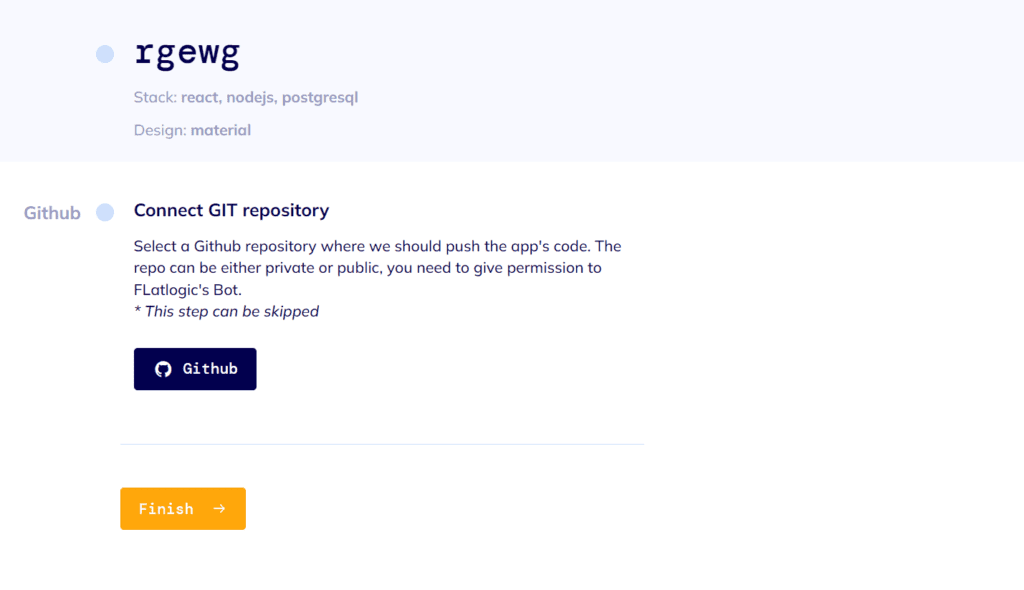
#5: Review and launch

Check if all variables are as intended. Connect the GIT repository with the checkbox if you want to. Hit “Finish” when you’re ready.
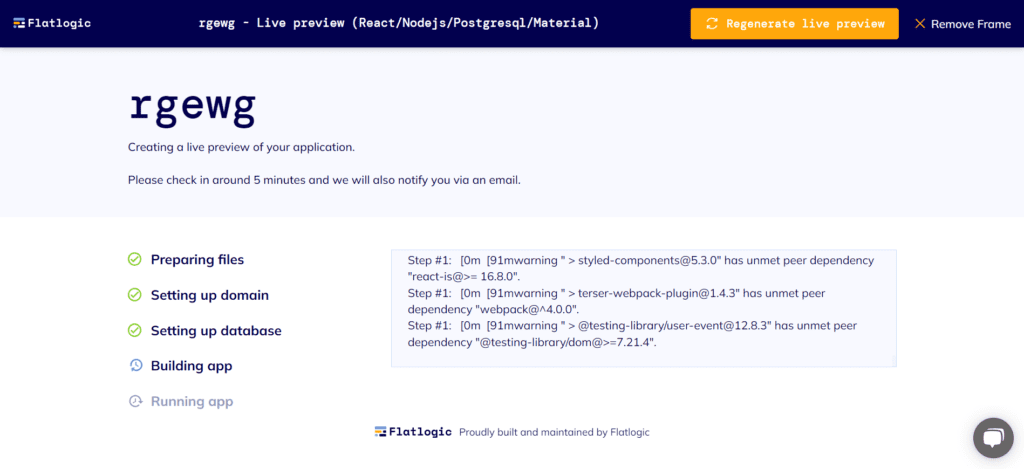
#6: Finishing the App

Once the compilation is complete, hit “Deploy”. After that, the App will be at your disposal. Push it to GitHub or host it locally.
We’ve covered how Flatlogic lets you create an App of your own in just six simple (more or less) steps. Create your App, host it, and connect it to your API’s data endpoints. And enjoy using it!
That’s all.
Thanks for reading.

Comments